Photoshop设计制作喜庆的新春大红灯笼
效果图可以看出灯笼的主要构成有点复杂。制作的时候先由主体部分开始,左右两侧是对称的,先制作好一部分,其它的可以复制过去。底部的装饰制作相对要难很多,尤其是线条部分,需要描成不同的颜色。
最终效果
1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置为暗红至黑色,然后由中心向边角拉出径向渐变作为背景。先来制作灯笼的主体部分,如下图。
<图1>
2、新建一个组,用钢笔勾出主体轮廓,转为选区后给组添加图层蒙版。也可以直接使用下图的素材,保存后用PS打开,拖进来即可使用。

<图2>
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,由上至下拉出红色至深红色线性渐变。
<图3>
4、新建一个图层,开始制作左侧的暗部区域。先用钢笔勾出大致的暗部区域,羽化15个像素后填充暗红色。边缘及底部稍暗的部分需要再新建图层,用钢笔勾出选区,羽化后填充更暗的红色,如图4 - 6。
<图4> 
<图5> 
<图6>
5、新建一个图层,用钢笔勾出左侧第一个褶皱选区,把前景色设置为暗红色,选择画笔工具,画笔不透明度设置为5%左右,然后用画笔在选区右侧部分涂抹,效果如下图。
<图7> 
<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充暗红色。
<图9>
7、新建一个图层,第二个褶皱也是同样的方法制作。
<图10>
8、新建一个图层,中间部分的褶皱也是同样的方法完成。
<图11>
9、新建一个图层,用钢笔勾出中间位置的高光选区,羽化6个像素后填充淡红色,如图12,13。
<图12> 
<图13>
10、新建一个图层,同样的方法制作右侧及其它部分的暗部,效果如下图。
<图14>
11、新建一个图层,现在来制作金属撑杆部分。用钢笔勾出中间撑杆的路径,转为选区后拉上图16所示的线性渐变。
<图15> 
<图16>
12、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,选择渐变工具,颜色设置如图17,然后由下至上拉出线性渐变。确定后选择椭圆选框工具,拉出图18所示的椭圆选区,然后按Delete删除选区部分的色块。
<图17> 
<图18>
13、新建一个图层,给撑杆的左侧边缘增加一点高光,右侧则增加一点阴影,如图19,20。
<图19> 
<图20>
14、新建图层,同样的方法制作其它的撑杆,效果如下图。
<图21>
15、新建一个图层,用钢笔勾出下图所示的选区,加上图23所示的径向渐变。
<图22> 
<图23>
16、新建一个图层,用钢笔勾出顶部的高光选区,羽化2个像素后填充橙黄色,混合模式改为“颜色减淡”,如下图。
<图24>
17、加入花纹素材,拉好渐变色效果如下图。

<图25>
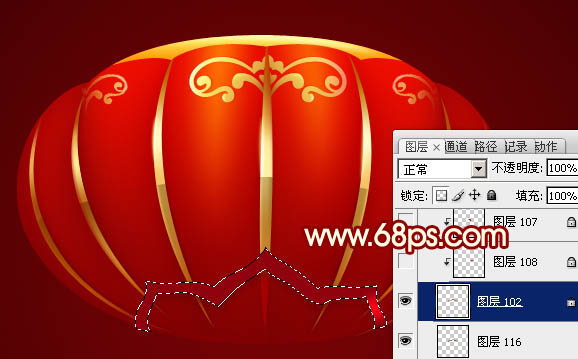
18、新建一个图层,用钢笔勾出下图所示的选区,填充暗红色。
<图26>
19、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出土27所示的选区,加上图28所示的线性渐变。
<图27> 
<图28>
20、新图层,其它部分也是用同上的方法加上渐变,如图29,30。
<图29> 
<图30>
21、用钢笔勾出土31所示的选区,然后创建色相/饱和度调整图层,参数及效果如下图。
<图31> 
<图32>
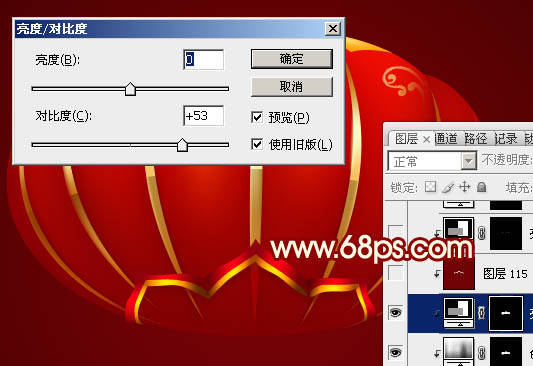
22、调出当前图层蒙版选区,创建亮度/对比度调整图层,参数及效果如下图。
<图33>
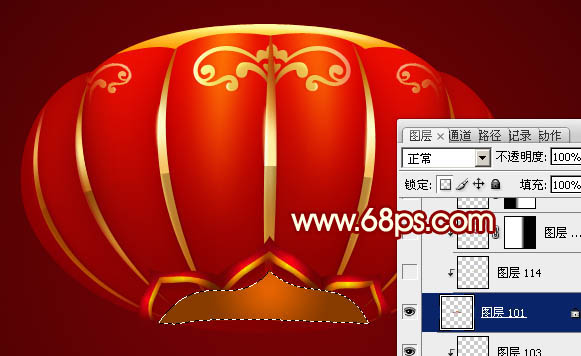
23、边缘部分再增加一点暗部,效果如下图。
<图34>
