 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 html5 Canvas 描画チュートリアル (6)—canvas_html5 で曲線を描画するための arcTo メソッド チュートリアル スキル
html5 Canvas 描画チュートリアル (6)—canvas_html5 で曲線を描画するための arcTo メソッド チュートリアル スキル
html5 Canvas 描画チュートリアル (6)—canvas_html5 で曲線を描画するための arcTo メソッド チュートリアル スキル
前回の記事では canvas の arc メソッドについて説明しましたが、この記事ではそれに関連する arcTo メソッドについて説明します。
arc と arcTo は名前からして似ています。 arcToも曲線を描く手法であり、彼が描く曲線も真円の円弧です。しかし、彼のパラメータは単に arc~
ctx.arcTo(x1,y1,x2,y2,radius); と互換性がありません。arcTo のパラメータには 2 つの点が含まれており、これらの 2 つの点は円の中心を表しません。最後のパラメータのみが円の半径であり、arcTo が円と何らかの関係があることを示します。
インターネット上には arcTo に関する記事がほとんどなく、ようやく外国の記事を見つけました。また、キャンバスを描画するための直感的なツールがないため、長い間推測に頼るしかありませんでした。 。 。
直感的に説明するために、補助的な方法を採用しました。arcTo が描かれているところはどこでも、lineTo を使用して対応する点を描き、それらの関係を確認します。補助線を引くだけです。
var x0=100,
y0 = 400、
x1 = 500、
y1 = 400、
x2 = 450、
y2 = 450;
ctx.beginPath(); x0,y0 );
ctx.ストロークスタイル = "#f00";
ctx.arcTo(x1,y1,x2,y2,20); ();
ctx.beginPath();
ctx.ストロークスタイル = "rgba(0,0,0,0.5)";
ctx.moveTo(x0, y0);
ctx.lineTo(x1,y1);
ctx.fillText('x1,y1',x1 10,y1 10)
ctx.lineTo(x2,y2); .fillText( 'x2,y2',x2 10,y2)
ctx.blood();
コードはたくさんあるように見えますが、実際は非常に簡単です。座標値を保存するためにいくつかの変数を使用し、残りはキャンバス操作でした。
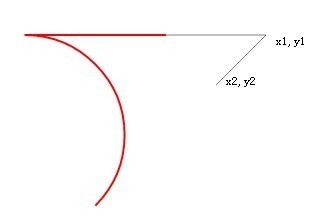
変数の説明: x0、y0 は開始点の座標、x1、y1 は最初の点の座標、x2、y2 は 2 番目の点の座標です。 lineTo で描いた直線は半透明の 1px の黒い線、arcTo で描いた線は 2px の赤い線です。
ページを更新すると、下の写真が表示されます。
この赤い線はフックのように見えると言わざるを得ません。
次に、arcTo のルールが見つかります。これは、実際には始点、最初の点、および 2 番目の点の 2 つの直線を通過し、夾角を形成します。これらの 2 つの直線はパラメータ円の接線でもあります。
円の半径によって、円が線に接する位置が決まります。ボールが死角に転がり込むのと同じように、ボールが小さいほど、ボールはより遠くまで転がり、死角に近づきます。大きいボールの場合はその逆になります。  これは非常に深刻な学術問題です。YY にならないでください。
これは非常に深刻な学術問題です。YY にならないでください。
コードをコピーします
もちろん、接線は無限に伸びるので、実際には接線のままです。
探索を続け、円を大きくし続け、開始点と最初の点の間の距離を縮めます。 
コードをコピーします
元々はフックだったのですが、突然曲がってしまい、しかも逆方向に曲がってしまいました!ワインボトルラックのような感じですね。
このフックハンドルはいつ反転されますか?幾何学が得意な場合は、点と円の間の接線の方程式を理解することができます。
arcTo メソッドには非常に重要な点があります。この重要な点は、コード内の (x1, y1) です。ただし、円の接点までの距離が開始点 (x0, y0) までの距離を超えています。 )、逆転が起こります。  図から、点 (x2, y2) が常に接線上の点である限り、円の半径が変わらない限り、その座標は無限に変化することがわかります。 by arcTo 何も変わりません。これには特別な注意が必要です。
図から、点 (x2, y2) が常に接線上の点である限り、円の半径が変わらない限り、その座標は無限に変化することがわかります。 by arcTo 何も変わりません。これには特別な注意が必要です。
コードをコピーします
var x0=100、
y0=400、
x1 = 500、
y1 = 400、
x2 = 500、
y2 = 450; 🎜>
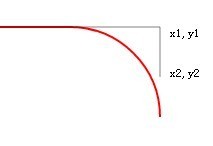
変更後は90度で開きます!ボールの半径を一定に保ちます。更新後:
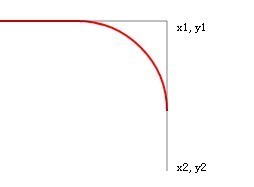
y2 を大きくします。つまり、接線を延長して 550 にします。リフレッシュ後: 
 接線は伸びますが、arcToで描いた赤い線は変化しません。
接線は伸びますが、arcToで描いた赤い線は変化しません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
Canvas を使用している学校には、スタンフォード大学、MIT、コロンビア大学、カリフォルニア大学バークレー校などが含まれます。詳細な紹介: 1. スタンフォード大学は、主要なオンライン学習プラットフォームとして Canvas を使用しています。スタンフォード大学の教師と学生は、Canvas を使用してコースの内容を管理および伝達し、オンライン ディスカッション、課題の提出、試験などの機能を通じて学習します。2. マ州Polytechnic Institute と MIT もオンライン学習管理システムとして Canvas を使用しており、Canvas プラットフォームを通じてコース管理を行っています。3. コロンビア大学など。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの力と応用を理解する 概要: インターネット技術の急速な発展に伴い、Web ゲームはプレイヤーの間でますます人気が高まっています。 Web ゲーム開発の重要な部分として、キャンバス テクノロジーがゲーム開発に徐々に登場し、その強力なパワーと応用性を示しています。この記事では、ゲーム開発におけるキャンバスの可能性を紹介し、具体的なコード例を通じてその応用例を示します。 1. Canvas テクノロジの概要 Canvas は HTML5 の新しい要素で、これにより次のことが可能になります。
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介



