本篇文章给大家分享12个精致炫酷的背景装饰特效库。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

地址:https://github.com/lindelof/particles-bg
效果:



地址:https://github.com/lindelof/awesome-web-effect
这是一个基于VUE的粒子动画组件。


地址:https://github.com/sirxemic/jquery.ripples
jQuery Ripples 插件向HTML添加一层水元素将波纹光标与WebGL的互动。您可以使用这种效果,让你的静态CSS背景图像更多的互动。

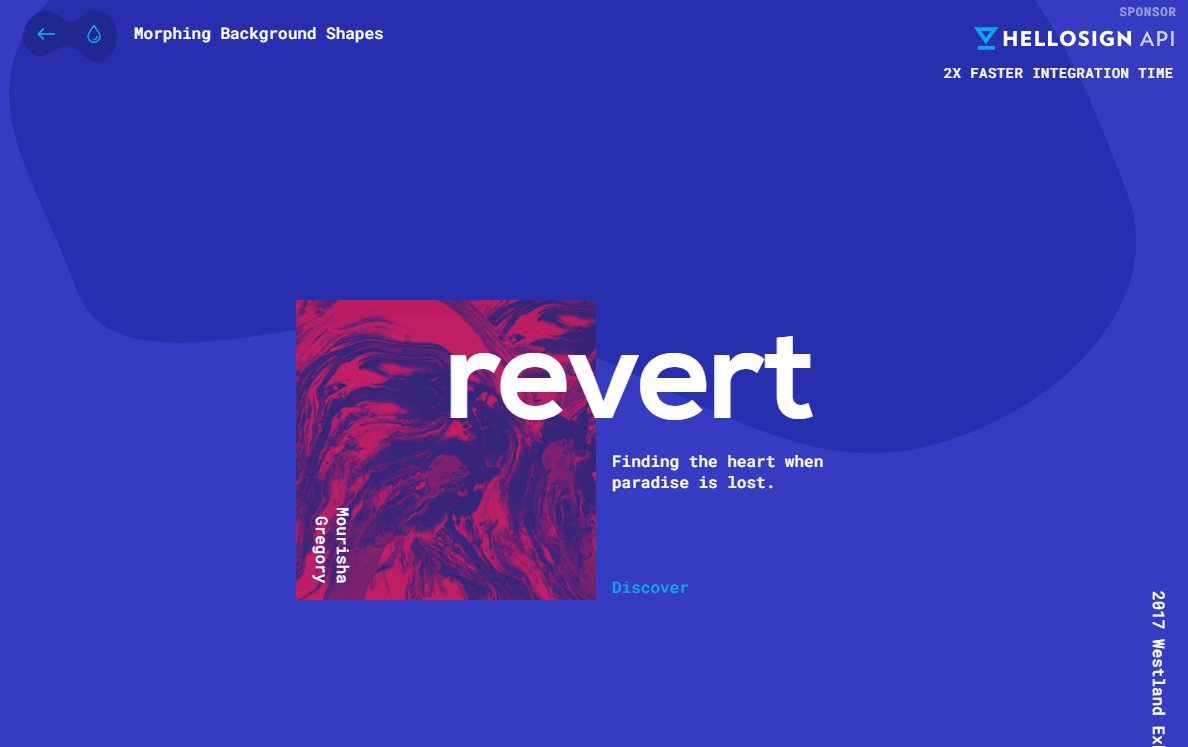
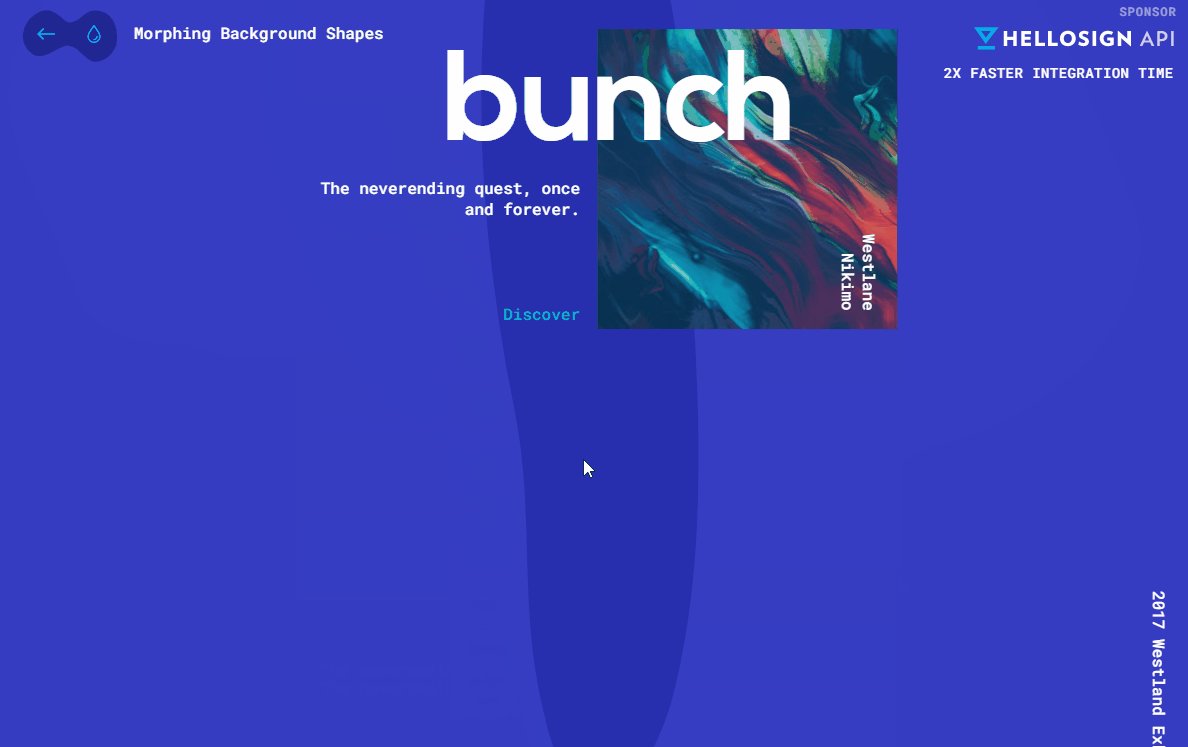
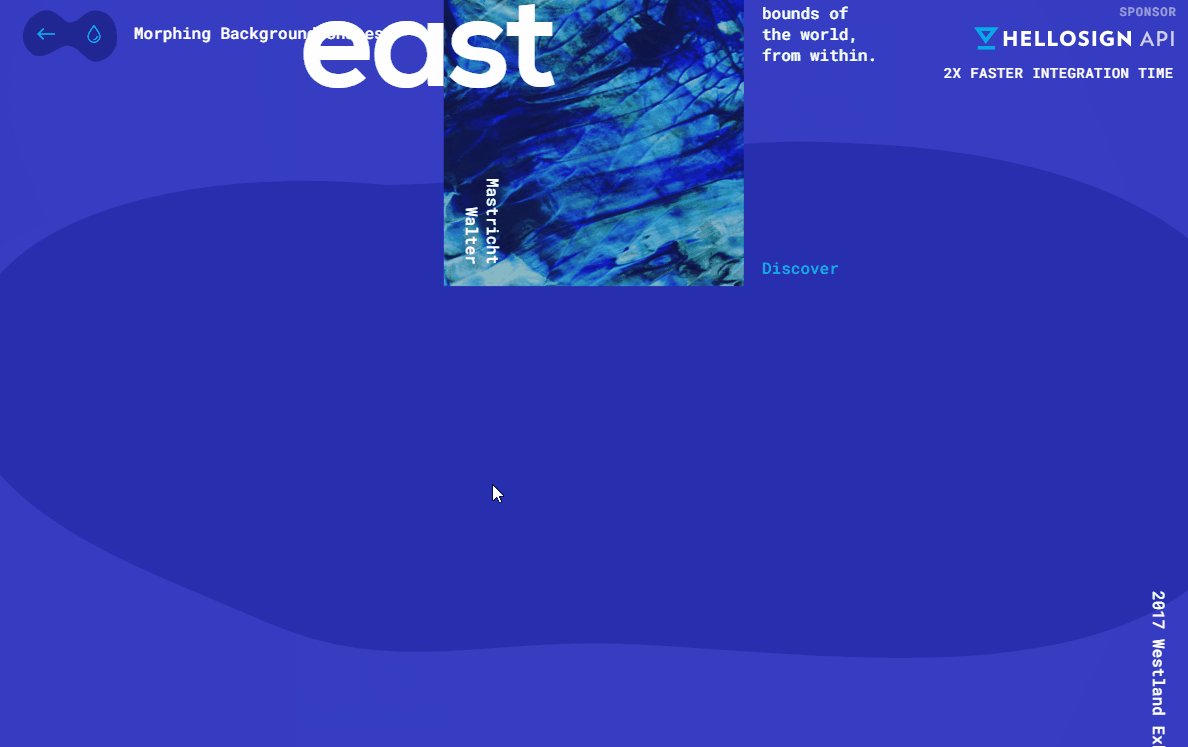
地址:https://github.com/codrops/MorphingBackgroundShapes
