用jquery做全选删除的方法:首先创建一个html代码示例文件;然后修改jquery代码;最后通过“$(".seleall").on("click", function(){...}”方法实现全选删除功能即可。

本教程操作环境:windows7系统、jquery1.10.0版本,Dell G3电脑。
推荐:《jquery视频教程》
用jquery实现全选删除功能
html代码
<div class="box"> <ul> <li><input type="checkbox" /> 少小离家胖了回</li> <li><input type="checkbox" /> 乡音无改肉成堆</li> <li><input type="checkbox" /> 儿童相见不相识</li> <li><input type="checkbox" /> 笑问胖子你是谁</li> </ul> <div> <input type="button" class="seleAll" value="全选" /> <input type="button" class="reverse" value="反选" /> <input type="button" class="op" value="全不选" /> <input type="button" class="del" value="删除" /> </div> </div>
jquery代码
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
//全选
$(".seleAll").on("click", function() {
var oin = $("input[type='checkbox']")
oin.each(function() {
$(this).prop("checked", true)
})
})
//全不选
$(".op").on("click", function() {
var oin = $("input[type='checkbox']")
oin.each(function() {
$(this).prop("checked", false)
})
})
// 反选
$(".reverse").on("click", function() {
// 获取节点
var oin = $("input[type='checkbox']")
oin.each(function() {
this.checked = !this.checked
})
})
// 批量删除
$(".del").on("click", function() {
var sele = $(":checkbox:checked")
if(sele.length > 0) {
sele.each(function() {
$(this).parent().remove()
})
} else {
alert("至少选一个数据")
}
})
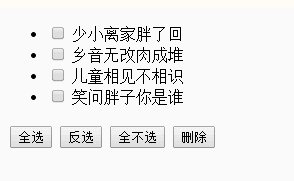
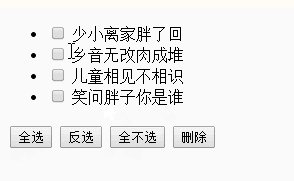
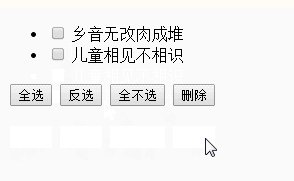
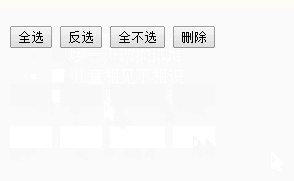
</script>运行效果:

以上就是怎么用jquery做全选删除的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号