Vue3 でグローバル検索ボックスを実装する手順の詳細な図による説明 (コード付き)
この記事では、Vue3 に関する関連知識をお届けします。主に、Vue3 がグローバル検索ボックスを実装する方法を紹介します。私の完全な実装アイデアを共有します。一緒に見てみましょう。困っている人の助けになれば幸いです。
Vue3 でグローバル検索ボックスを実装する方法
まえがき: vue を学んで以来、vue 公式 Web サイトのグローバル command K 関数を呼び出すことについて考えてきました。グローバルキーワード検索機能を強化します。たまたま最近のプロジェクトでもグローバル検索機能を実装する必要があり、たまたまこの機能のアイデアを有料で学ぶことができました。インターネット上のチュートリアルのレベルにはばらつきがあり、以前のプロジェクトでたまたまグローバル ポップアップ ブレッドクラムに似た機能を実行したことがあったため、推測を導き出し、プロジェクトに必要なグローバル検索ボックスを作成しました。私のアイデアを共有するために。

注: この記事はコードの書き方をすぐに教えるものではありませんが、コードを段階的に理解するためのガイドとして役立ちます。このコンポーネントのデザイン、アイデア。 「初心者なら、この知識を学ぶときにこれを教えてくれればすぐに理解できる」という視点で解説します 教授 釣り方は人に教えた方が良い彼らに釣り方を教えるよりも。この記事を読んで、思考を広げて推論を導き出せることを願っています。 1. ファイルの準備
このグローバル検索ボックスを完成させるには、初期段階で 3 つのファイルを準備する必要があります
- SearchBar.ts
ファイル
- SearchBar.vue
ファイル
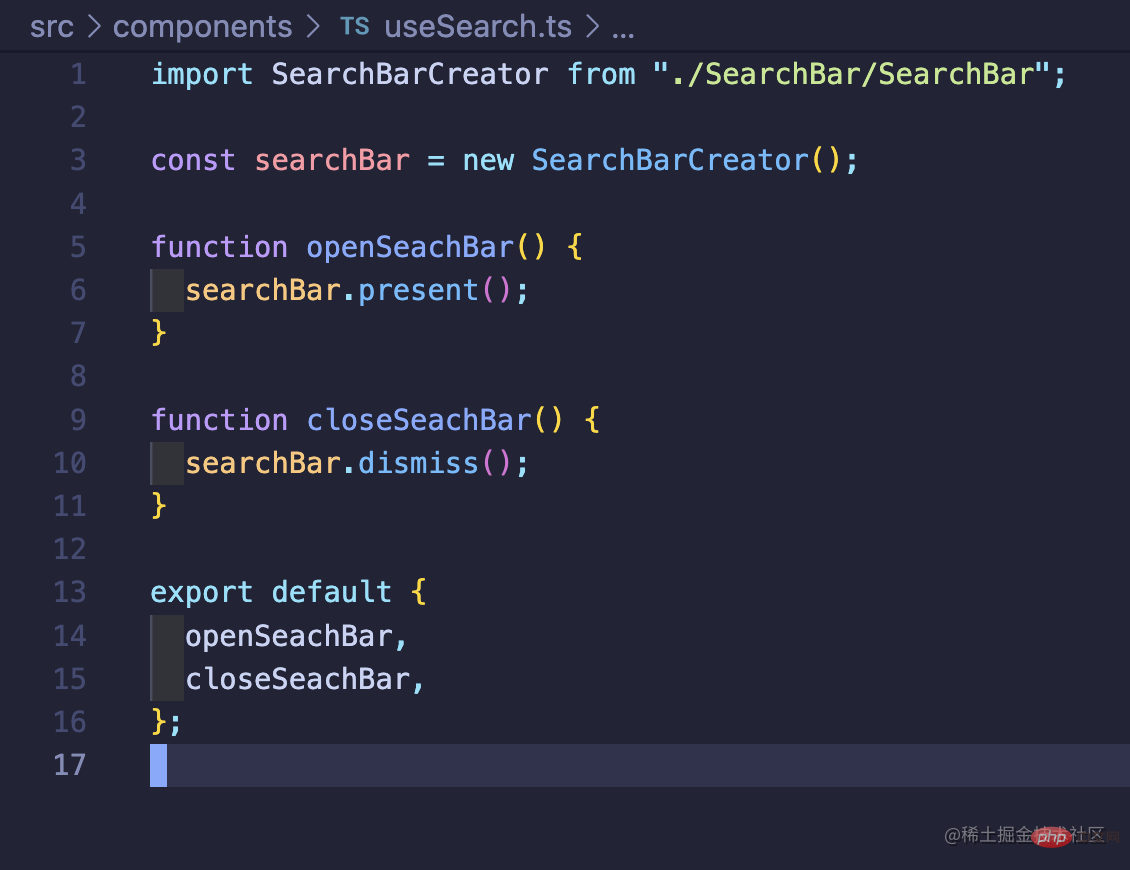
- useSearch.ts
ファイル
 #2. 検索ボックスのスタイル
#2. 検索ボックスのスタイル
スタイルの問題はこの記事の焦点ではありません。
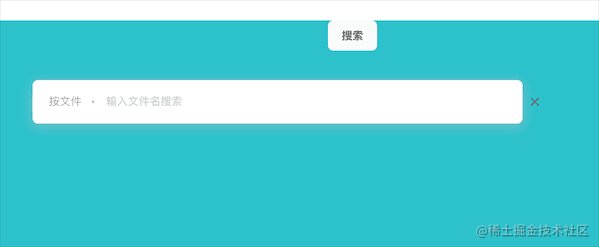
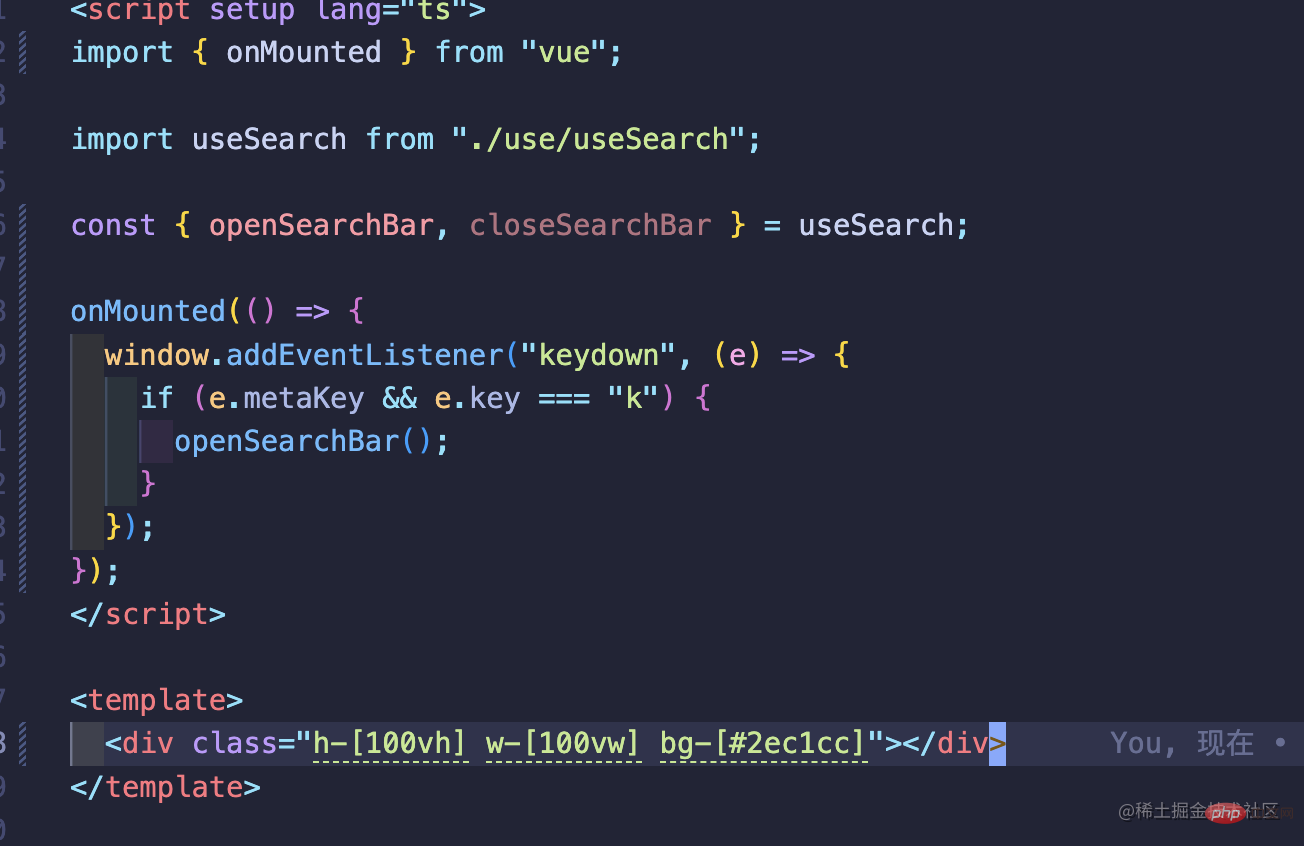
SearchBar については 5 分間かけても問題ありません。 .vue非常に単純な正方形 div をファイル内にスケッチし、それを input タグで囲み、次の学習をすぐに進めます。 しかし、最初に考え方を明確にする必要があります。このコンポーネントはページの上部に表示されるため、コンポーネント内で絶対レイアウトを使用する必要があります。
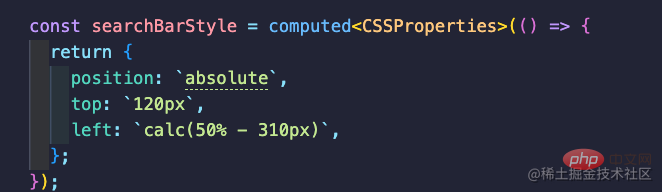
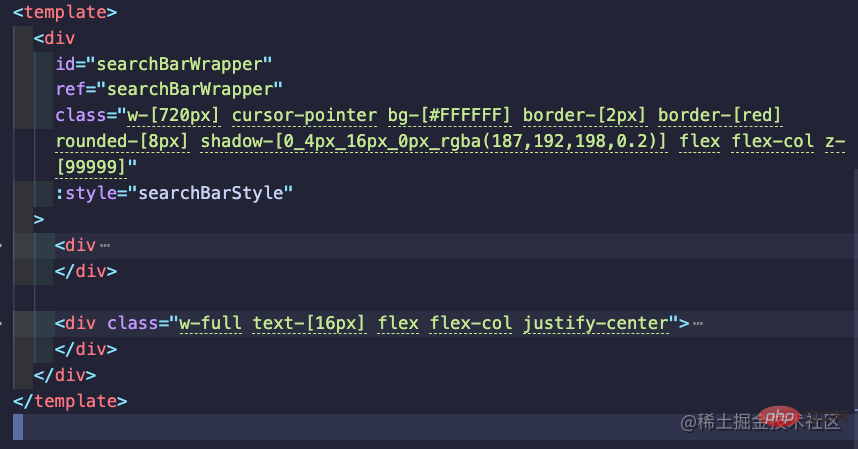
SearchBar.vue に移動して、最も外側の div のスタイルを設定します。ここの他のスタイルは、小さくて未使用の Uno CSS を使用して書かれています。心配する必要はありません。これは単なる簡単なスタイルであり、この記事の中心的な内容とは何の関係もありません。 (計算プロパティとして記述された CSS は、このシナリオでは特別な意味はありません。設計時にさらに考慮されるだけです) 

 3. レンダリング関数
3. レンダリング関数
およびrender 関数(ポイント)
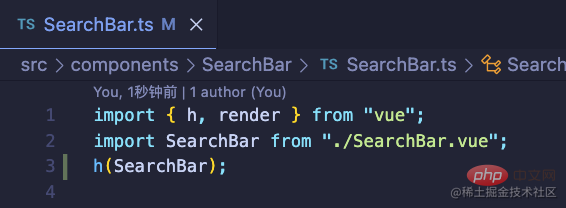
