Windows 11/10 での Javascript: void(0) エラーの修正方法
インターネット上のWebページにアクセスすると、Javascript: void(0)エラーが発生するという報告があります。 このエラーが発生すると、ユーザーはブラウザで Web ページを開くことができなくなります。基本的に、このエラーはブラウザに関連しており、特定の Web ページにアクセスできなくなります。すべての Web ページではなく、一部の Web ページでのみこのエラーが発生します。
エラーを見ると、それがコンピュータ上の Java インストールに関連していることがわかります。ご存知のとおり、JavaScript を使用すると Web ページをインタラクティブにすることができます。したがって、これは Web ブラウザで使用される JavaScript に問題がある可能性があります。
特定の Web ページにアクセスしようとしたときにこの問題が発生した場合は、この記事を読み続けてください。この記事では、javascript: void(0) エラーを解決するために使用できる解決策をいくつか紹介します。
解決策 1 – Java が正しくインストールされているかどうかを確認します
まず、Java がすでに PC にインストールされているかどうかを確認する必要があります。存在しない場合はインストールしてください。 Java がすでにインストールされている場合は、アンインストールして再インストールする必要があります。
1. Windows キーと R キーの組み合わせを押して、ファイル名を指定して実行を開きます。
2. ms-settings:appsfeatures と入力し、Enter を押して、[アプリケーションと機能の設定] ページを開きます。

3. Applist の下のテキスト ボックスに Java と入力すると、ここで Java を検索しますインストール。
4. Java が存在する場合は、それに関連付けられた 3 つの縦の点 をクリックし、「アンインストール」を選択します。

5. [アンインストール] をもう一度クリックして、プロセスを確認します。

6. Java を再インストールするという記事の手順に従います。
7. Java がインストールされていない場合は、この記事の手順に従ってシステムに Java をインストールします。 8.コンピュータを再起動します。
Web ページにアクセスして、エラーの解決に役立つかどうかを確認してください。 解決策 2 – ブラウザで Javascript を有効にするGoogle Chrome1. Google Chrome を開きます。 2.chrome://settings/privacy と入力して、セキュリティとプライバシーを開きます。

