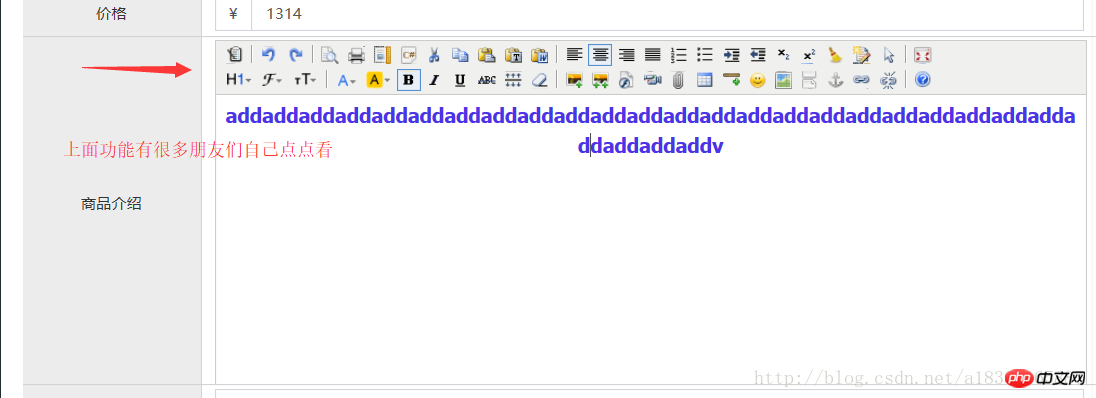
富文本编辑器,rich texteditor, 简称 rte, 它提供类似于 microsoftword 的编辑功能。常 用的富文本编辑器
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http://ckeditor.com/
<link rel="stylesheet" href="../plugins/kindeditor/themes/default/default.css" /> <script charset="utf-8" src="../plugins/kindeditor/kindeditor-min.js"></script> <script charset="utf-8" src="../plugins/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
</script>$scope.entity.goodsDesc.introduction=editor.html();
function(response){
if(response.success){
alert("保存成功");
$scope.entity={};
editor.html('');//清空富文本编辑器
}else{
alert(response.message);
}
}<textarea name="content" style="width:800px;height:400px;visibility:hidden;" ></textarea>

以上就是富文本编辑器的介绍的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号