这是一个很具装饰性的网站背景效果,当用户在滚动到某一页面后此背景的SVG图形将随着变形和移动。

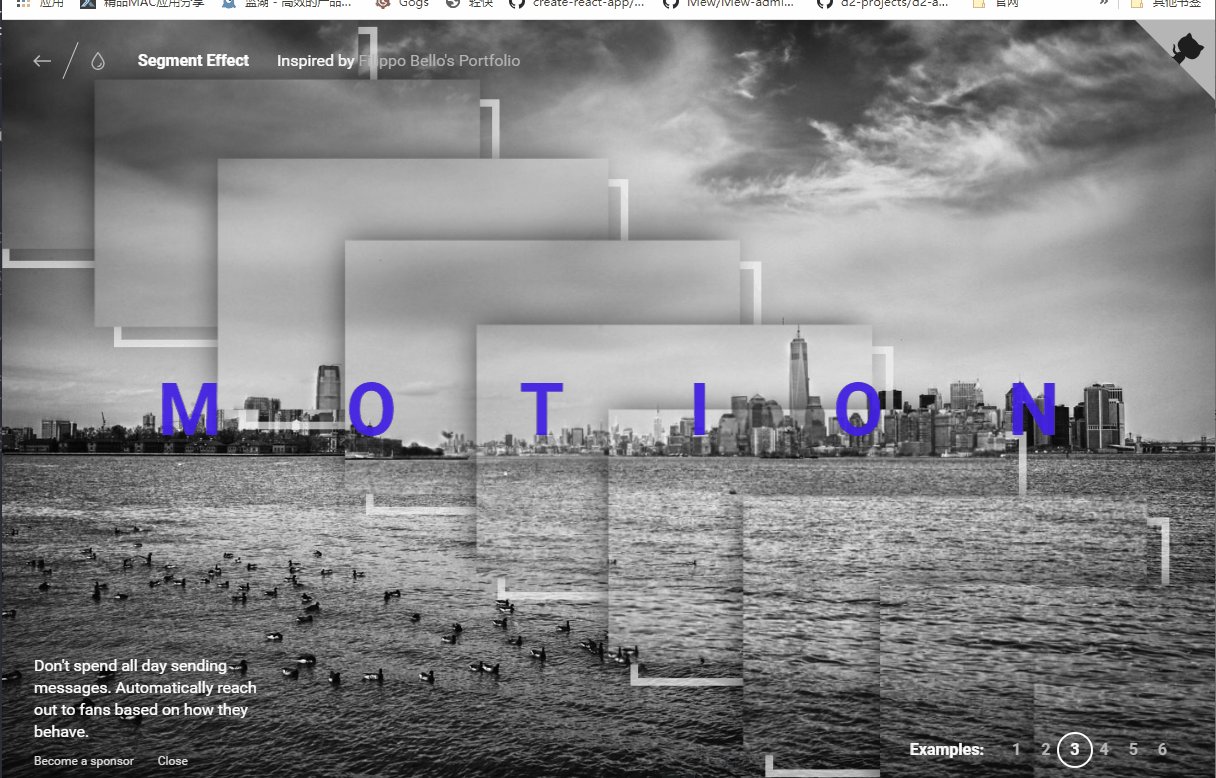
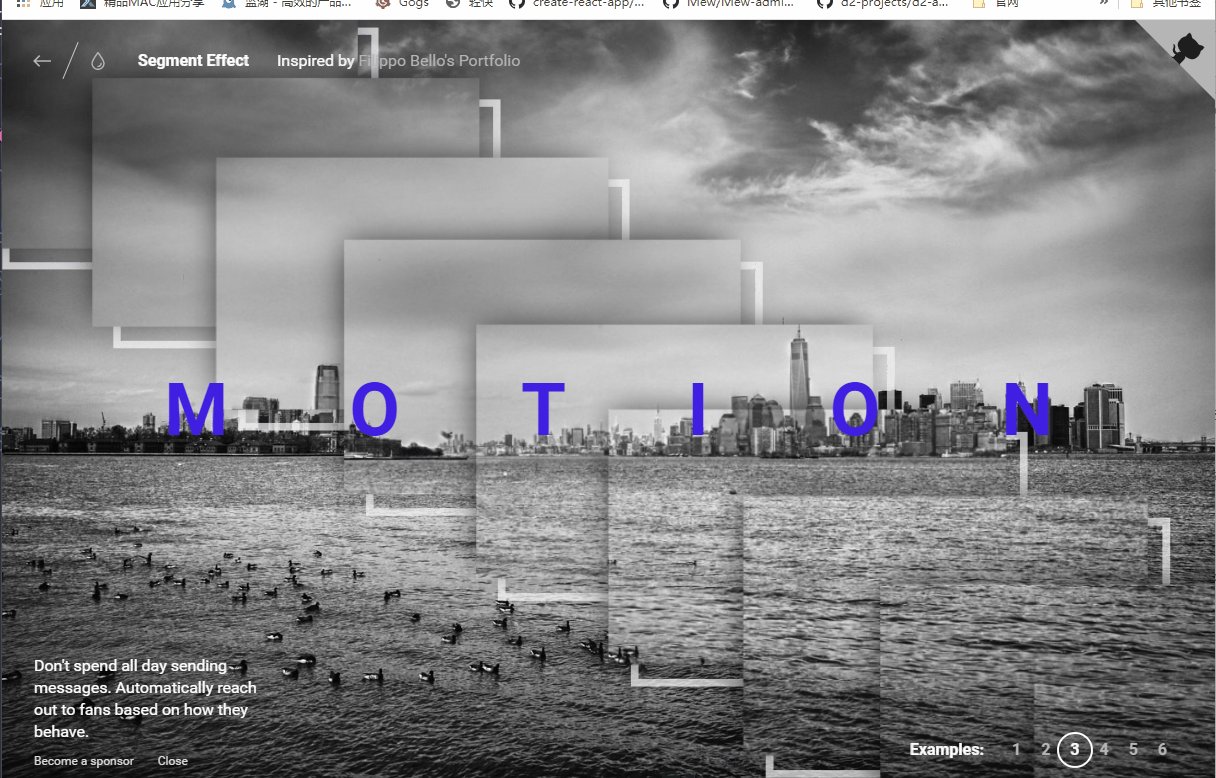
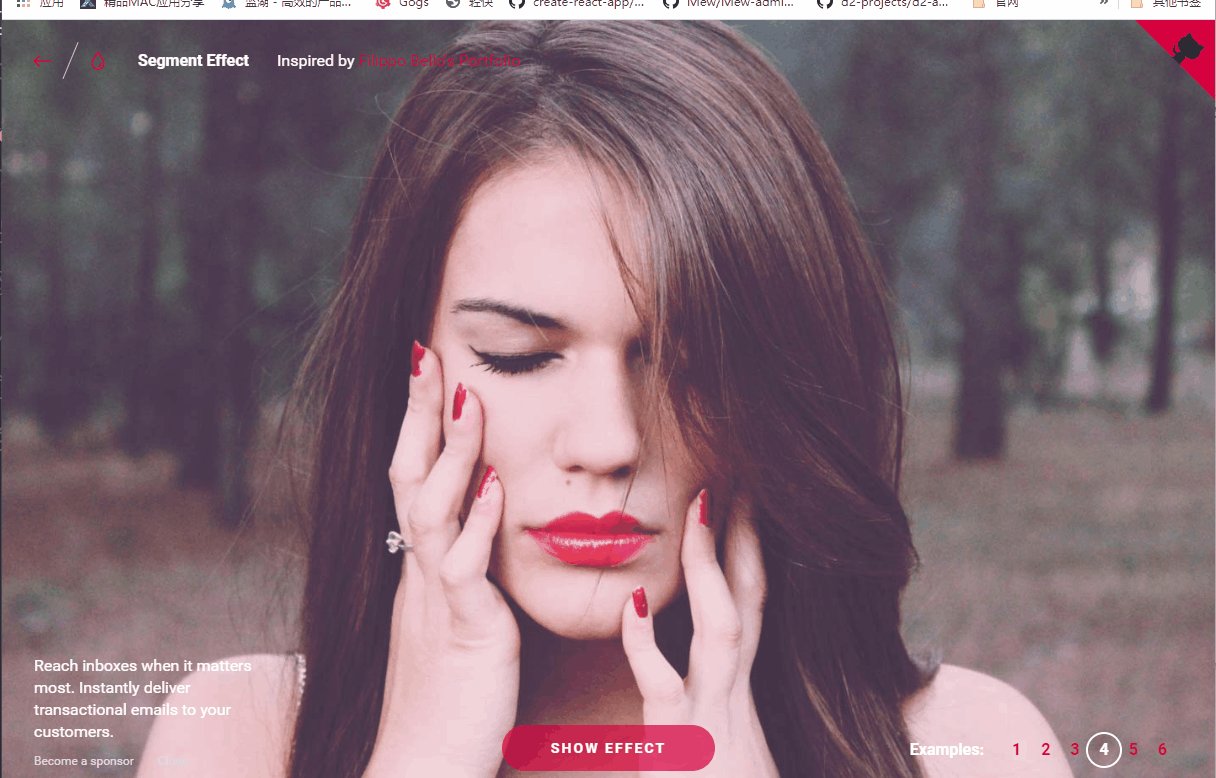
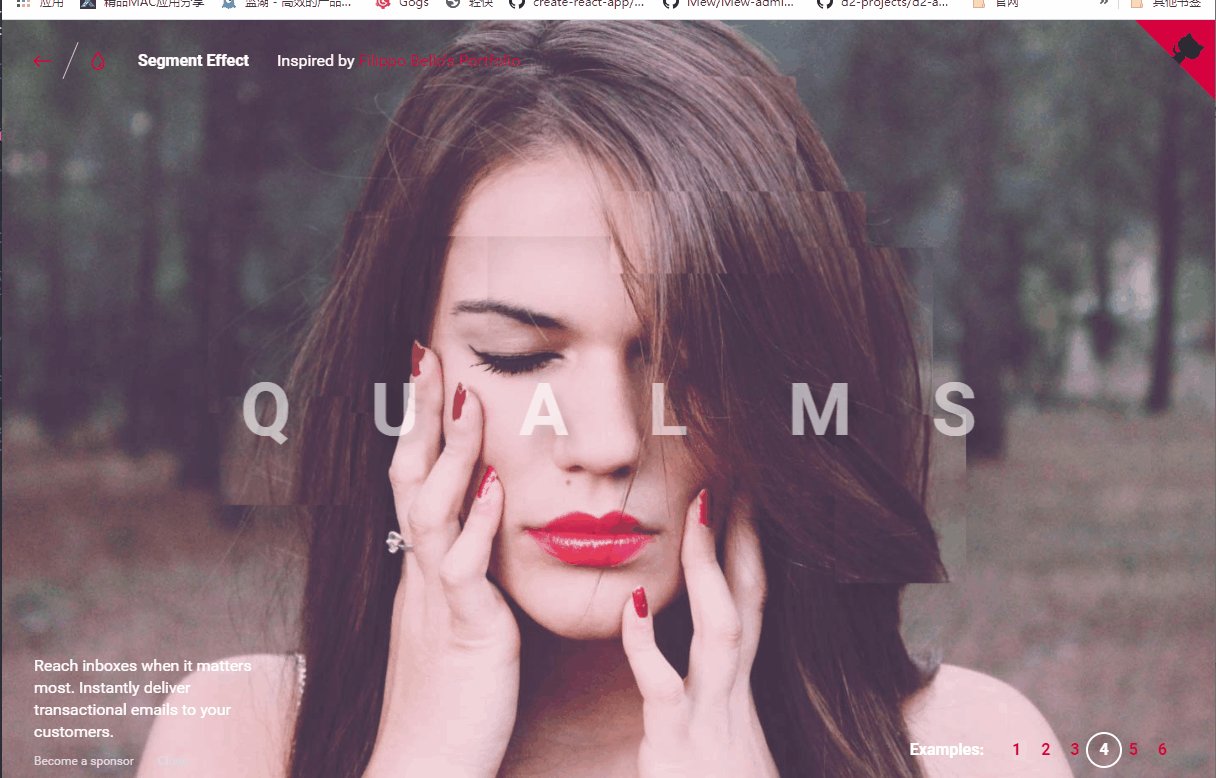
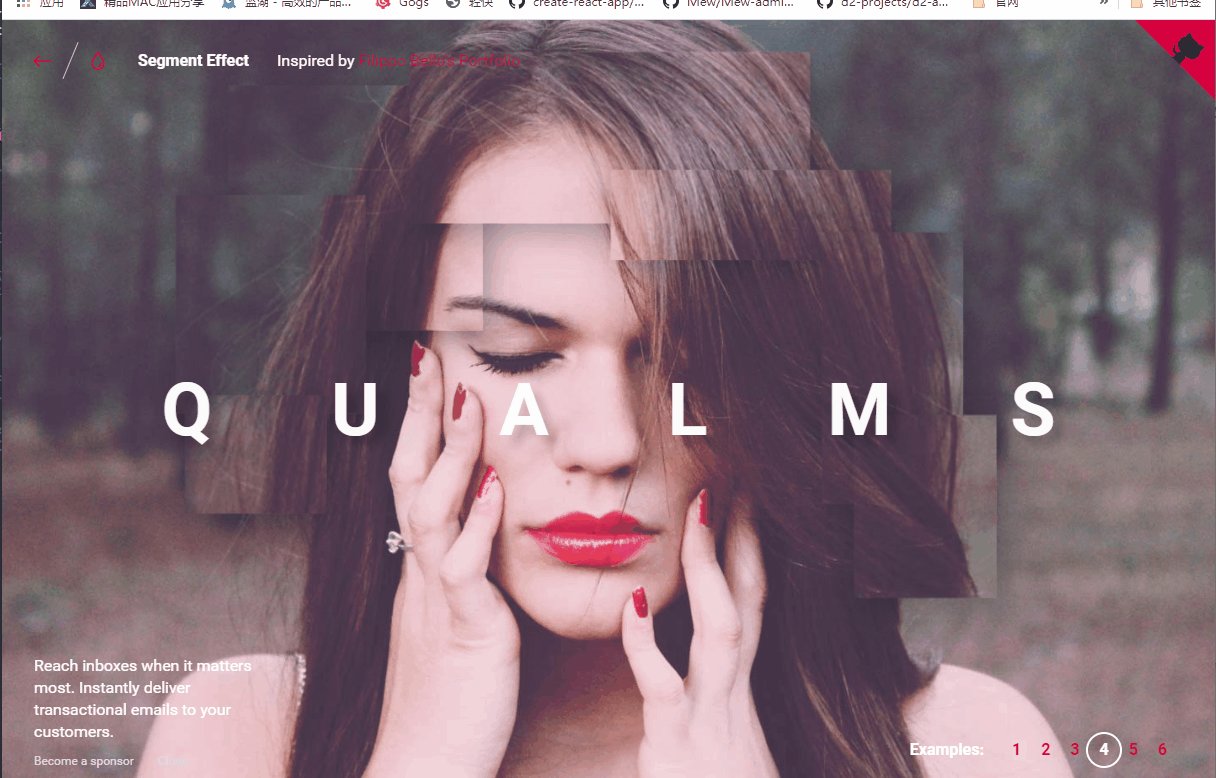
