PS利用滤镜制作逼真的红褐色鹅卵石
本教程介绍用Photoshop滤镜制作逼真的小石头。先确定好适当的大小和形状,然后用滤镜加上类似石纹的纹理,然后再整体调整高光和暗调即可
最终效果

1、新建RGB文档,分辨率为300,建图层一,将前景色设置为:R:215 G:215 B:215,将背景色设置为:R:219 G:161 B:98,执行“滤镜—渲染—云彩”,按ctrl+F重复执行几次。

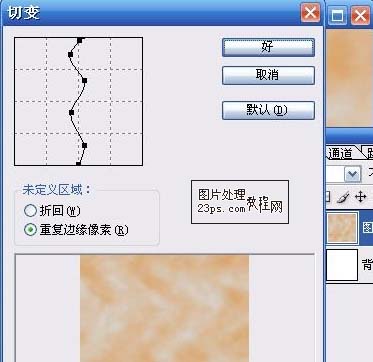
2、滤镜—扭曲—切变。

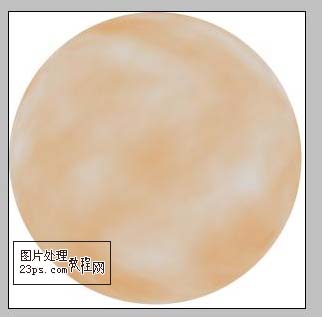
3、“滤镜—扭曲—球面化”,“数量”设置为“100%”。按ctrl+F重复执行1次。

