
想要深入学习JavaScript这门语言,闭包这个概念几乎是绕不开的关键,今天就让我们一起好好地盘一盘,闭包到底是什么东西。
如果是零基础的小伙伴,可以先看看前一篇文章,帮助你更好的理解本文的内容:
我们先来看看闭包在MDN中的定义:
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)
闭包的定义非常晦涩难懂,如果通俗的解释一下的话,就是:
这么讲可能还是非常抽象,不过我们先有个概念,下面会详细解释这个概念。对于闭包,其实还有另一种解释:
区别于第一种解释,第二种解释把函数本身称作为闭包,这样的解释也合理,但更准确的话其实我们可以把这个函数称作闭包函数。这样的话,其实两种解释都没有问题,也可以同时存在了。
看完了闭包的概念,我们通过实际的例子感受一下,闭包长什么样?闭包产生的条件?
function outer(){ var a=0; function inner(){ console.log(++a);
} return inner;
}var f=outer();
f(); //1f(); //2复制代码我们先来看下这个例子里,闭包是如何体现的。我们首先定义了outer函数,然后在outer函数的内部声明了一个inner函数并返回。
在外部,我们执行outer函数,并将返回的inner函数保存在了f中,现在的f就是我们说的闭包函数了。
在例子中,我们执行了两次f函数,分别输出了1和2,说明我们在执行f函数中的console.log(++a);语句时,根据我们之前对作用域的解释,会去函数所在的作用域链上寻找变量,最终在outer函数中找到了这个变量,并进行了增值操作。
同时需要注意的是,我们输出的结果并不是两次1,说明我们的作用域是共享的,可以看成outer的作用域延伸到了外部。
outer作用域本来应该在执行结束后释放,但根据GC机制(我们这里先不展开介绍)会发现:
outer了,但a变量好像被引用了,而且外部还保存了起来不知道什么时候调用?好叭,那我就先不释放了。闭包就这样诞生了,在作用域消失之后,外部依然可以访问作用域中的变量。
我们根据刚刚的例子和解释总结一下,产生一个闭包需要哪些条件:
outer就是外部函数,inner就是返回的内部函数。inner函数就引用了变量a。outer需要被执行,同时需要把返回的内部函数给保存起来,也就是我们例子中的var f=outer()。只有同时满足了这三个条件,才能产生闭包。看似很难达成,事实上,我们实际代码中经常不经意间就能产生闭包。
通过刚刚的介绍,相信大家应该对闭包有了一个概念,接下来就让我们出发,深入的了解一下闭包的方方面面。
在刚刚的例子中,我们创建了一个闭包,执行多次闭包函数后,增加的都是同一个作用域中的变量a,那么我们试试创建多个闭包会怎么样:
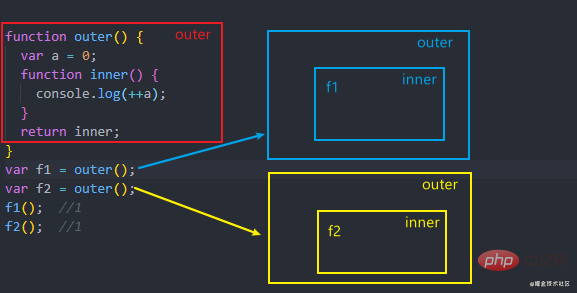
function outer() { var a = 0; function inner() { console.log(++a);
} return inner;
}var f1 = outer();var f2 = outer();
f1(); //1f2(); //1复制代码这段代码在刚刚的例子上进行了改动,我们执行了两次外部函数outer,并分别用不同的变量f1和f2保存。当执行f1和f2时会发现,输出的结果都是1,说明f1和f2的作用域是独立的,f1和f2属于两个不同的闭包,我们用一张图来理解下:
当分别创建f1和f2时,调用了两次outer函数,创建了两个不同的上下文。而当f1和f2分别执行时,根据作用域的查找规则,会去对应的作用域中查找变量,并执行增值输出,所以最终两个值均为2;
我们知道,作用域的外部无法拿到作用域内部的值,而通过闭包,我们可以把作用域我们需要的值或者方法暴露出去,比如:
function outer() { var myNumber = 0; function addNumber() {
myNumber++;
} function getNumber() { return myNumber;
} return {
addNumber, getNumber
}
}var module = outer();module.addNumber();module.addNumber();module.getNumber();复制代码在这个例子中,我们同样定义了一个外部函数outer,另外还分别定义了两个函数addNumber和getNumber,用于增加和获取变量myNumber。
