 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 HTML5 の LocalStorage と sessionStorage データの Web ストレージ メソッド ローカル ストレージ ケース application_html5 チュートリアル スキル
HTML5 の LocalStorage と sessionStorage データの Web ストレージ メソッド ローカル ストレージ ケース application_html5 チュートリアル スキル
HTML5 の LocalStorage と sessionStorage データの Web ストレージ メソッド ローカル ストレージ ケース application_html5 チュートリアル スキル
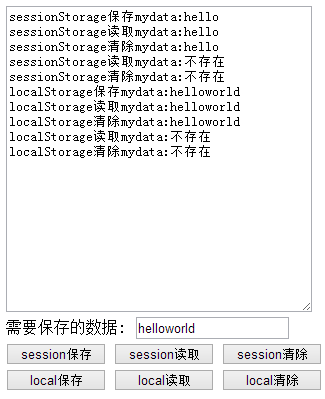
Web ページ データのローカル ストレージには、HTML5 Web ストレージの localStorage メソッドと sessionStorage メソッドを使用します。
ページ参照は以下の通りで、ページ上のデータはローカルに保存できます。保存されたデータを読み出してページ上に表示することができます。
LocalStorage (ローカルストレージ) は、データを 1 日、1 年、2 年、またはそれ以上の期間にわたって保存できます。
sessionStorage(セッションストレージ)はブラウザを閉じる前のみ使用されます。ブラウザを閉じるとデータは消えます。
ブロガーのテストによる localStorage の互換性は次のとおりです:
Chrome 4 は localStorage のサポートを開始します
Firefox 3.5 は localStorage のサポートを開始します
Firefox1.5 は globalStorage をサポートします
IE8 は localStorage をサポートします
IE7 互換モードは localStorage をサポートします
IE5.5 は userdata をサポートします
Safari 4 は localStorage をサポートします
Opera10.5 は localStorage をサポートします

<メタhttp-equiv="Content-Type" content="text/html; charset=utf-8" />
;
< ;input type="button" class="button" onclick="cleanStorage()" value="ローカル クリア" />
< /html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 localstorage がデータを正常に保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage がデータを正常に保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage へのデータの保存が常に失敗するのはなぜですか?特定のコード例が必要 フロントエンド開発では、ユーザー エクスペリエンスを向上させ、その後のデータ アクセスを容易にするために、ブラウザー側にデータを保存する必要があることがよくあります。 Localstorage は、クライアント側のデータ ストレージ用に HTML5 によって提供されるテクノロジであり、データを保存し、ページが更新または閉じられた後にデータの永続性を維持するための簡単な方法を提供します。ただし、データ ストレージにローカルストレージを使用すると、
 localstorage アイテムの有効期限を設定する方法
Jan 11, 2024 am 09:06 AM
localstorage アイテムの有効期限を設定する方法
Jan 11, 2024 am 09:06 AM
ローカルストレージの有効期限を設定する方法には、具体的なコード例が必要です インターネットの急速な発展に伴い、フロントエンド開発ではブラウザにデータを保存することが必要になることがよくあります。 Localstorage は、ブラウザーでデータをローカルに保存する方法を提供することを目的とした、一般的に使用される WebAPI です。ただし、localstorage には有効期限を直接設定する方法はありません。この記事では、ローカルストレージの有効期限を設定する方法をコード例を用いて紹介します。
 削除された Localstorage データを復元する方法は何ですか?
Jan 11, 2024 pm 12:02 PM
削除された Localstorage データを復元する方法は何ですか?
Jan 11, 2024 pm 12:02 PM
削除された Localstorage データを復元するにはどうすればよいですか? Localstorage は、Web ページにデータを保存するために使用されるテクノロジーです。複数のページ間でデータを共有するために、さまざまな Web アプリケーションで広く使用されています。ただし、場合によっては、Localstorage 内のデータを誤って削除してしまい、トラブルが発生することがあります。では、削除された Localstorage データを復元するにはどうすればよいでしょうか?以下に具体的な手順とコード例を示します。ステップ 1: Loca への書き込みを停止する
 ローカルストレージが安全でないのはなぜですか?
Oct 10, 2023 pm 05:38 PM
ローカルストレージが安全でないのはなぜですか?
Oct 10, 2023 pm 05:38 PM
ローカルストレージが安全でない理由は、暗号化されていないデータ、XSS 攻撃、CERF 攻撃、容量制限などです。詳細な紹介: 1. データは暗号化されません。Localstorage は、シンプルなキーと値のペアのストレージ システムです。データはユーザーのブラウザにクリア テキストで保存されます。つまり、誰でも簡単に localstorage に保存されているデータにアクセスして読み取ることができます。機密情報の場合は、ローカルストレージに保存されていると、ハッカーや悪意のあるユーザーがこの情報などを簡単に入手できます。
 localstorage を使用してデータを保存する手順と注意事項
Jan 11, 2024 pm 04:51 PM
localstorage を使用してデータを保存する手順と注意事項
Jan 11, 2024 pm 04:51 PM
localStorage を使用してデータを保存する手順と注意事項 この記事では、主に localStorage を使用してデータを保存する方法と、関連するコード例を紹介します。 LocalStorage は、サーバーを経由せずにデータをユーザーのコンピューターのローカルに保持する、ブラウザーにデータを保存する方法です。 localStorage を使用してデータを保存する手順と注意事項は次のとおりです。ステップ 1: ブラウザが LocalStorage をサポートしているかどうかを確認する
 ローカル ストレージにデータを正しく保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
ローカル ストレージにデータを正しく保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage がデータを正常に保存できないのはなぜですか? Web 開発では、次回ユーザーが Web サイトにアクセスしたときにデータをすぐにロードまたは復元できるように、ユーザーのデータをローカルに保存する必要がよくあります。ブラウザでは、localStorage を使用してこの機能を実現できます。ただし、localStorage を使用して保存したデータが正しく動作しない場合があります。では、なぜこのようなことが起こるのでしょうか? localStorage を使用する理由を理解するには
 ローカルストレージがすぐに故障してしまうのはなぜですか?
Dec 14, 2023 pm 02:55 PM
ローカルストレージがすぐに故障してしまうのはなぜですか?
Dec 14, 2023 pm 02:55 PM
localstorage がすぐに失敗する理由: 1. ブラウザのサポート、2. ストレージ容量の制限、3. セキュリティ ポリシー、4. ページの更新と閉じ、5. JavaScript エラー。詳細な紹介: 1. ブラウザのサポート。ブラウザによって LocalStorage のサポート レベルが異なる場合があります。一部の古いブラウザでは LocalStorage をサポートしていないか、LocalStorage の実装に欠陥があり、データ障害が発生する可能性があります。2. ストレージ容量の制限など。 待って。
 ローカルストレージとは何ですか
Dec 19, 2023 pm 02:07 PM
ローカルストレージとは何ですか
Dec 19, 2023 pm 02:07 PM
localStorage は、Web ブラウザーでデータを保存および取得できる Web API で、Web サイトがサーバーではなくユーザーのローカル ブラウザーにデータを保存できるようにします。ユーザー設定、好み、ショッピング カート データなど、さまざまな種類のデータを保存するために使用できます。ブラウザごとに異なるストレージ制限があり、通常は最大ストレージ制限があります。これは、Web サイトのユーザー エクスペリエンスを向上させ、パーソナライズされたサービスを提供するために使用できます。ただし、localStorageを使用する場合はプライバシーなどに注意する必要があります。