- 先ほど用意した
- SearchBar.ts
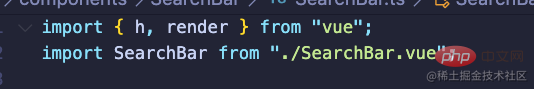
ファイルを開き、vue 関数からこの 2 つをインポートします、前の手順で書き込んだ検索ボックスの簡易バージョン (SearchBar.vue) をこのファイルに導入します。
 私の以前の記事
私の以前の記事 - Vue3 はトーストを実装する
を読んだ読者は、このことについてはもう少しよく知っているかもしれませんが、その記事では、私の初めてこの2つの機能に触れたので、その時のまとめがあまり正確ではなかったので、考え方を整理し直して説明します。
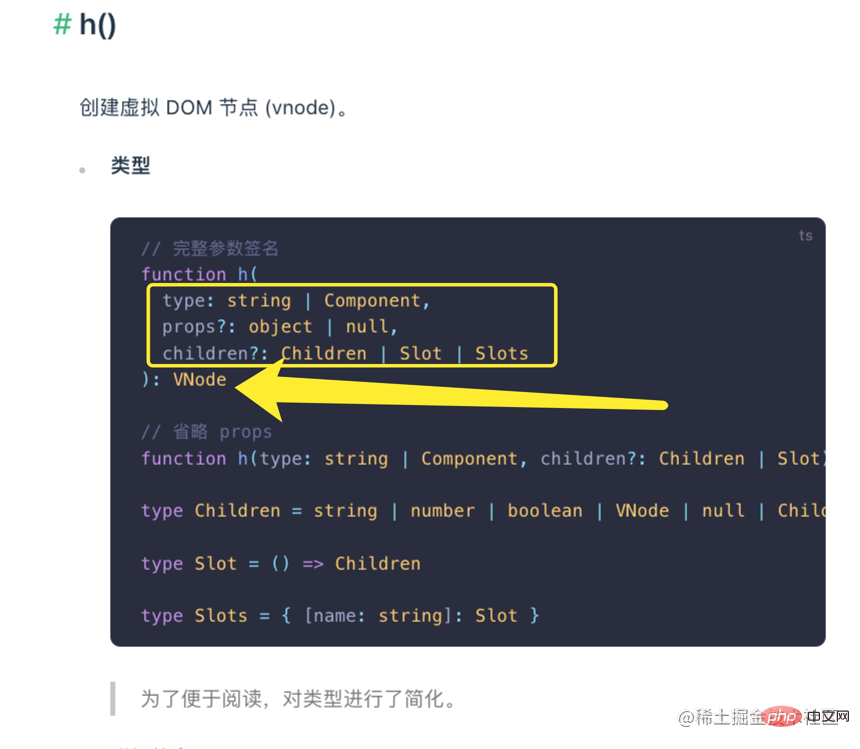
まずは、公式サイトの紹介文からこの関数の定義を見てみましょう。 この関数の最初のパラメータは必須であり、
 string
string
およびComponentであることがわかります。この記事ではパラメータに焦点を当てますコンポーネントの。重要なのは、この関数の戻り値がVNodeであるということです。これは、Virtual Nodeに精通している必要があります。この記事の読者は、virtual dom# に精通しているかもしれません。 ## 原理はそれほど明確ではないかもしれませんが、基本的な仕組みは知っておく必要があると思います。 Vue は実際に最初に 仮想 dom をレンダリングし、それから実際の dom に変換します。急いでコードを書かないでください。SearchBar.vue で書いた単純なポップアップ ボックスなど、この書き方のほうがよく知られているかもしれません。先ほどのファイル。
 コンポーネント全体のスタイルは、Vue が提供する コンポーネントに記述されていますが、Vue は引き続き Call を渡すことを知っておく必要があります。 h() を実行して、仮想 dom の構築を完了します。 は、使い慣れたネイティブ html を使用して開発できるようにするために、Vue によって提供される糖衣構文です。 (まあ、このように理解できます)
コンポーネント全体のスタイルは、Vue が提供する コンポーネントに記述されていますが、Vue は引き続き Call を渡すことを知っておく必要があります。 h() を実行して、仮想 dom の構築を完了します。 は、使い慣れたネイティブ html を使用して開発できるようにするために、Vue によって提供される糖衣構文です。 (まあ、このように理解できます) 次に、上記の h() 関数の導入に従って、この関数が受け取る最初のパラメータは次のようになります。
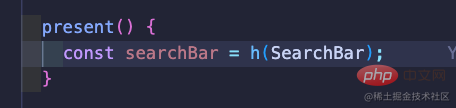
コンポーネントでは、SearchBar.vueは単なるコンポーネントではないでしょうか?このコンポーネントを表示するために を使用したくない場合は、次のように記述できますか?h(SearchBar.vue)。はい、はい、このように書くこともできます。hの戻り値は取得したい Vnode であることを忘れないでください。そのため、正しい書き方は次のようになります。
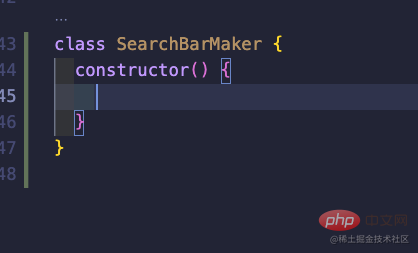
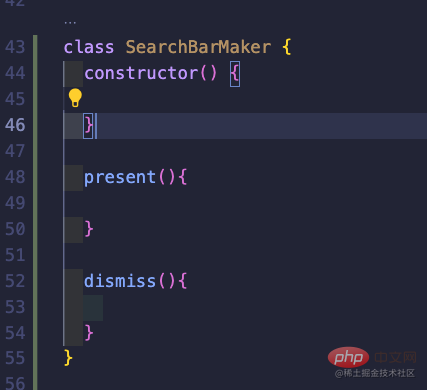
