最近破事比较多,好久没来这里写异想天开的玩意了。不过今天早上倒是想到个很有趣的东东,所以花了半小时简单的琢磨了会,顺便写点分享下。
天气凉的时候,或者冻手冻脚的时候~ 于是这热乎乎的笔记本正好成了烘手的利器:)
美中不足的是,平时不想它热的时候,风扇总是忽忽的转不停。现在真想让它热,倒是不给力了。
解决办法也很简单,挂个3D游戏在那,特效全开,不热也不行。不过这样很是占用系统资源,不如自己简单的打造个“取暖器”!
电脑里发热最大的硬件无非就是CPU和显卡了。让这两个硬件不停的工作,风扇不狂转都不行~
本打算用vc的写个简单的消耗CPU和GPU的小程序,不过像我这样的jsfans,任何问题都会遐想一下:在web里也能不能实现?结果当然是肯定滴!
现在的浏览器都支持GPU硬件加速了,不如直接用js来实现吧~ 仅仅几行代码就可以搞定!
代码非常简单,就是不停的渲染图片。经过一番精简,干脆把图片也去掉了,直接用一空白的canvas代替。反正我们的目的不是美观,仅仅是让硬件工作,发热!
想试试就点这里:http://www.etherdream.com/FunnyScript/GPUHeater.html (最好用 ie9)


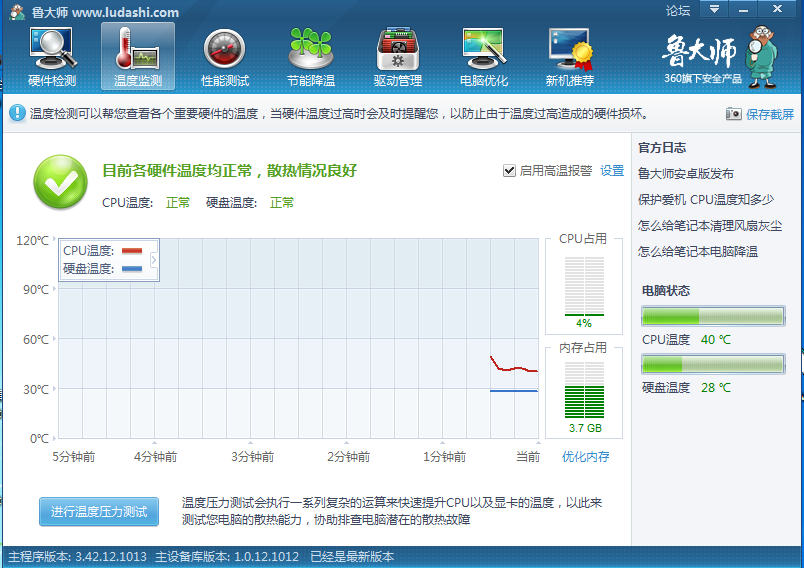
起先只有40度,不一会儿温度就开始飙升。由于是集成显卡,而且笔记本硬件挨得比较近,所以温度都算到CPU里了。。。

当然啦,我们还可以使用Worker创建多线程,然后执行密集运算,充分消耗CPU资源~
不过“取暖”的同时,为了不影响其他程序的运行,所以这里就不浪费CPU了。
就到谈到这吧。上述代码仅在ie9最理想运行。
目前还是有不少浏览器不支持HTML5以及Worker线程的,为了能让这“在线取暖器”更兼容,下回有空再做个flash版本的,使用stage3D加速GPU,以及异步Shader消耗100%的CPU。。。





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号