本篇文章给大家介绍一下javascript中的事件委托。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

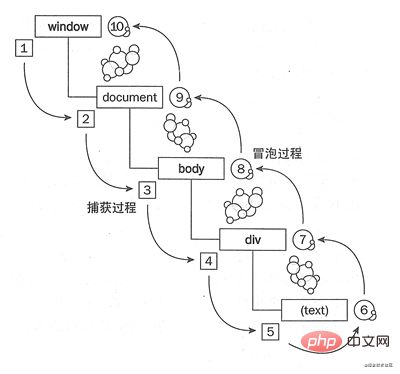
利用事件冒泡,指定一个事件处理程序,管理一系列的所有事件
事件委托利用DOM元素的事件冒泡,把子元素的相关事件委托(代理)给父元素监听处理。
在JavaScript中,事件触发后会在子元素和父元素之间传播。

可以提高JavaScript事件处理的性能
可以动态添加相关的DOM元素,子元素的变动不会重新修改事件绑定
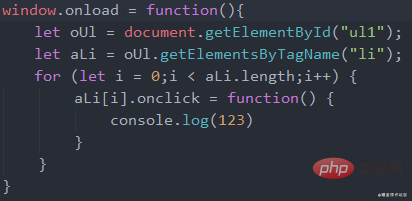
例如:

对li元素进行绑定事件,必须循环对应li元素并绑定事件

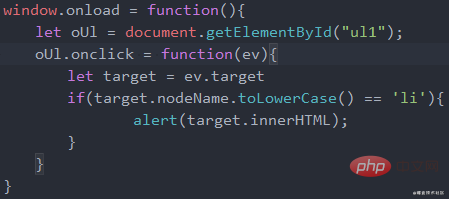
通过事件委托只需要对ul父元素绑定事件,当触发事件时,会将对应的子元素相关事件冒泡到ul事件处理程序中,只需要判断对应事件中target是否是li子元素,再做对应逻辑处理即可。
更多编程相关知识,请访问:编程视频!!
以上就是浅谈JavaScript中的事件委托的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号