サイト設定 をクリックします。

Content セクションを見つけます。
5. Javascript エントリの下に、JavaScript を使用できる サイトが表示されます。
6.が有効になっていない場合は、Javascript をクリックします。
 7.
7.
でオプション を選択します。このサイトでは Javascript を使用できます。
 #8. エラーが解決したかどうかを確認します。
#8. エラーが解決したかどうかを確認します。
Microsoft Edge
1. Microsoft Edge を開きます。
2. アドレス バーに
edge://settings/content と入力します。
 3. これにより、
3. これにより、
設定 ページが開きます。 4. 右側の
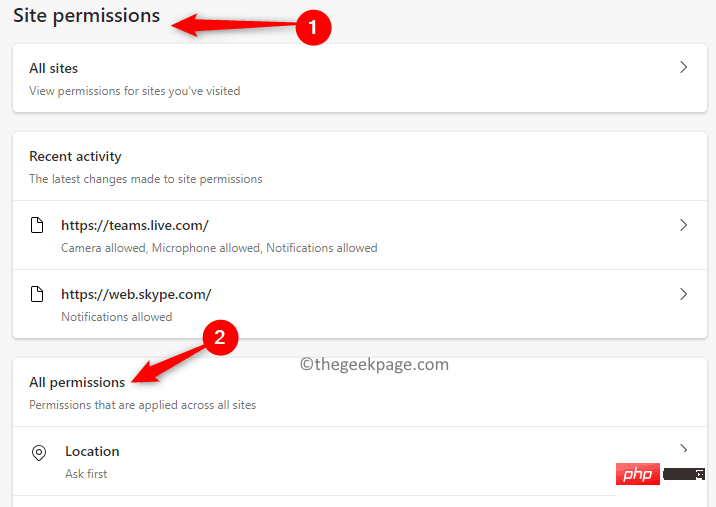
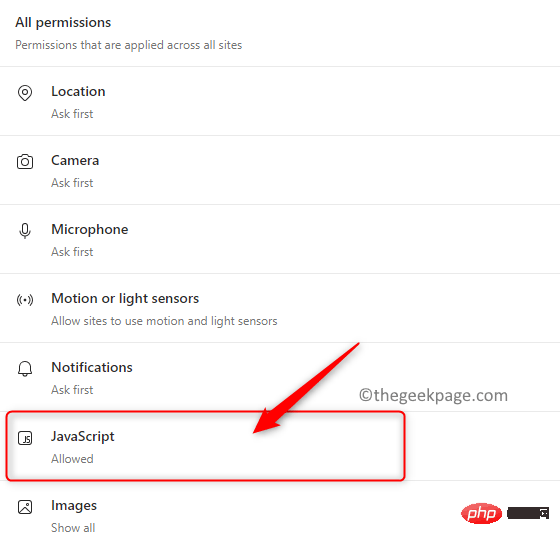
Site Permissionsで All 権限を探します。
 #5. ここで
#5. ここで
プロジェクトを選択します。
 6.
6.
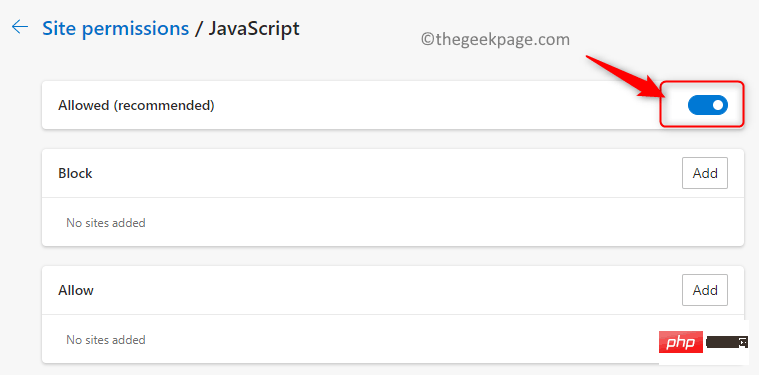
JavaScript メニューの 許可 (推奨) の横にあるスイッチをオンにします。
 7.
7.
ブラウザを再起動して、問題が解決したかどうかを確認します。 火狐
1. Mozilla Firefoxを起動します。
2. アドレス バーに
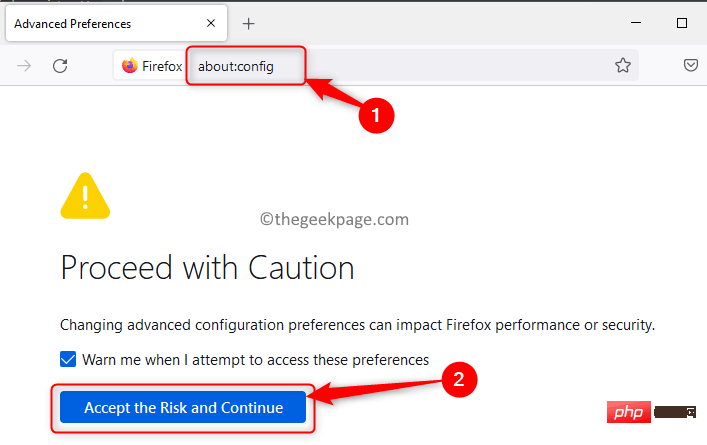
about:config と入力し、と入力して Enter キーを押します。 3. 表示される警告メッセージで、
リスクを受け入れて続行ボタンをクリックして次に進みます。
 4.
4.
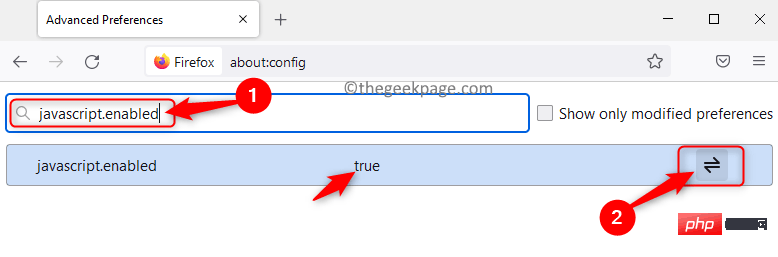
ページの検索ボックスに javascript.enabled と入力して、設定オプションを見つけます。 5.
javascript.enabledというラベルのオプションと トグル ボタンが表示されます。 6.
トグル スイッチをクリックして、Javascript を有効にします。有効にすると、[値] 列に true と表示されます。
#7. Javascript を有効にした後、 ブラウザを再起動します。
ブラウザを再起動します。
解決策 3 – キャッシュを無視して Web サイトをリロードする
回避策の 1 つは、キャッシュをバイパスして Web サイトをリロードし、破損したファイルまたは古いファイルを更新することです。
これを行うには、Ctrl F5 キーの組み合わせを使用できます。または、Shift キーを押したまま、ブラウザの このページを再読み込み/更新 ボタンをクリックすることもできます。
JavaScript void (0) エラーを解決できるかどうかを確認してください。
解決策 4 – ブラウザの Cookie とキャッシュをクリアする
Google Chrome
1. Chromium を開きます。
2. アドレス バーに chrome://settings/clearBrowserData と入力し、 と入力して Enter キーを押します。