24、同样的方法制作底部的其它部分,效果如下图。
<图35> 
<图36> 
<图37>
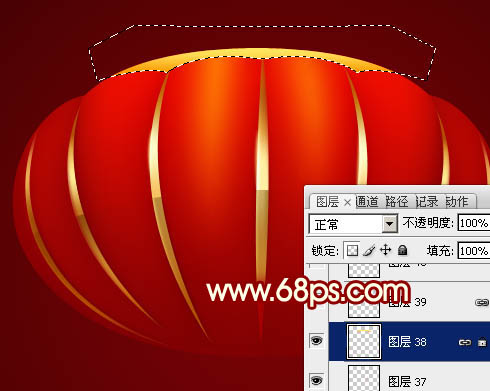
25、在背景图层上面新建一个组,在组里新建图层,同样的方法制作装饰部分。
<图38> 
<图39> 
<图40>
26、再装饰一些线条,如图41,42。
<图41> 
<图42> 
<图43>
最后修饰细节,增加整体对比度,完成最终效果。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
Photoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshop and Digital Art:絵画、イラスト、および合成
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成
Apr 18, 2025 am 12:01 AM
Digital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 グラフィックデザインにPhotoshopを使用:ブランディングなど
Apr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなど
Apr 16, 2025 am 12:02 AM
ブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 写真家のためのPhotoshop:画像の強化とレタッチ
Apr 25, 2025 am 12:01 AM
写真家のためのPhotoshop:画像の強化とレタッチ
Apr 25, 2025 am 12:01 AM
Photoshopの写真の強化とレタッチは、修理ブラシツールを使用して輝度とコントラストを調整することで実現できます。 1)明るさとコントラストを調整します:輝度とコントラストを増やして、画像 - >調整 - >明るさ/コントラストメニューを介して露出しない写真を改善します。 2)修理ブラシツールを使用します。ツールバーでHealingBrushToolを選択し、適用して画像のその他のポイントまたは傷跡を削除します。
 Photoshopが最善を尽くすこと:一般的なタスクとプロジェクト
Apr 23, 2025 am 12:06 AM
Photoshopが最善を尽くすこと:一般的なタスクとプロジェクト
Apr 23, 2025 am 12:06 AM
Photoshopは、画像編集、レイヤー化とマスキング、デジタルペインティング、さまざまなデザインアプリケーションに特化しています。 1)画像の編集と修復:欠陥を削除し、色と明るさを調整します。 2)レイヤーとマスク:非破壊的な編集と作成。 3)デジタル絵画とイラスト:アート作品を作成します。 4)実用的なアプリケーション:グラフィックデザイン、Webデザイン、デジタルアート作成。
 Photoshop:画像操作のための汎用性の高いツール
Apr 27, 2025 am 12:13 AM
Photoshop:画像操作のための汎用性の高いツール
Apr 27, 2025 am 12:13 AM
Photoshopは、その汎用性と直感的な動作インターフェイスのため、画像処理の分野で非常に強力です。 1)基本的な調整から、明るさやコントラストの調整などの複雑な合成まで、さまざまなタスクを処理できます。 2)レイヤーとマスクに基づいて機能すると、非破壊的な編集が可能になります。 3)使用の例には、カラーバランスの調整とレイヤーマスクの作成が含まれます。 4)過度の編集などの一般的なエラーは、履歴パネルを介して回避できます。 5)パフォーマンス最適化の提案には、スマートオブジェクトとショートカットキーの使用が含まれます。