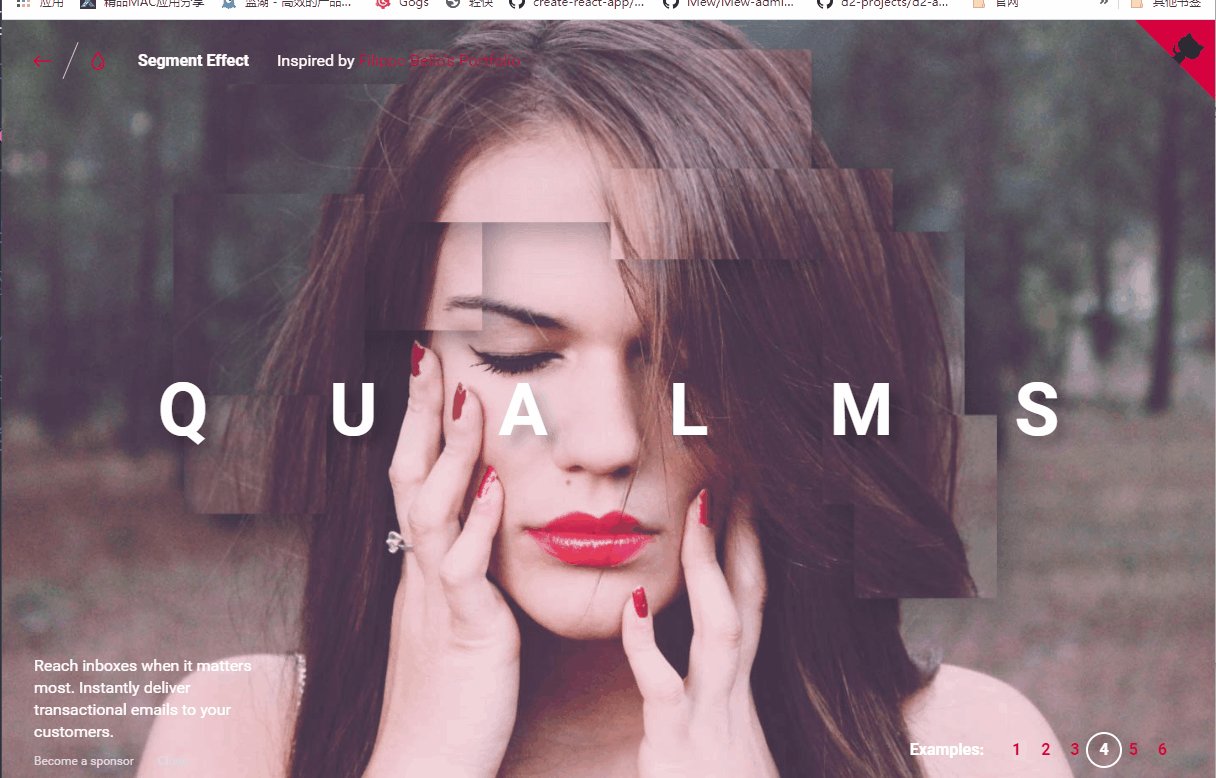
地址:https://github.com/codrops/SegmentEffect
背景分割装饰特效。


地址:https://github.com/rewish/jquery-bgswitcher
jQuery.BgSwitcher实现背景图像切换效果。

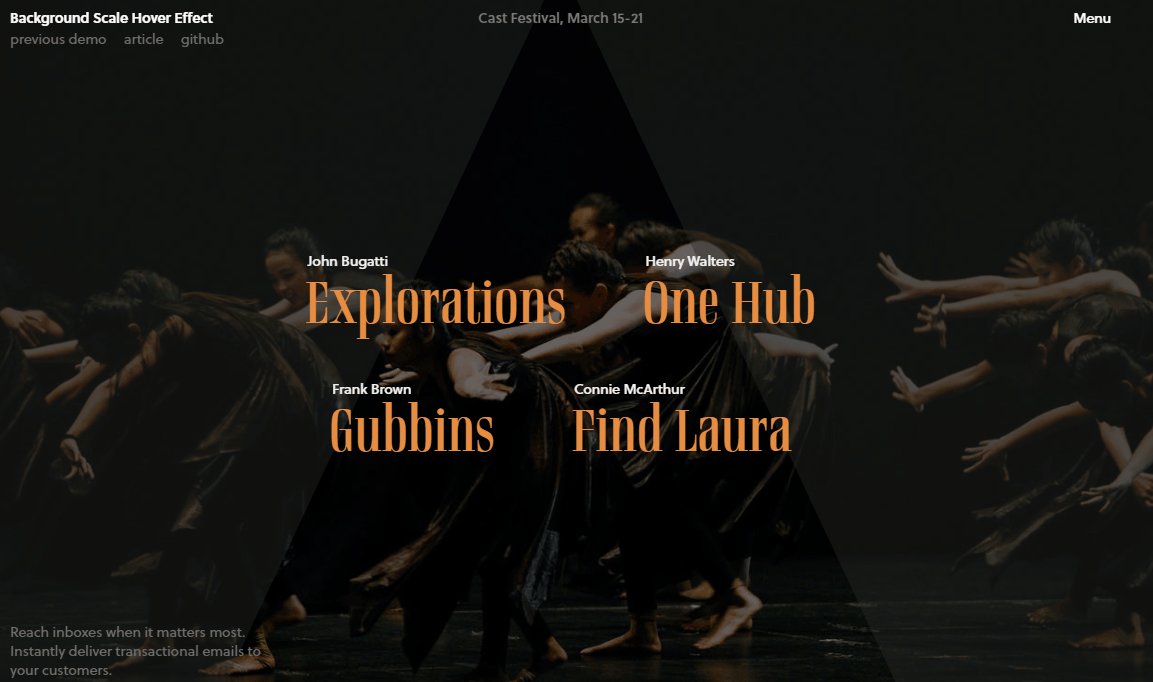
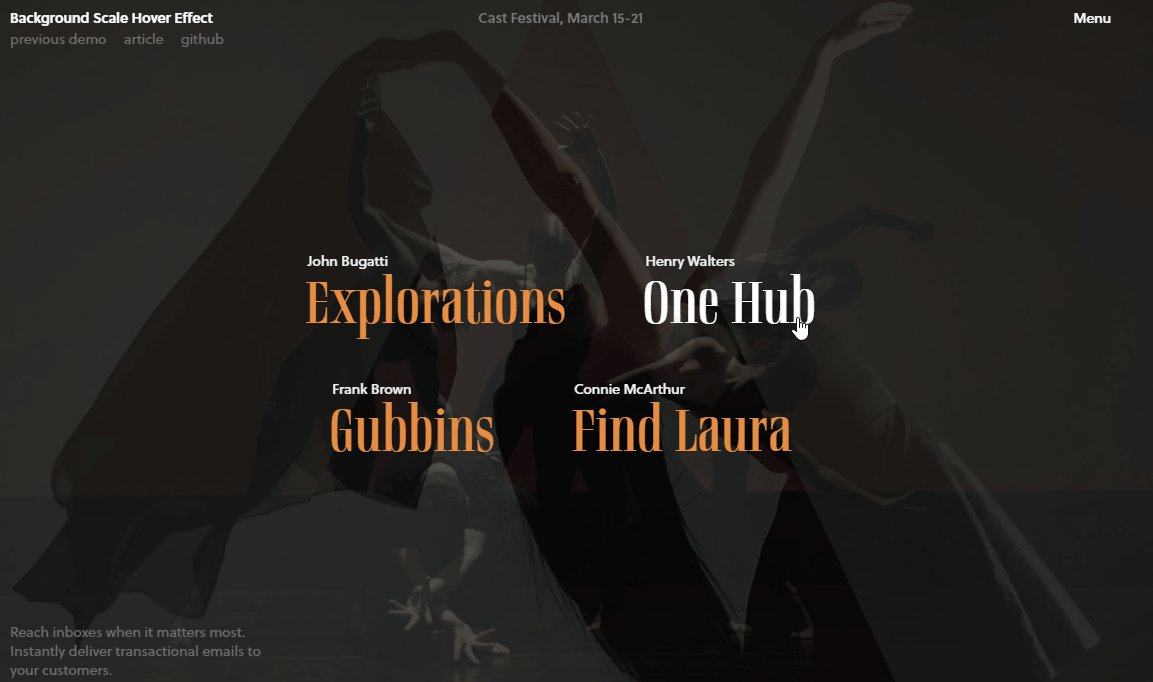