SearchBarMaker コンストラクターと present メソッドを記述します
- 「元に戻りましょう」
SearchBar.ts
ファイル。
- まず考えてください。この検索ボックスには、表示される機能と消える機能が必要です。OK、名前を付けてください。
プレゼント 、 dismiss が 1 つ。

- 次に、
VNode を作成し、それを実際の dom に処理する方法を見つける必要があります。上記の学習を終えると、最初のステップで次のような書き方がすぐに思いつきます。

- #次の関数はさらに重要です、
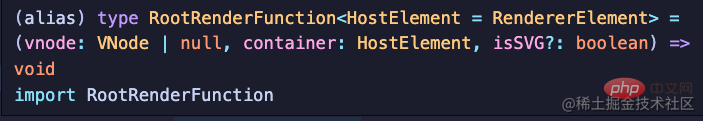
render()
関数です。仮想dom ができたので、本物の dom を取得するにはどうすればよいでしょうか? Vue はそのような関数を提供します。ここでは、この関数の型が値であること、つまり RootRenderFunction型であることに注目する必要があります。
- ここでは考え方を変えて、
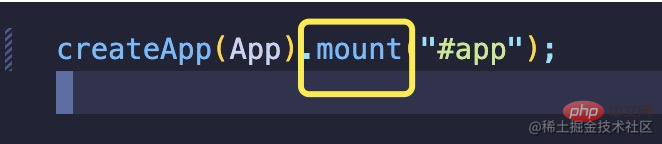
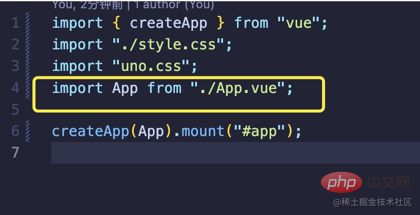
render 関数の 2 番目のパラメータが container:HostElement であることに注目してください。 main.ts ファイルを開いて、mount
、 魔法の場所は見つかりましたか
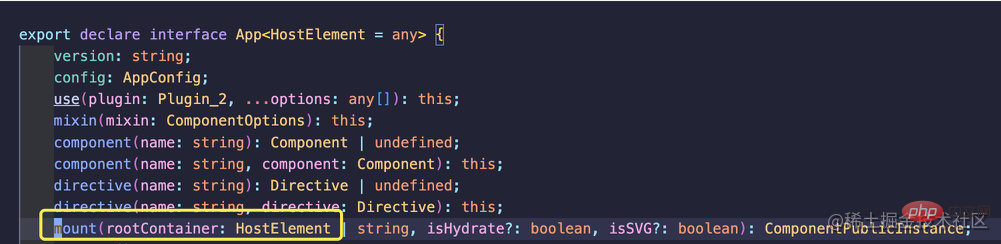
魔法の場所は見つかりましたか  HostElement のタイプは何ですか。mount
HostElement のタイプは何ですか。mount関数にどのようなパラメーターが入力されるか知っていますか? (忘れていたら意識して公式サイトを見直しました。)はい、これは世界で唯一の本物の
dom であり、ID 名 ## を持つ単純な div# です。 #app## 要素。スペースの制限があるため、まずここで簡単に理解してください。render 関数は、仮想 dom を実際の dom 要素にラップします。ただし、必要なのは実際の shell dom を指定して、仮想 dom をレンダリングする場所を指示します。
dom を実際の dom 要素にラップします。ただし、必要なのは実際の shell dom を指定して、仮想 dom をレンダリングする場所を指示します。 -
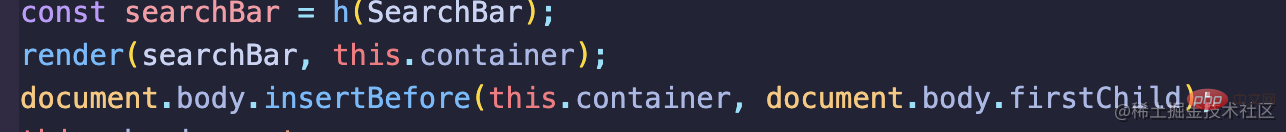
わかりました。パッケージ化された仮想 dom を取得したら、次のステップは、この要素をレンダリングする場所をブラウザーに指示することです。ここで考慮する必要があるのは、グローバルにポップアップできるため、すべてのコンポーネントでポップアップする必要があるということです。
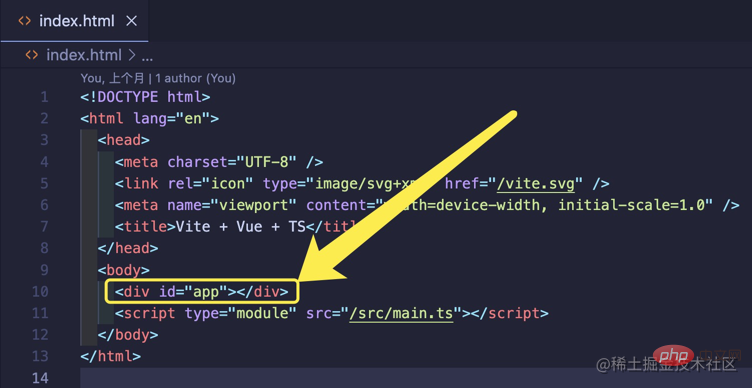
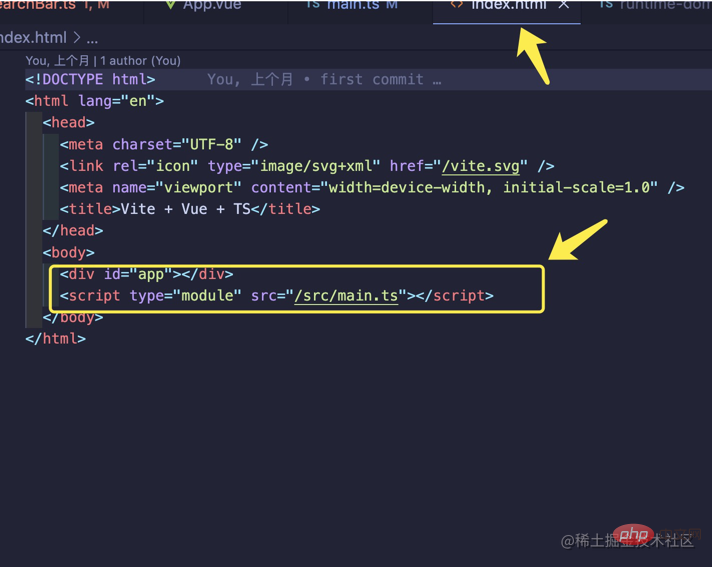
 最も簡単な方法は、これを body の最初の要素に表示することです。そうすると、Web ページのすべてのコンポーネントと同じレベルになります (ヒント: 通常、すべてのページ コンポーネントはbody external で書かれたものは div 内にあります。何ですか? 理由を尋ねますか? index.html を開いて見てください。# を忘れていませんか? # #App.vue は、id app でこの実際の要素にハングされています)実際、私たちの操作のアイデアは非常に単純です。グローバル検索ボタンを押すと、そうすると、
