js设置div的css的方法:首先引入jquery插件;然后通过使用jquery的css方法更改html的样式,或者用jquery的addclass方法为html更改或添加一个css样式即可。

本文操作环境:windows7系统、jquery1.8.3版、Dell G3电脑。
为了更方便,更易用,我们引入Jquery插件,用Jquery来操作。

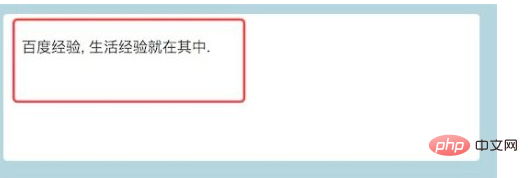
我们的html很简单,就一个div,里面有一段文字。

打开页面,现在div没有使用css样式,

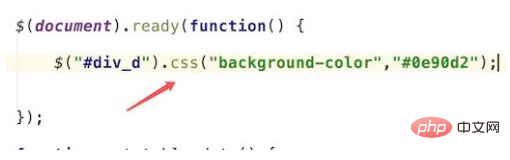
要更改html的样式,我们可以直接使用jquery的css方法:
$("#div_d").css("background-color","#0e90d2");
刷新页面,可以看到现在div的背景色变成蓝色了。

当需要修改多个css样式值时,直接更改css比较麻烦,要多次调用。这时我们更合理的方法是为html更改或添加一个css样式。
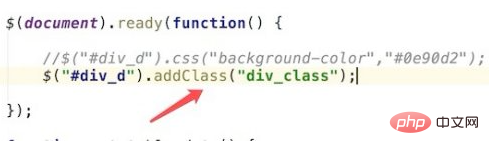
用jquery的addClass方法:$("#div_d").addClass("div_class");

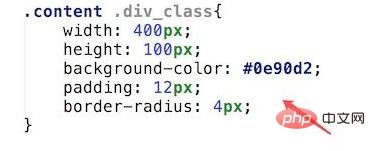
我们的css样式div_class定义如图,定义了多个样式值。

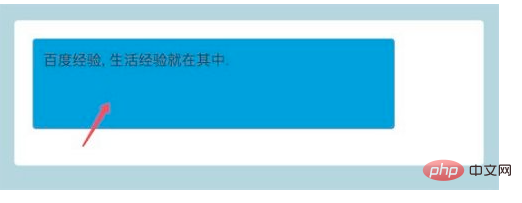
再看下现在页面的效果,成功添加了样式。【推荐学习:javascript高级教程】

以上就是js怎么设置div的css的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号