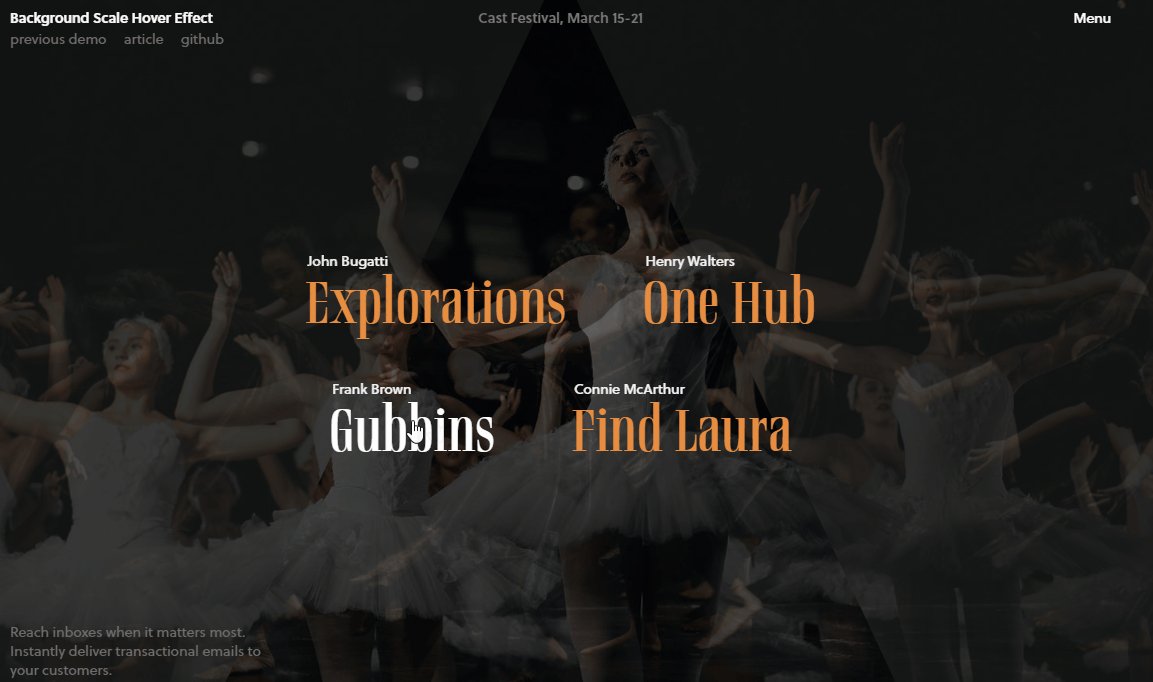
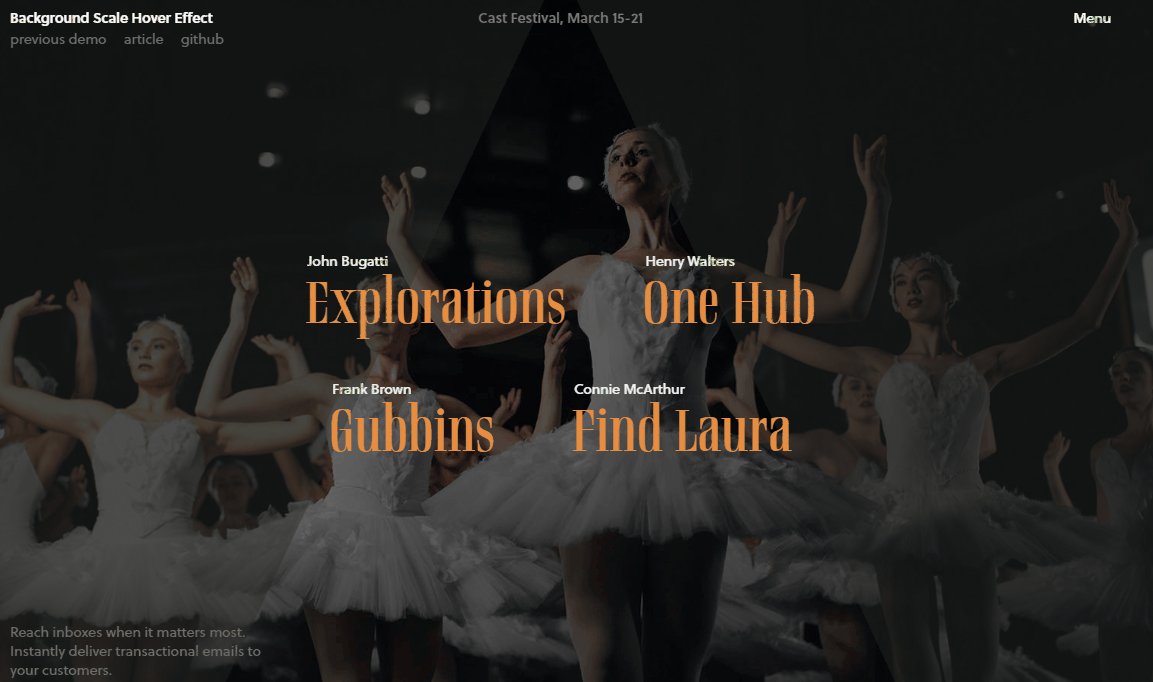
地址:https://github.com/codrops/BackgroundScaleHoverEffect
使用 CSSclip paths 重现背景缩放悬停特效。

地址:https://github.com/codrops/ImageGridMotionEffect
为背景网格的图像提供运动悬停特效。