最も簡単な方法は、これを body の最初の要素に表示することです。そうすると、Web ページのすべてのコンポーネントと同じレベルになります (ヒント: 通常、すべてのページ コンポーネントはbody external で書かれたものは div 内にあります。何ですか? 理由を尋ねますか? index.html を開いて見てください。# を忘れていませんか? # #App.vue は、id app でこの実際の要素にハングされています)実際、私たちの操作のアイデアは非常に単純です。グローバル検索ボタンを押すと、そうすると、
の要素の前にコンポーネントを挿入できます。
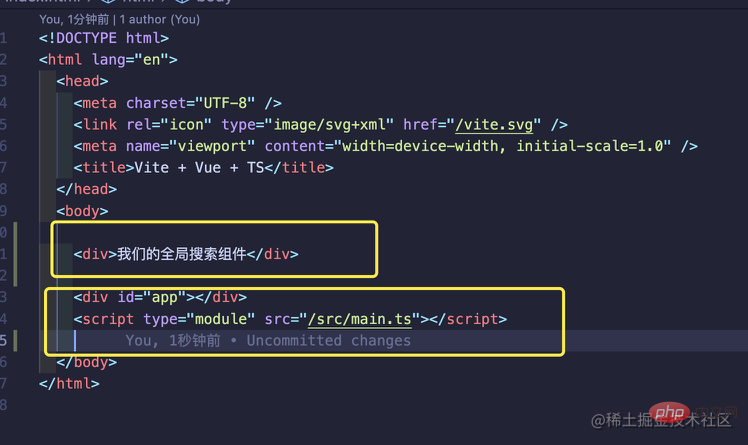
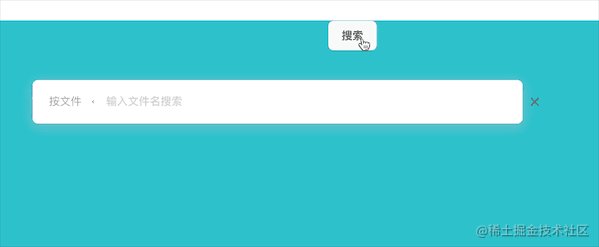
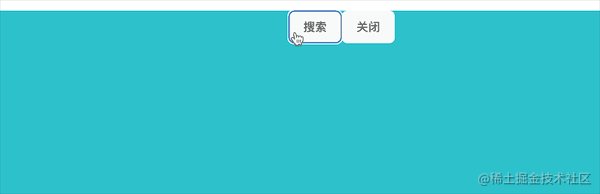
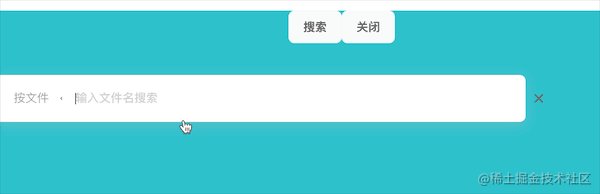
- さて、基本的な効果が確認できたので、テストしてみましょう。
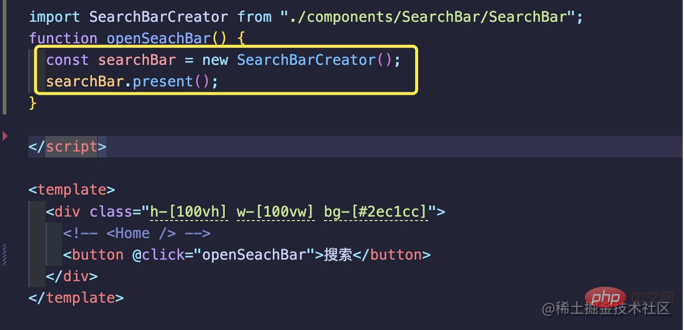
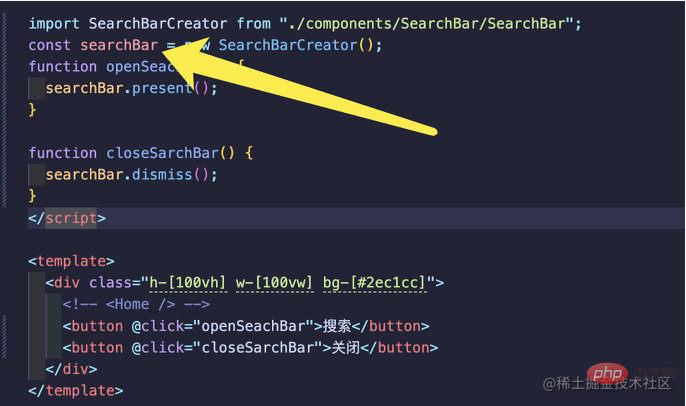
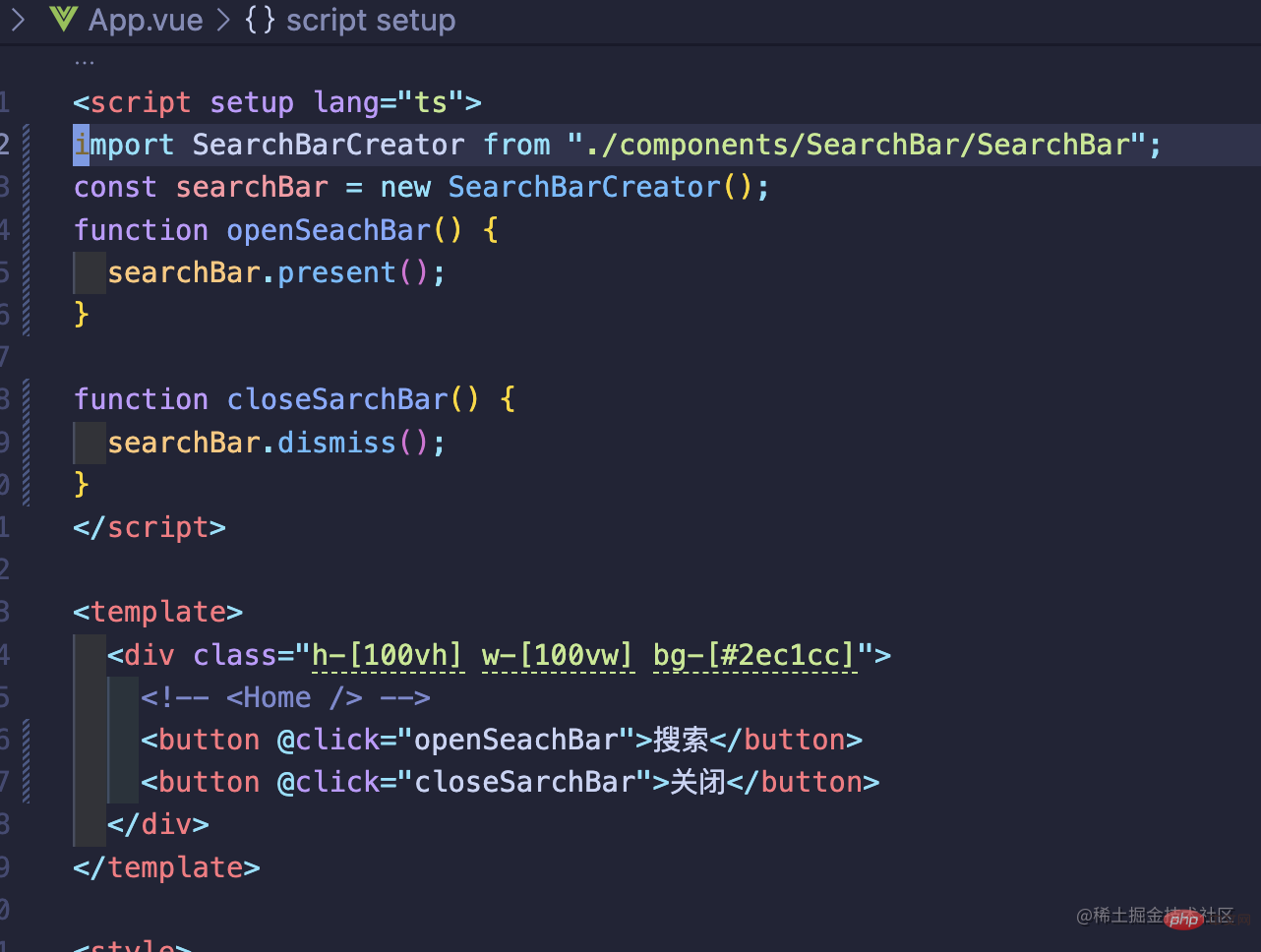
App.vue
コンポーネントにボタンを作成し、SearchBarCreatorインスタンスのpresentメソッドを呼び出します。 (maker はあまり合理的とは思えません。その後、SearchBarMakerをSeachBarCreatorに変更しました。名前が変わっただけで、ロジックはまったく変わりません。 . ?)効果は次のとおりです:

- Here
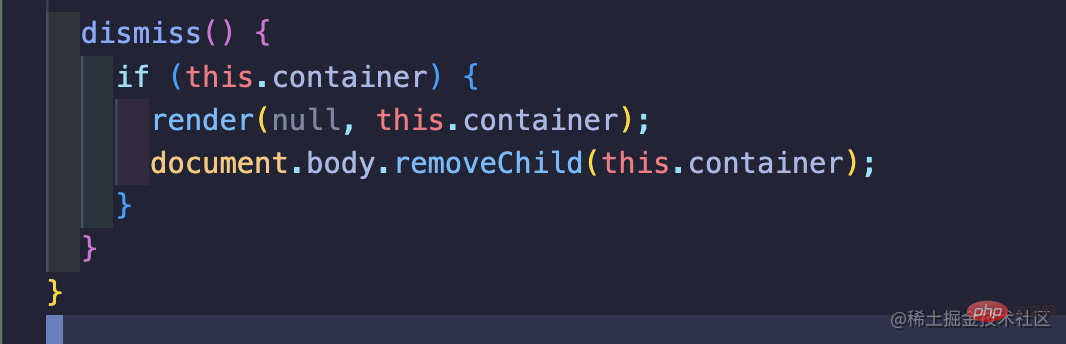
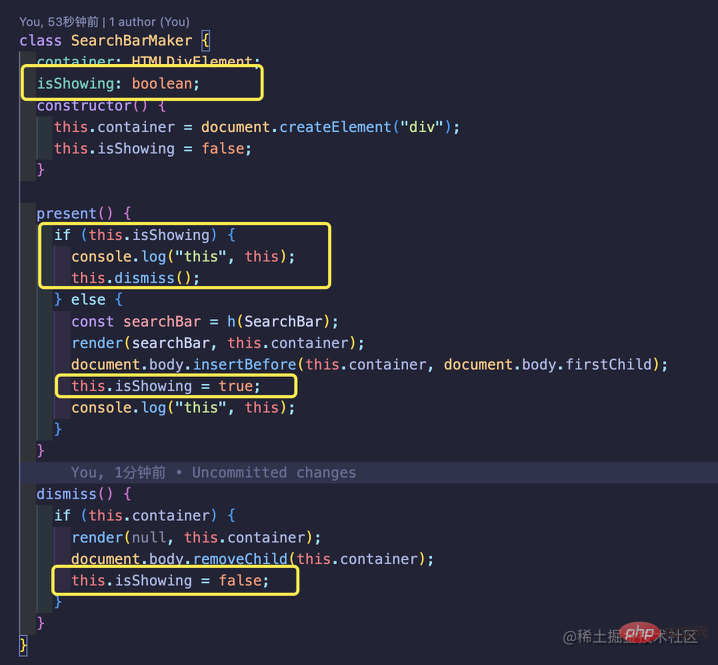
4. SearchBarCreator コンストラクターのコード ロジックを最適化しますこれを書くと、小さな問題を発見した可能性があります。searchBar はページ上にレンダリングできますが、わかりません。この dom 要素を適切なタイミングで削除するだけで、非表示にすることは実際には非常に簡単です。 ここで知っておく必要があることが 1 つあります。
 open
openのnewだけでなく、searchBarを現在のファイルのグローバル スコープにプロモートする必要があります。
わかりました、テストしましょう

検索ボタン を押し続けると、複数の検索ボックスが表示されますが、グローバルに表示される検索ボックスは 1 つだけであることが望まれます。別の角度から考えると、同時に、私たち new
App.vueが作成したこのSeachBarのインスタンスは 1 つだけ表示されます。考えてみませんか? dismissそれを消すことは可能ですか?テストしてみましょう:OK、現在の問題は完全に解決されているようです。
5. グローバルに一意な呼び出しインスタンスを作成する

上記の場合、すでにファイル
に入ることができます。 new- この検索ボックスを呼び出す例。しかし、
