홈페이지 배경음악 구현방법_HTML/Xhtml_웹페이지 제작
개별 웹마스터에게는 자신의 웹사이트를 독특하고 개성 넘치는 방법으로 만드는 것이 항상 끊임없는 노력의 목표였습니다. 페이지의 시각적 효과와 인터랙티브 기능을 최대한 향상시키는 것은 물론, 웹 페이지를 열 때 아름답고 감동적인 음악을 들을 수 있다면 귀하의 웹 사이트가 더욱 다채로워질 것이라고 믿습니다.
1. 음악 파일 추가 방법 알아보기
웹 페이지에 배경 음악을 추가하는 방법은 일반적으로 두 가지가 있습니다. 첫 번째는 일반적인 < bgsound> 태그를 사용하고, 다른 하나는

(2)
.

자동 시작은 페이지를 열 때 음악이 자동으로 재생되는지 여부를 설정하는 데 사용되고, 숨김은 미디어 플레이어를 숨길지 여부를 설정하는 데 사용됩니다. Embed는 실제로 웹 페이지의 음악 플레이어와 유사하기 때문에 숨겨지지 않으면 시스템의 기본 미디어 플러그인이 표시됩니다.
저자는 이 두 가지 방법 모두 장점과 단점이 있다고 생각합니다. 첫 번째 방법은 페이지가 최소화되면 음악이 재생 후 자동으로 일시 중지됩니다. 두 번째 방법에서는 발생하지 않습니다. 창을 닫지 않는 한 계속 재생됩니다. 그러니 사용시 각자의 상황에 맞게 음악을 추가하는 방법을 선택하시면 좋겠습니다.
웹뮤직을 추가하는 간단한 방법을 익힌 후에는 인터페이스와 기능을 작업해야 합니다. "웹 뮤직 플레이어"를 사용하여 스타일리시한 뮤직 플레이어를 만들 수 있습니다.
2. 세련된 음악 플레이어 만들기
웹 음악을 추가하는 간단한 방법을 익힌 후 인터페이스와 기능을 작업해야 합니다. "웹 뮤직 플레이어"를 사용하여 스타일리시한 뮤직 플레이어를 만들 수 있습니다.
팁: "웹 뮤직 플레이어"는 생성된 페이지를 실행한 후 시스템과 함께 제공되는 Windows Media 플레이어를 호출하여 미리 설정된 MP3 노래를 재생하는 웹 플러그인입니다.
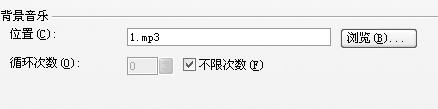
(1) 간단한 설정
먼저 재생 플러그인을 다운로드하세요. (다운로드 주소: http://www.jb51.net/jiaoben/32793 .html), 압축을 풀고 디렉토리를 입력합니다. 여기서 music.htm은 홈페이지에 로드할 재생 표시줄 페이지이고, list.htm은 시청자가 재생 목록을 보기 위해 사용하는 팝업 페이지이며, js 폴더는 다음과 같습니다. 여러 재생 페이지 제어 파일을 저장합니다. img에는 재생 인터페이스의 일부 그림 파일이 포함되어 있습니다.
웹 편집 소프트웨어를 사용하여 music.htm을 열고 다음 코드를 찾습니다.
|true
var blnShowMmInfo =false
여기에서 플레이어에 대한 기본 설정을 할 수 있습니다. 위 문장의 의미는 자동 재생 여부, 순차적 재생 여부, 상태 표시줄 표시 여부, 오디오 제어 상태 표시 여부, 재생 목록 표시 허용 여부, SMI 모드 사용 여부, 반복 여부입니다. , 노래 정보 표시 여부. 필요에 따라 설정할 수 있습니다. 여기서 true는 "예"이고 false는 "아니요"입니다. 또한 재생 표시줄을 더욱 개인화하기 위해 music.htm 코드에서 문을 찾아 그 안의 홈페이지 이름을 자신의 홈페이지 이름으로 변경할 수도 있습니다.
(2) 재생 목록 추가
js 폴더에 있는 재생 목록 파일 bglist.js를 엽니다. 여기서 좋아하는 노래를 목록에 추가할 수 있습니다. 예, 구체적인 추가 형식은 mkList "노래 경로" "노래 설명"입니다. 여기서 "노래 경로"는 호스트에 업로드한 로컬 주소이거나 네트워크의 MP3 주소를 지정할 수 있으며 "노래 설명"은 아티스트 이름과 노래 이름이 될 수 있는 재생 표시줄을 스크롤하고 표시하는 데 사용됩니다. 예를 들어 주걸륜의 'Tornado'를 추가하려면 먼저 인터넷에서 실시간으로 재생할 수 있는 링크 주소를 찾은 다음 목록에 추가합니다. mkList "http://202.102.43.37/hy/yinyue/ 주걸륜/09. mp3""주걸음 - 토네이도".
팁: 귀하의 홈페이지 음악을 지속적으로 듣고 신선하게 유지하기 위해 주기적으로 재생 목록을 업데이트할 수 있습니다.
(3) 플레이어 설치
홈페이지 링크를 클릭하는 것이 노래 재생의 연속성에 영향을 미치는 것을 방지하려면 재생 페이지 음악을 설치해야 합니다. htm 프레임 형태로 홈페이지로 이동합니다.
FrontPage 2003을 예로 들어 "새로 만들기 → 기타 웹 페이지 템플릿"을 실행하면 "웹 페이지 템플릿" 창이 팝업되고 "웹 페이지 프레임 → 바닥글"을 선택한 후 "확인"을 선택하고 초기 웹 페이지 설정을 설정합니다. 페이지의 위쪽 프레임에서 홈 페이지를 가리키고 아래쪽 프레임의 music.htm을 가리킨 다음 프레임 속성에서 프레임 테두리를 제거하고 아래쪽 프레임의 높이를 적절하게 조정합니다(그림 4). 재생 막대의 높이를 수용하기에 충분합니다. 미리보기가 만족스러우면 페이지를 저장하고 웹사이트에서 이 새 페이지를 가리키도록 할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...