当我们执行outer()语句的时候,会创建一个上下文,同时把内部返回的对象保存在module变量上,此时我们就创建了一个闭包,以及一个包含方法addNumber和getNumber的对象。
由于外部是无法直接访问变量myNumber的,但由于闭包的原因,addNumber和getNumber是可以访问到这个变量的,因此我们成功的把变量myNumber隐藏了起来,并且对外只提供了增加和获取myNumber值的方法。
通过刚刚的例子,相信大家应该对闭包有了一定了解,接下来我们试着运用闭包来解决实际问题,先看一下例子:
for (var i = 0; i { console.log(i);
}, 500);
}复制代码这是一个十分容易令人误解的例子。接触过的小伙伴肯定都知道,最后会输出两次2而不是依次输出0和1,我们来看看为什么会这样。
首先,外部是一个for循环,执行了两次语句。
for (var i = 0; i <p>在函数的内部,我们调用了<code>setTimeout</code>函数,关键的地方来了,<strong>这个函数是一个异步函数,并不会马上执行</strong>,所以实际上等外部的<code>for</code>循环执行结束了,才会真的执行<code>setTimeout</code>中的函数。还有第二个关键点在于,<strong>在<code>for</code>循环中,<code>var</code>定义的变量相当于定义在全局,而不存在块级作用域</strong>。那么刚刚的代码就可以近似的看成这样了。</p><pre class="brush:php;toolbar:false">var i=0; i++; //i=1i++; //i=2console.log(i);console.log(i);复制代码
非常直接粗暴,但可以很清晰的看出输出结果为何是两次2了,因为大家共用了同一个作用域,i的值被覆盖了。那么知道了问题出在哪里,我们试着用上我们刚刚学习的闭包,来创建不同的作用域:
for (var i = 0; i <p>我们按照闭包的样式对刚刚的代码进行了改造,<strong>这里的<code>setTimeout</code>并不直接就是<code>inner</code>函数,这是因为它在这里起到了定义<code>inner</code>函数,并保存执行<code>inner</code>函数的功能。</strong></p><p>我们可以看到,最终结果依次输出了<code>0</code>和<code>1</code>,说明我们的闭包是成功了的,但这样的闭包比较臃肿,我们试着提高一下,写的更加优雅一点:</p><pre class="brush:php;toolbar:false"> for (var i = 0; i <p>还可以再简化一下:</p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>这样就大功告成了!</p><h2 data-id="heading-10">总结</h2><p>本篇首先介绍了闭包的定义以及不同人对闭包的理解,之后介绍了闭包产生的原因并总结了三个条件,之后举例说明了如何创建多个闭包和通过闭包实现模块,最后讲述了如何通过闭包解决for循环中使用异步函数依次输出值的问题。其实闭包没有想象的那么可怕,只要你愿意静下心去探索去了解,闭包也会对你敞开大门~</p><h2 data-id="heading-11">写在最后</h2><p>都看到这里了,如果觉得对你有帮助的话不妨点个赞支持一下呗~</p><p>以后会陆续更新更多文章和知识点,感兴趣的话可以关注一波~</p><p>如果哪里有错误的地方或者描述不准确的地方,也欢迎大家指出交流~</p><blockquote><p><strong>相关免费学习推荐:</strong><a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript"><strong>javascript</strong></a><strong>(视频)</strong></p></blockquote>
以上就是JavaScript 来好好盘一盘闭包!的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号