4、用圆形选框工具选住文件中间的圆,反选,Delete键删除多余部分。

5、“编辑—自由变换”,将“图层1”缩小一些。“滤镜—扭曲—切变”。

6、“图层1”为当前层,复制图层1得到图层1副本,“图层1副本”为当前层,“滤镜—渲染—光照效果”,如下图,将此图层模式设置为“线性加深”。

7、新建图层2,将图层1副本载入选区,选区执行选择—羽化,羽化半径设置为30像素。在图层2上填充白色。

8、图层2透明度设置成50%,用橡皮擦工具,硬度偏小。将中间部分擦去,只留下边缘。

9、新建图层3,用圆形选框工具,拉出一个椭圆。选择—羽化,半径设置为“15”像素。填充白色,编辑—自由变换,降低图层的透明度。

10、新建图层4,用上述方法再做一些明度不同的“高光”。

11、新建图层5,选择画笔工具,用小些的象素,画黑色小点.滤镜—风格化—大风,方向设置成“向右”。

12、图层1为当前层,图像—调整—饱和度与色相,将饱和度调为30%.确定,再调整色相,调出自己喜欢的颜色即可。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
コンピューター サイエンスと画像処理の分野では、C++ は常に最も一般的に使用されるプログラミング言語の 1 つです。画像処理は、画像の分析、処理、認識など、コンピューター ビジョンの重要なサブフィールドの 1 つです。この記事では、C++ 画像処理の基本的な概念とテクニックをいくつか紹介し、読者が C++ 画像処理をよりよく理解して実践できるように、画像の特殊効果とフィルターを実装するためのサンプル コードをいくつか紹介します。 1. C++ 画像処理の基礎 1.1 一般的に使用される画像ファイル形式 画像処理では、通常、次のようなさまざまな画像ファイル形式を使用する必要があります。
 別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
この記事では、別のアプローチを取り上げ、CSS フィルターを使用して丸い角を作成する方法と、丸い角を使用して波の効果を実現する方法について説明します。
 CSS フィルターを使用して丸い角と波の効果を実現する方法について説明します。
Jul 28, 2022 pm 07:42 PM
CSS フィルターを使用して丸い角と波の効果を実現する方法について説明します。
Jul 28, 2022 pm 07:42 PM
CSS を使用して角丸や波の効果を実現するにはどうすればよいですか?以下の記事ではCSSフィルターを上手に使って角丸や波のエフェクトを作る方法を紹介していますので、ぜひ参考にしてください。
 CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
この記事では、CSS3 フィルターを使用してハイエンドなテキスト フラッシュ切り替えアニメーション効果を実現する方法を説明します。
 クリップオンフィルターの選び方
Feb 28, 2024 pm 01:10 PM
クリップオンフィルターの選び方
Feb 28, 2024 pm 01:10 PM
クリップショット ソフトウェアは、ビデオ編集の分野で一連の強力な機能を提供し、ユーザーの総合的なビデオ処理のニーズに応えます。人気の豊富な機能と素材ライブラリを多数内蔵しており、自分好みの映像作品を簡単に作成できます。ユーザーはこのソフトウェアを使用してフィルタを簡単に追加し、ビデオの視覚的な魅力を高めることができます。ただし、多くのユーザーはフィルターの追加方法をまだ知らないため、フィルターについて詳しく知りたいプレイヤーは、この記事に従って詳細を学ぶことができます。クリップショットにフィルターを追加するにはどうすればよいですか? 1. クリップ録画画面に入り、「カラー ファイブ スター」ツールを選択します。 2. さらにオプションを開き、「フィルターの選択」タブで「必要なフィルター効果」オプションを選択します。 3. 次に、オプション バーで「閉じる」を選択します。ボタン 4 を押して、カメラ画像にフィルターを追加します
 JavaScript に基づいて画像フィルター効果を開発する
Aug 09, 2023 pm 11:46 PM
JavaScript に基づいて画像フィルター効果を開発する
Aug 09, 2023 pm 11:46 PM
JavaScript に基づく画像フィルター効果の開発の概要: この記事では、JavaScript を使用して画像フィルター効果を開発する方法を紹介します。 Canvas 要素と関連 API を使用すると、グレースケール、ぼかし、コントラスト調整などの一般的な画像フィルター効果を実現できます。この記事では、読者が画像フィルター効果の開発をすぐに始められるように、各フィルター効果の詳細なコード例と実装プロセスを説明します。 1. はじめに Web 開発では、画像を処理して美化する必要がよく発生します。
 色覚異常ユーザー向けに Windows 11 でカラー フィルターを簡単に使用する方法
Sep 26, 2023 pm 08:21 PM
色覚異常ユーザー向けに Windows 11 でカラー フィルターを簡単に使用する方法
Sep 26, 2023 pm 08:21 PM
Windows 11 には、すべてのユーザーが発見できるわけではない多くの不思議があります。あまり知られていないかもしれないことの 1 つは、Windows 11 のカラー フィルターへの簡単なショートカットを使用してデスクトップをよりユニークにすることができるということです。これは色覚異常のユーザーにとって非常に便利です。 Windows 11 のアクセシビリティ機能は、障害を持つユーザーがオペレーティング システムをより簡単に使用できるようにするため、重要です。これらの機能は、視覚障害のある人、視力の低い人、聴覚障害のある人、運動能力が制限されている人、または認知障害のある人を支援します。この小さなトリックは Windows では長い間存在していましたが、最近 X (fkaTwitter) で発見され、人々は驚きました。以下のような方法。 Windows 11 でカラー フィルターを使用して、
 Pythonを使用して画像にフィルター効果を追加する方法
Aug 18, 2023 pm 01:09 PM
Pythonを使用して画像にフィルター効果を追加する方法
Aug 18, 2023 pm 01:09 PM
Python を使用して写真にフィルター効果を追加する方法 このデジタル時代では、画像処理は私たちの日常生活に不可欠な部分になっています。画像処理に興味がある人なら、画像にフィルター効果を追加する方法に間違いなく興味があるでしょう。この記事では、Python プログラミング言語を使用して画像フィルター効果を実装する方法を紹介し、関連するコード例を示します。まず、Python の画像処理ライブラリ PIL (PythonImagingLibrary) をインストールする必要があります。