- XXX.vue
ファイルでこの検索ボックスを呼び出す必要があると追加した場合はどうなるでしょうか?まだ再導入してから
newする必要がありますか? nonono、ある上司は、プログラマは非常に怠け者で、そのような低レベルの繰り返しコードを書くことはできないと言っていました。では、それを達成するにはどうすればよいでしょうか 前に準備した useSearch.ts ファイルを開き、以前に
App.vueでグローバルに生成された SearchBar インスタンスを変換して Generate にします。 1 つはグローバル ts ファイル内にあり、このインスタンス自体のメソッドの一部を関数にカプセル化し、外部に公開します。そうすれば、世界中のどこにいても、このインスタンスでこれら 2 つのメソッドを呼び出すことができます。
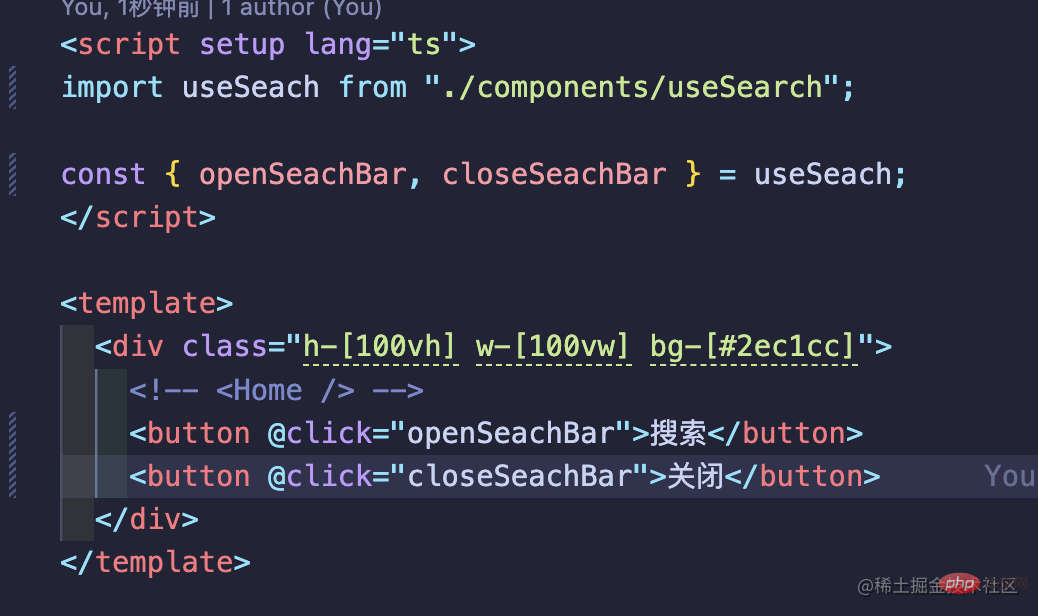
App.vueで試してみましょう。
これは、前のApp.vueファイルの呼び出しメソッドです。 それを変えてみましょう。
それを変えてみましょう。  関数をもう一度テストして問題がないか確認しましょう
関数をもう一度テストして問題がないか確認しましょう
これは非常に便利です。これを任意の場所に「検索ボックスのみ」と呼ぶことができます
6. グローバル ショートカット キーを追加しますCommand K
これを行う前に、概念を理解し、
main.ts# に注意を払う必要があります。 # # ファイル、グローバルid='app'の実際のdom の下に誰を吊るしたのでしょうか? はい、これは前に説明した
はい、これは前に説明した
App.vue コンポーネントです。- では、この
App.vue
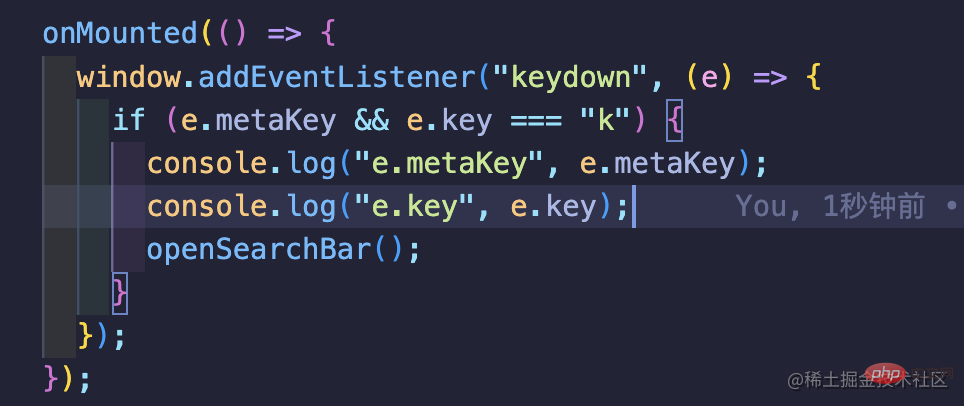
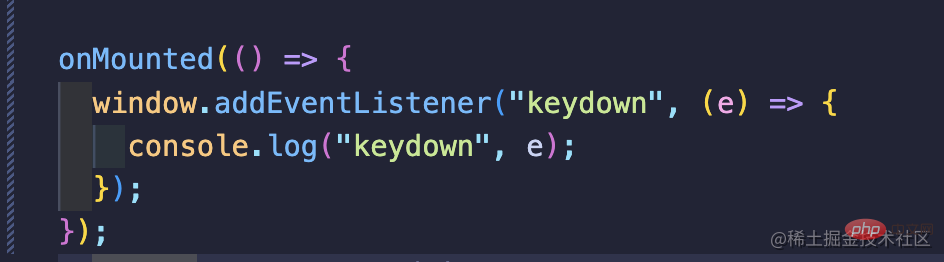
コンポーネントがマウントされているときに、グローバルwindow オブジェクトにキーボード イベントを追加すると、それで十分ですよね? ?追加するにはどうすればよいですか?実際、これは非常に簡単です。キーの組み合わせを使用するには、"keydown" を使用する必要があります。なぜ "keypress" ではないのでしょうか? 読者は、次の違いを確認できます。それはこの記事の主な内容ではありません。
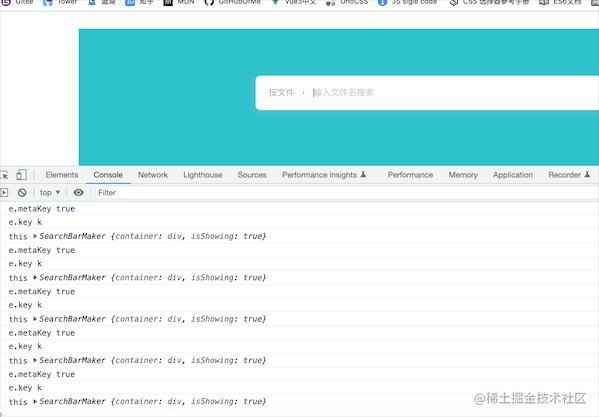
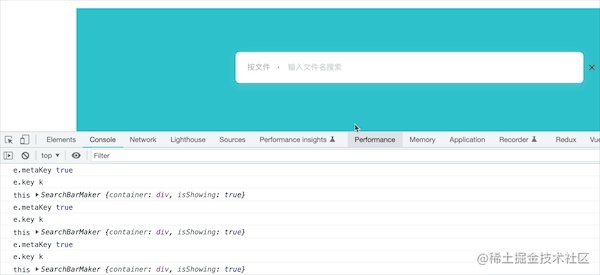
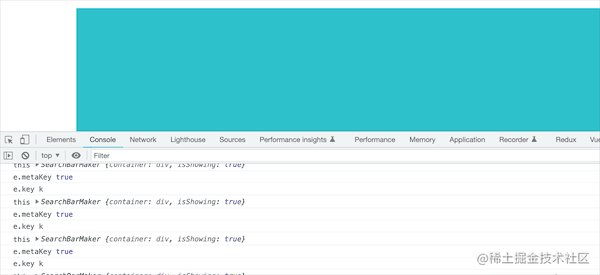
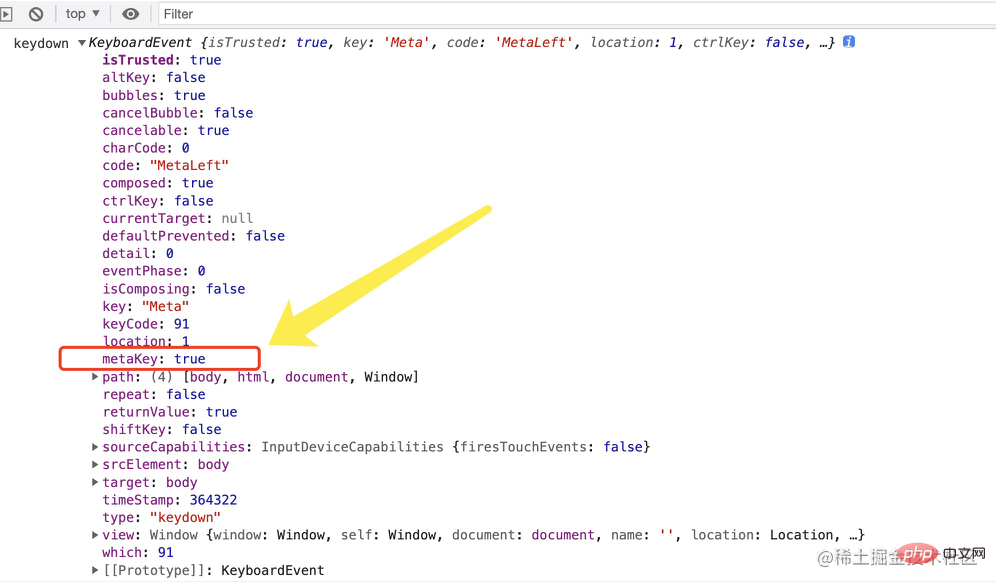
- この時点で、
command
をクリックして、何が出力されるかを確認してみましょう。ここで注目するのは、キーボード イベントのmetaKey属性です。ここで、 "ctrl" を押すイベントは
"ctrl" を押すイベントは 
keydown イベントが複数のキーをサポートしていると推測できます。を同時に押します。 「command」キーと「K」キーを同時に押すとどうなりますか? しかし、属性
 K:true
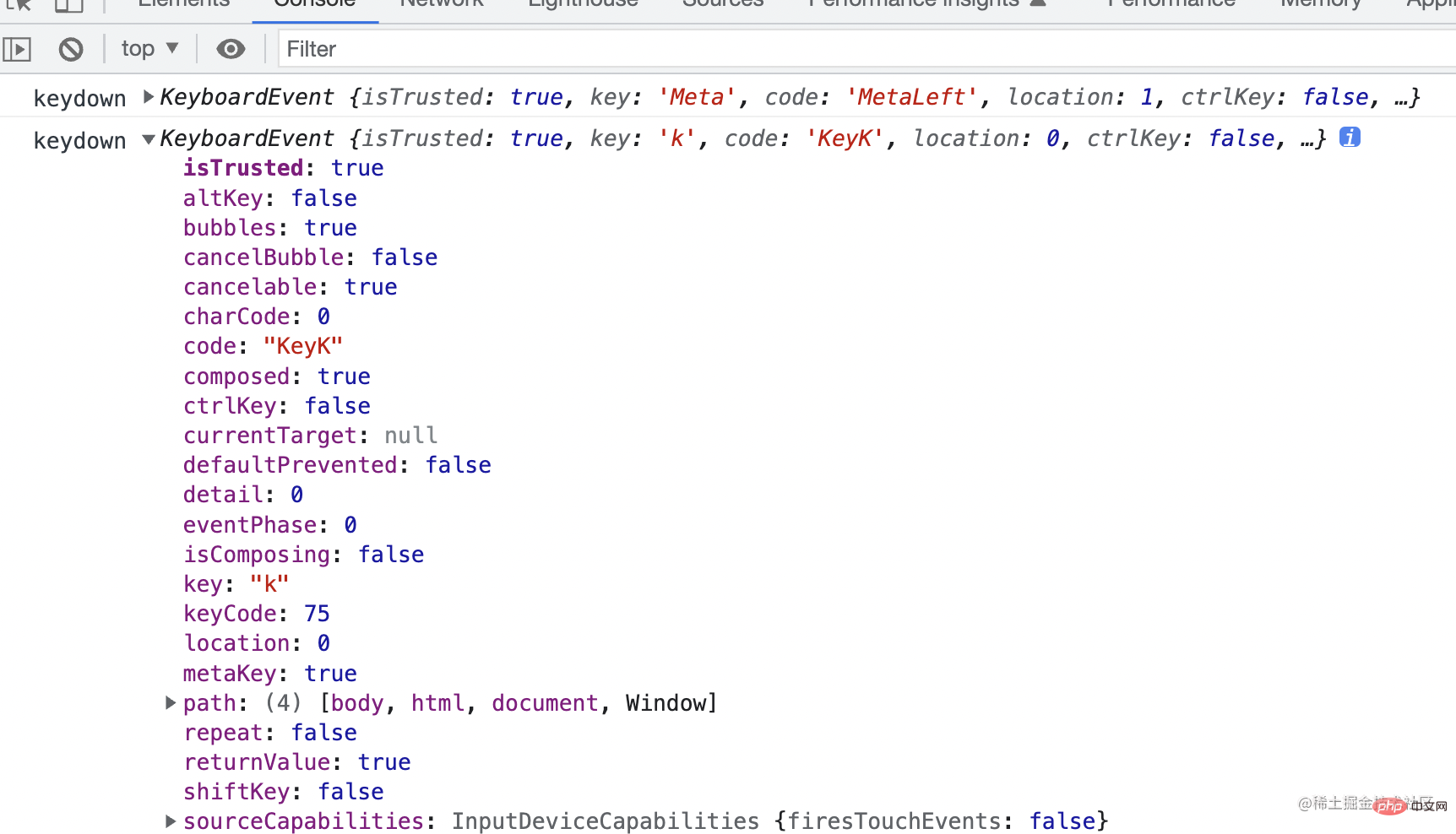