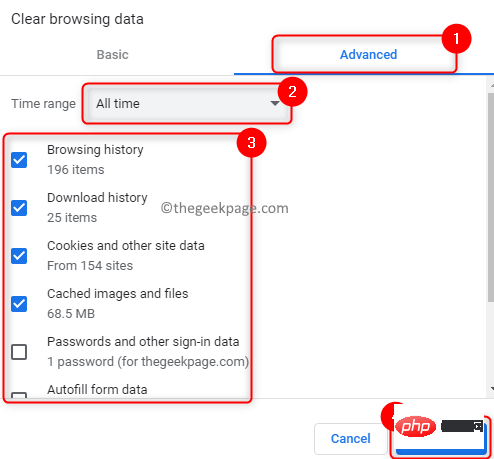
#3. 詳細タブに移動します。
4. すべての時間が 時間範囲内で選択されていることを確認します。
5. 「Cookie とその他のサイト データ」 および 「キャッシュされた画像とファイル」 の横にあるオプションを確認します。箱。
6.次に、「データのクリア」をクリックします。

7.Chrome を再起動し、エラーなく Web サイトにアクセスできるかどうかを確認します。
火狐1. Firefox を開きます。 2. ナビゲーション バーにabout:preferences と入力し、Enter を押します。

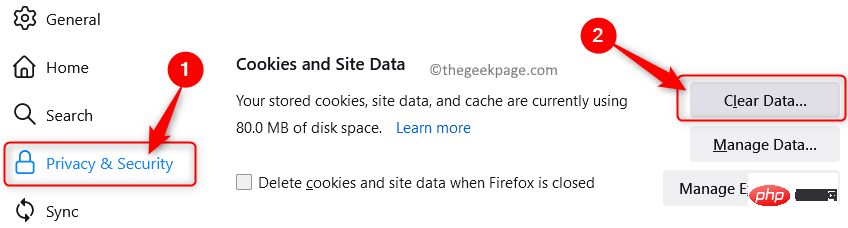
プライバシー ] タブと [セキュリティ] タブを選択します。
4.Cookie とサイト データ セクションを見つけます。
5.データのクリア… ボタンをクリックします。

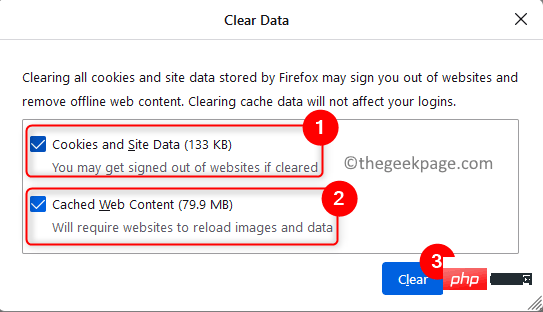
「Cookie とサイト データ」 および 「キャッシュされた Web コンテンツ」 を選択します。オプションの横にあるボックス。 7.次に、「
クリア」ボタンをクリックします。
 8.
8.
ブラウザを再起動し、エラーが修正されたかどうかを確認します。 Microsoft Edge
1. Edge を開きます。
2. アドレス バーに
edge://settings/privacy と入力します。
 #3.
#3.
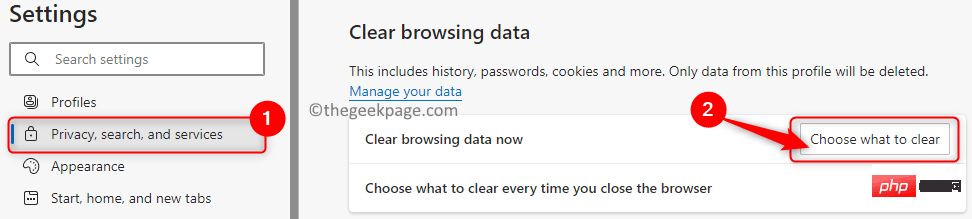
ページに入ります。 4. 右側で、「
閲覧データの消去」セクションの下にある「消去するものを選択」ボタンをクリックします。
 5.
5.
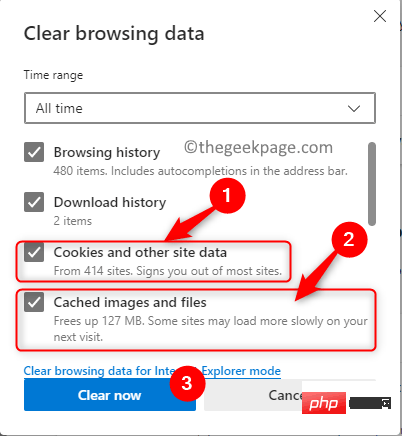
「キャッシュされた画像とファイル」 および 「Cookie とその他のサイト データ」オプションの横にあるボックス。 6.
今すぐクリアボタンをクリックします。
 7.
7.
ブラウザを再起動し、特定の Web サイトに問題なくアクセスできるかどうかを確認します。
以上がWindows 11/10 での Javascript: void(0) エラーの修正方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。



