스타일관리방법_경험교류
WEB 표준을 배우는 친구들은 대개 CSS를 배우면서 시작합니다. CSS는 매우 흥미로운 언어이기 때문에 웹 페이지를 끊임없이 변화시킬 수 있습니다. 아마도 우리의 초기 접촉은 단지 링크 스타일 수정에 관한 것이었지만 점차 CSS가 강력하고 단순하다는 것을 알게 되었기 때문에 CSS를 사용하여 전체 웹 페이지의 레이아웃, 조판, 색상, 그림 등을 제어했습니다. CSS를 배운 후에는 XHTML의 구조가 더 중요하다는 것을 알게 될 것입니다. 좋은 XHTML 구조는 CSS로 많은 작업을 줄일 수 있습니다. 또한 서로 다른 브라우저 간의 웹페이지 차이를 피할 수 있습니다. 그래서 XHTML 코드를 다시 배우기 시작했고, XHTML의 구조적 특징을 계속 탐구했습니다. CSS를 작성할 수 있으면 XHTML 구조의 중요성을 이해하고 이를 유연하게 적용할 수 있다면 그것으로 충분하지 않습니까? 그러면 스타일 관리도 매우 중요하다는 것을 알게 될 것입니다.
적용할 웹페이지에 따라 관리 아이디어가 다를 수 있으므로 이미 자신만의 관리 방법이 있을 수 있습니다. 누구에게나 참고하고 공부할 수 있는 본보기를 제공하고, 아직 자신만의 경영방식을 정하지 못한 친구들에게는 참고예를 제공한다고 볼 수 있다.
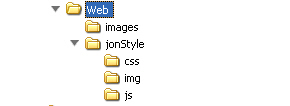
나의 스타일 관리는 단일 프로젝트, 단일 스타일 시스템을 갖춘 웹 사이트를 대상으로 합니다. 일반적으로 이러한 웹 사이트는 중소 규모의 웹 사이트이며 스타일이 일관됩니다. 대규모 웹사이트나 스타일이 매우 다양한 웹사이트 시스템에는 적합하지 않습니다. 스타일을 만들기 전에 먼저 스타일의 유지관리 가능성을 생각해야 합니다. 일단 수정이 필요하면 빠르고 편리해야 합니다. 수정 작업 비용이 매우 높기 때문에 이러한 작업에 소요되는 시간이 늘어나는 것을 피하도록 노력해야 합니다. 그런 다음 스타일과 구조 코드를 분리해야 합니다. 나의 디렉토리 할당 방법을 살펴보겠습니다:

그 중 [이미지]에는 xHTML로 나타나는 이미지가 저장되어 있고, [jonStyle]을 통칭하여 테마 패키지라고 하며, 스타일 패키지에는 [CSS], [img], [js]는 각각 CSS 스타일 시트, 스타일 시트에서 참조하는 이미지, 웹 페이지에서 사용되는 JS를 저장합니다. 여기에 사진을 저장하는 [img]와 두 저장 외부의 [이미지]는 모두 사진을 저장하지만 여기 있는 사진의 성격은 다릅니다. [img]는 CSS에서 참조되는 이미지입니다. 모든 이미지의 표시는 CSS 스타일과 관련이 있습니다. 해당 속성은 [img]의 이미지가 XHTML이 아닌 CSS에 속한다는 것입니다. CSS는 [images]의 이미지를 참조하지 않습니다. [images]의 그림은 xHTML에만 속하며 xHTML은 [img]의 그림을 직접 사용해서는 안 됩니다.
어떤 사람들은 [jonStyle] 폴더에 [js]를 넣는 것이 부적절하다고 생각할 수도 있습니다. 제 생각은 이렇습니다: 동작과 스타일시트가 이 XHTML의 구조를 다채롭게 만듭니다. 스킨을 변경해야 할 경우 이 동작도 교체해야 합니다. 예를 들어 첫 번째 솔루션 세트에서는 특정 블록의 내용을 위아래로 스크롤해야 하지만 두 번째 솔루션 세트에서는 이 블록을 왼쪽과 오른쪽으로 스크롤해야 합니다. 그런 다음 이 동작도 샘플 작업자로 대체해야 합니다. 물론 실제 적용에서는 그렇게 단순한 이유가 아닐 수도 있다.기본적으로 큰 구조는 이렇습니다. 그렇다면 스타일 시트의 구조는 무엇입니까? 스타일 패키지에는 base.css(기본 공통 스타일) module.css(모듈 스타일) Forms.css(폼 스타일) mend.css(패치 스타일) print.css(인쇄 스타일)가 있습니다. 🎜 >
그 중 base.css는 기본 스타일로, 모든 웹페이지의 공통 스타일이며, 이 스타일은 module.css와 결합 시 기본적으로 일반 페이지를 표시할 수 있습니다. 양식을 구분하는 것은 다양한 장소의 양식 스타일 관리에도 도움이 될 수 있습니다. WEB 표준에는 호환성이 포함되므로 스타일 패치가 필요하며 물론 여기에 나열하지 않을 대상 패치도 있습니다. 인쇄 설정에는 마지막 인쇄 스타일이 제공됩니다.
이 분할을 통해 웹사이트 프로토타입을 유지하고 업데이트하는 것이 매우 쉽습니다. 기본적으로 웹사이트의 스킨 변경은 프로그래머의 참여 없이 완료될 수 있습니다. 웹사이트에 동시에 많은 테마 패키지가 있는 경우 XHTML에서 테마 패키지 이름을 변경하기만 하면 다양한 스타일을 사용할 수 있습니다. 이를 웹사이트의 프로그램과 결합하면 매우 훌륭하고 확장성이 뛰어난 응용 프로그램 웹사이트를 만들 수 있습니다!
위 내용은 상대적으로 제한되어 있으니, 모두의 스타일 관리에 도움이 되었으면 좋겠습니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