K:trueが存在しないことがわかりました。では、どうやって判断すればよいでしょうか?心配しないで下を向き続けてください。- キーボード イベント
event には key 属性があり、その値はたまたま文字列型 であることがわかります。」 k”,


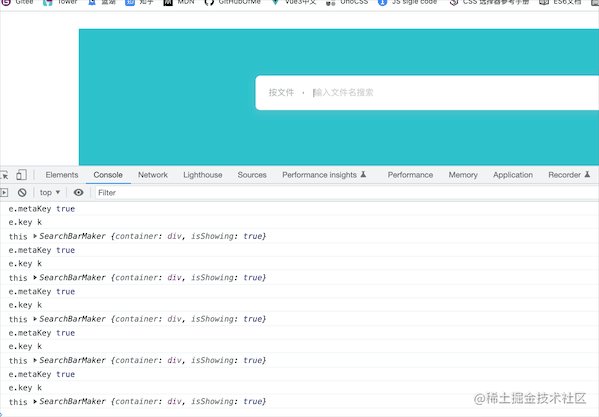
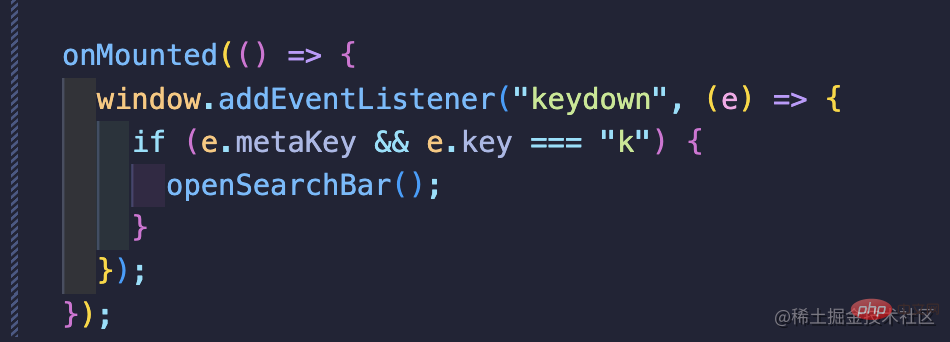
- テストしてみましょう。
App.vue ファイル内のこれら 2 つのボタンを削除します。 次に、それを印刷して押します。
 command
command とkの場合。テストしてください:

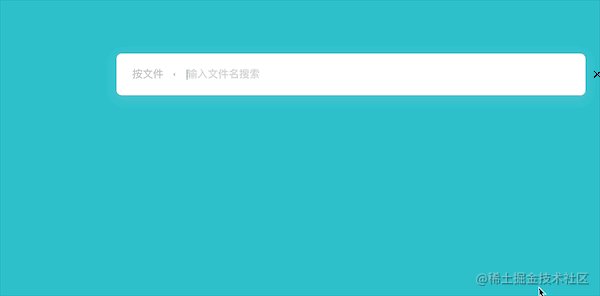
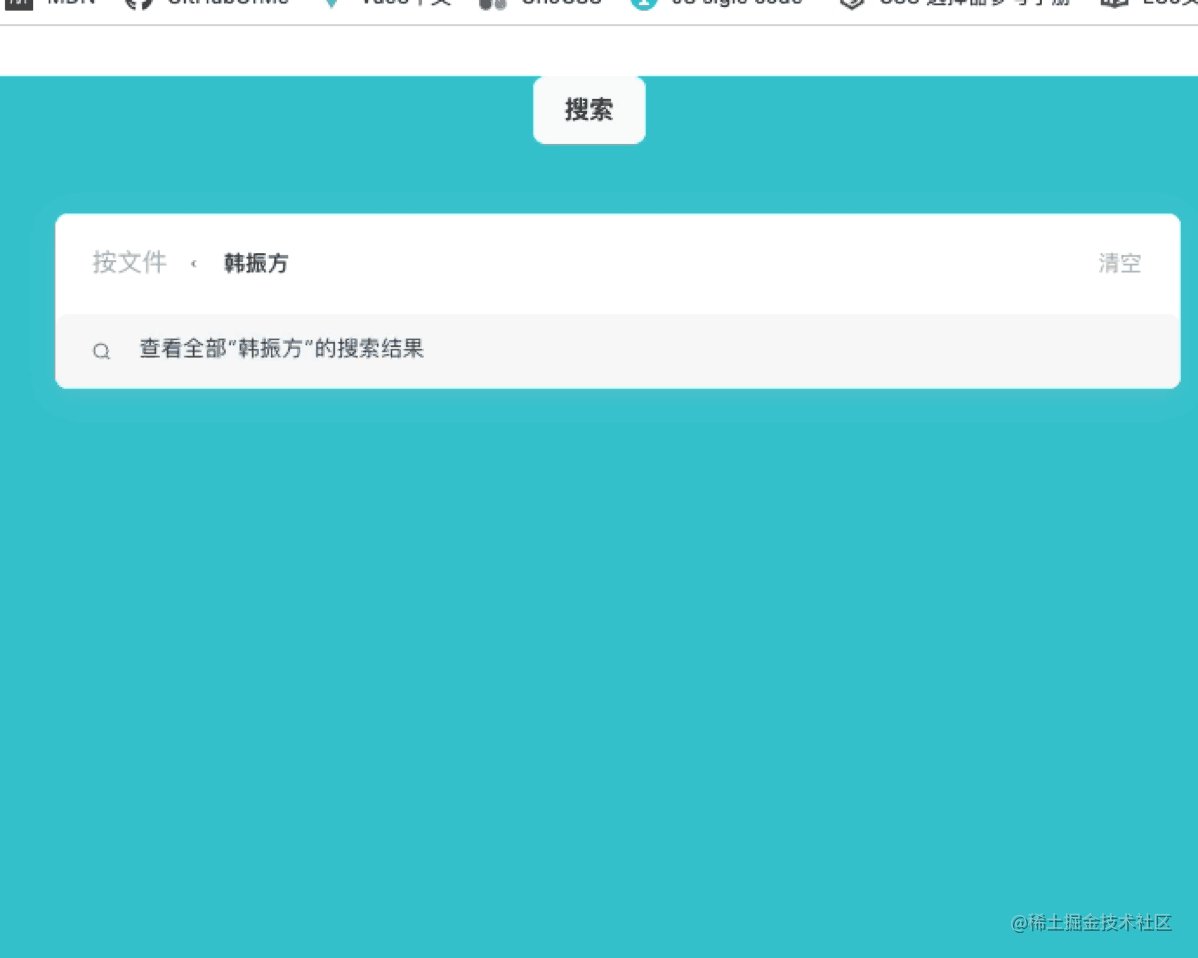
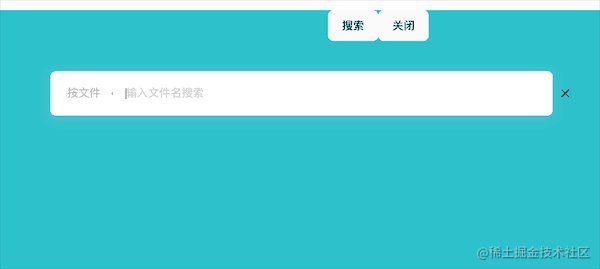
- 上でわかるように、このような突然の表示が行われます。少し唐突感があるような気がします。この検索ボックスが表示されるときに、わずかなパン効果があればいいのですが (以下の効果と同様)、どうすればよいでしょうか? ?

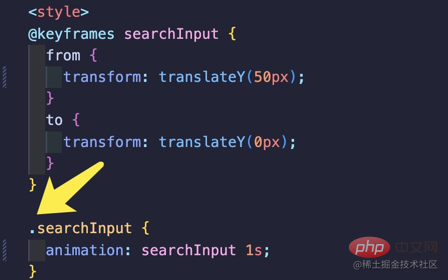
ここでは、よりシンプルなアイデアを紹介します。
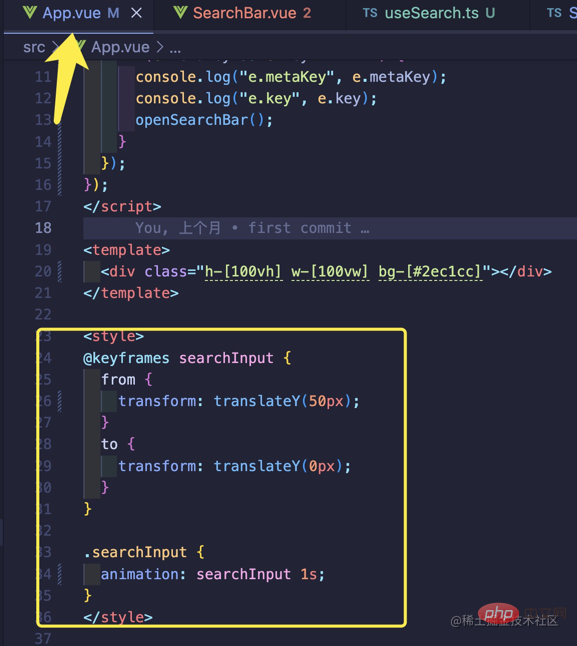
App.vueファイルの style に Css をプリセットします。そして良い名前を付けてください。 "searchInput"
と呼ばれます。次に、
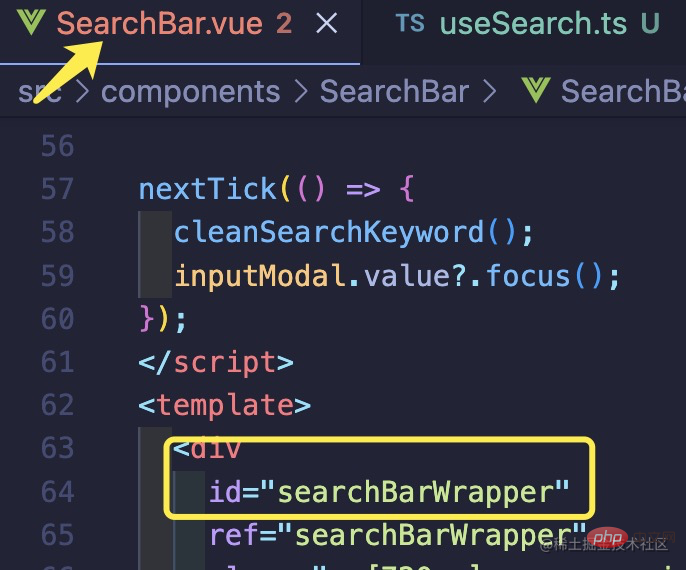
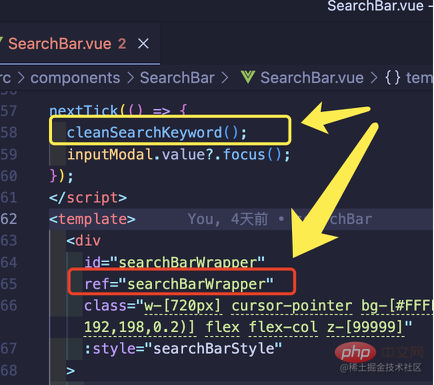
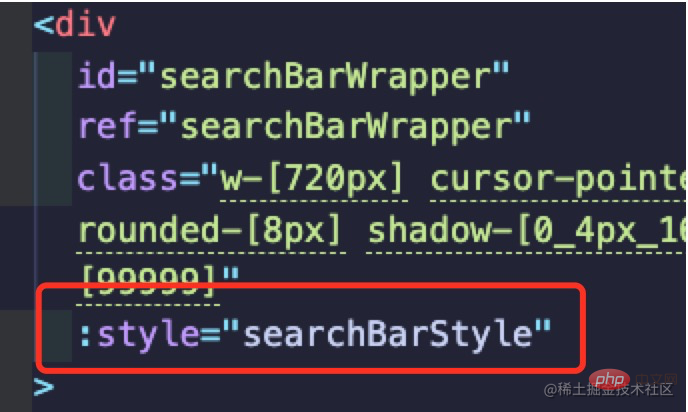
searBar.vueコンポーネントに戻り、このコンポーネントの最も外側の層を指定します。素敵な名前ですね。searchBarWrapperと呼ぶことにします。
次に、
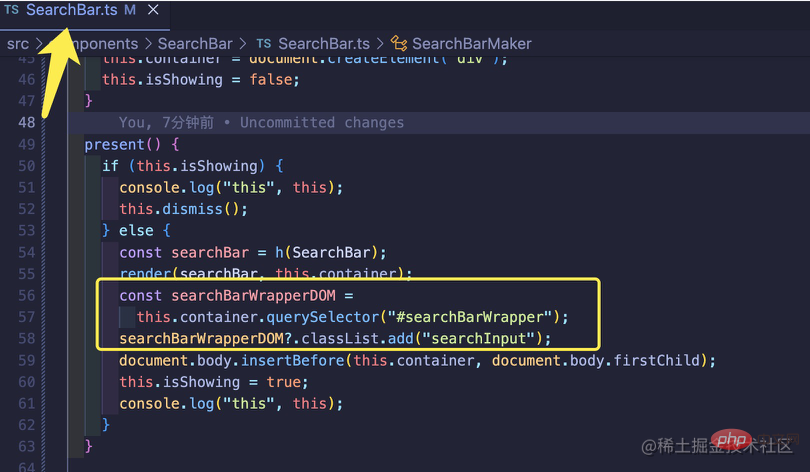
SearchBar.tsファイルに戻ります。このファイルには、SeachBarCreator コンストラクターが配置されています。 (ヒント: useSearch.ts ではありません) ここでアイデアを説明すると、render 関数を呼び出した後、このコンポーネントは実際には実際の dom 要素にレンダリングされますが、そのレンダリング位置は指定されていません。これは実際の dom なので、document.getElementById メソッド (querySelector と同じ、同じ意味)を通じてこのSearchBar.vue コンポーネントを取得できます。次に、document.body.insertBeforeメソッド、searchInput、効果を呼び出す前に、App.vueにプリセットしたクラス名を追加するだけです。私たちが望んでいることは完全に達成されています。
注: style、この点は単なるクラス名セレクターです。基本を忘れないでください。

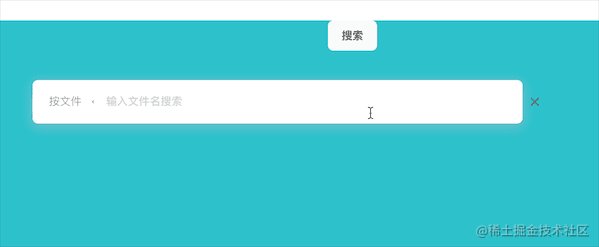
効果をテストします:

8.
の ## に自動的に焦点を当てます。ポップアップ ボックス #input フレームへのオート フォーカスの実装は、前に説明したものと比べて非常に簡単です。 nextTick で input 自体の focus メソッドを呼び出すだけです。