地址:https://github.com/briangonzalez/jquery.adaptive-backgrounds.js
adaptive-background.js是一款jQuery插件,可以根据p,img标签里图片的边框颜色来动态调整父标签的背景颜色,有点类似iTunes的专辑详情的效果.

地址:https://codyhouse.co/demo/fixed-background-effect/index.html#0
整屏滚动背景悬浮效果。

地址:https://github.com/NiklasKnaack/jquery-warpdrive-plugin
query-warpdrive-plugin是一款可以制作基于HTML5 canvas的炫酷星空背景特效的jquery插件。这个星空背景特效可通过配置参数进行灵活的配置,可用鼠标进行互动。

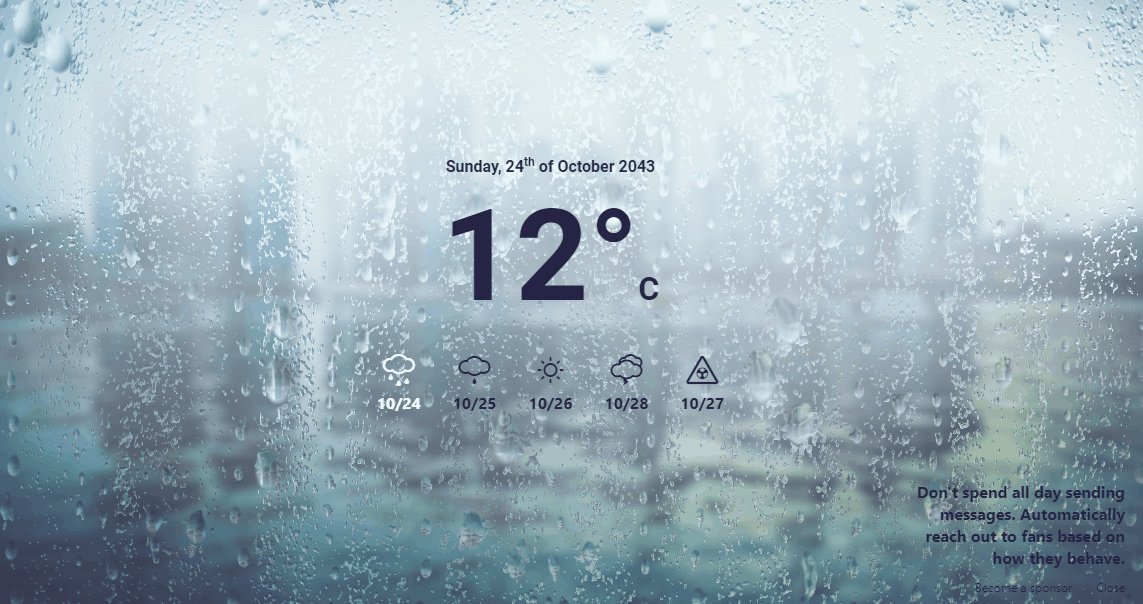
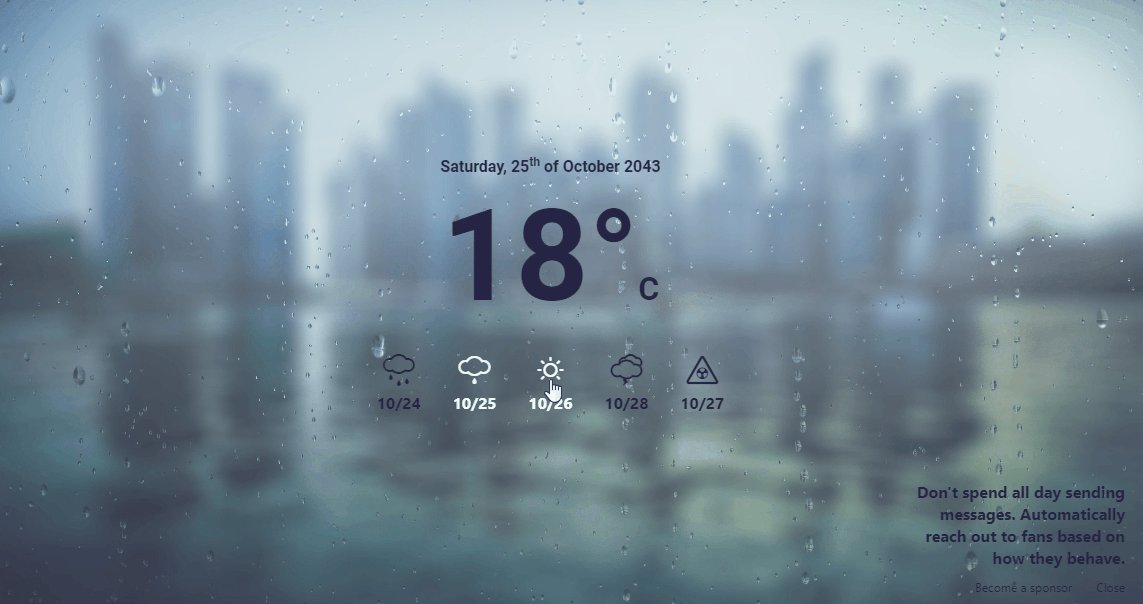
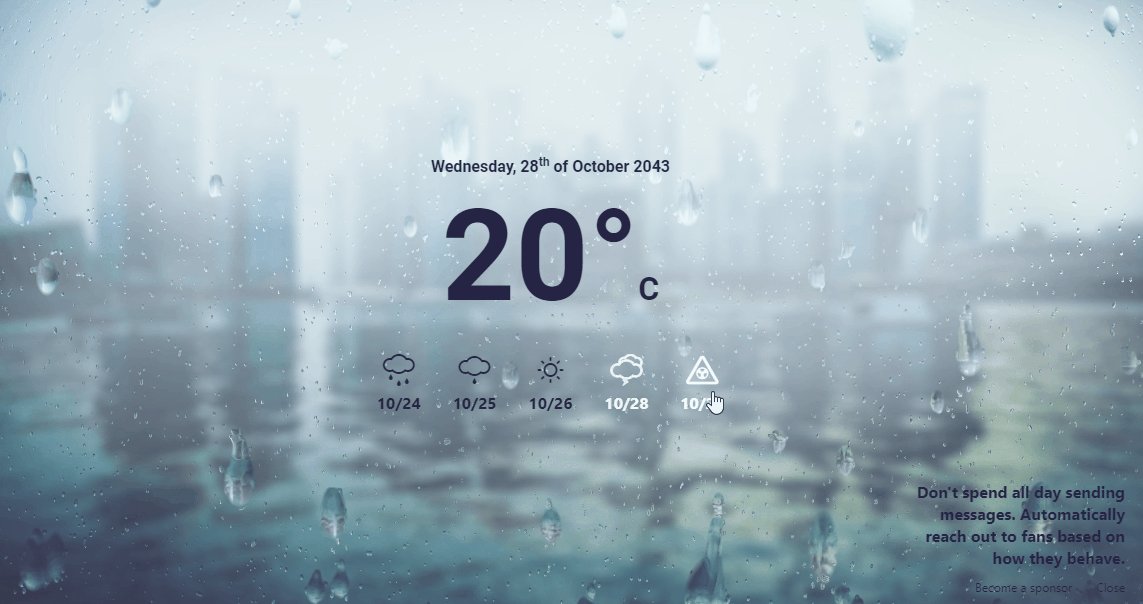
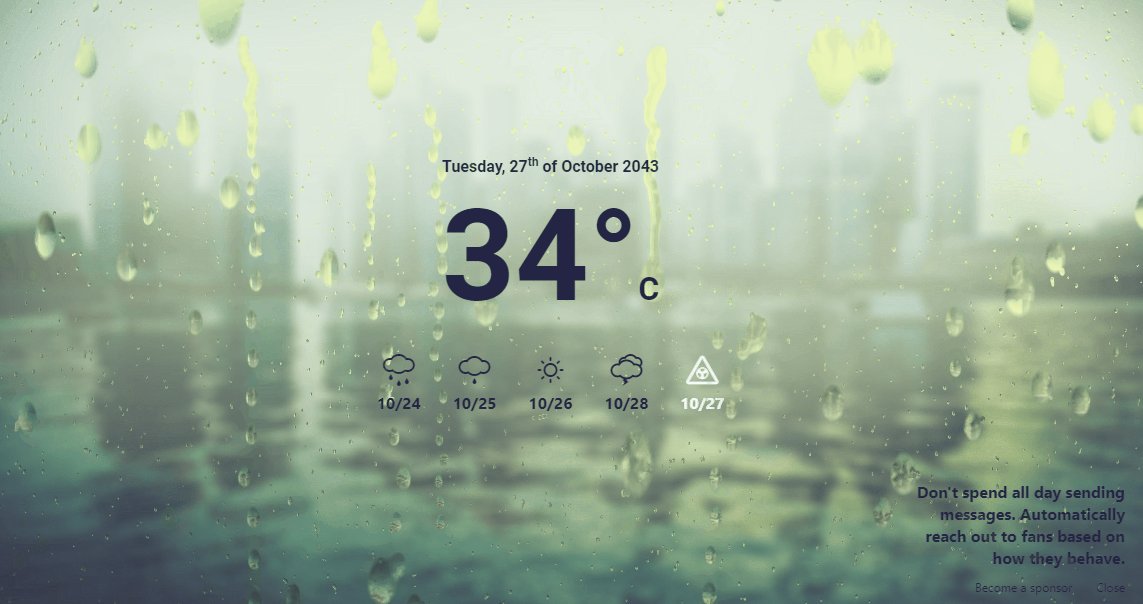
使用WebGL在不同场景下的一些实验性降雨和水滴效应。

原文地址:https://github.com/lindelof/awesome-web-effect
作者:lindelof
译文地址:https://segmentfault.com/a/1190000039220301
更多编程相关知识,请访问:编程视频!!
以上就是12个精致炫酷的背景装饰特效库(分享)的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号