要約: 私が実際のコードを使用して記事を書くのではなく、スクリーンショットを多用する理由は次のとおりです。記事を検索した後、また、最終的な製品コードがあるかどうかを直接確認し、それを直接コピーして使用することも好みますが、自分で実装して真に理解するプロセスを無視することがよくあります。 ですから、コードを書くときは、特に複雑なロジックは書かず、特定の機能を実装するための非常に単純なコード行を書くようにしています。なぜなら、実際に自分自身の考えを持ち込んで、実装プロセスを段階的に体験して、1 つの例から推論を導き出せることを願っているからです。 この記事を注意深く読むと、グローバル ポップアップ
dialog、modal# など、多くのコンポーネント ライブラリの基本的な実装原則が実際にこのようなものであることが理解できるかもしれません。 ##ボックスなどやみくもにコピー&ペーストするのではなく、コンポーネント ライブラリのコンポーネント実装の考え方を理解する必要があります。 この検索ボックスには最適化できる領域がたくさんあり、そこに独自の考えを組み込むことができます。例:
1. 検索履歴を保存するにはどうすればよいですか?#2. リアルタイムの検索関連付けを提供する方法
ソース コードコアコードはここに掲載されています
私の本来の目的は、皆さんに奨励することです...SearchBar.ts
ファイルのソースコードは掲載されていますが、直接コピー&ペーストせず、参考としてのみ利用していただければ幸いです。import { h, render } from "vue" import SearchBar from "./SearchBar.vue" class SearchBarCreator { container: HTMLElement appElement: HTMLElement | null showing: boolean _dismiss: () => void constructor() { this.container = document.createElement("div") this.showing = false this.appElement = document.body.querySelector("#app") this.present.bind(this) this.dismiss.bind(this) this._dismiss = this.dismiss.bind(this) } present() { if (this.showing) { this.dismiss() } else { const SearchBar = h(h(SearchBar)) render(SearchBar, this.container) const searchBarWrapperDOM = this.container.querySelector("#searchBarWrapper") searchBarWrapperDOM?.classList.add("animate-searchInputAnimation") document.body.insertBefore(this.container, document.body.firstChild) this.showing = true this.appElement?.addEventListener("click", this._dismiss) } } dismiss() { if (this.showing && this.container) { render(null, this.container) document.body.removeChild(this.container) this.showing = false this.appElement?.removeEventListener("click", this._dismiss) } else { console.log("不需要关闭") } } }ログイン後にコピー推奨学習: 「vue.js ビデオ チュートリアル 」 - さて、基本的な効果が確認できたので、テストしてみましょう。
以上がVue3 でグローバル検索ボックスを実装する手順の詳細な図による説明 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&





 string
string コンポーネント全体のスタイルは、Vue が提供する コンポーネントに記述されていますが、Vue は引き続き Call を渡すことを知っておく必要があります。 h() を実行して、仮想 dom の構築を完了します。 は、使い慣れたネイティブ html を使用して開発できるようにするために、Vue によって提供される糖衣構文です。 (まあ、このように理解できます)
コンポーネント全体のスタイルは、Vue が提供する コンポーネントに記述されていますが、Vue は引き続き Call を渡すことを知っておく必要があります。 h() を実行して、仮想 dom の構築を完了します。 は、使い慣れたネイティブ html を使用して開発できるようにするために、Vue によって提供される糖衣構文です。 (まあ、このように理解できます) 




 魔法の場所は見つかりましたか
魔法の場所は見つかりましたか  HostElement のタイプは何ですか。mount
HostElement のタイプは何ですか。mount dom を実際の dom 要素にラップします。ただし、必要なのは実際の shell dom を指定して、仮想 dom をレンダリングする場所を指示します。
dom を実際の dom 要素にラップします。ただし、必要なのは実際の shell dom を指定して、仮想 dom をレンダリングする場所を指示します。  最も簡単な方法は、これを body の最初の要素に表示することです。そうすると、Web ページのすべてのコンポーネントと同じレベルになります (ヒント: 通常、すべてのページ コンポーネントはbody external で書かれたものは div 内にあります。何ですか? 理由を尋ねますか? index.html を開いて見てください。# を忘れていませんか? # #App.vue は、id app でこの実際の要素にハングされています)実際、私たちの操作のアイデアは非常に単純です。グローバル検索ボタンを押すと、そうすると、
最も簡単な方法は、これを body の最初の要素に表示することです。そうすると、Web ページのすべてのコンポーネントと同じレベルになります (ヒント: 通常、すべてのページ コンポーネントはbody external で書かれたものは div 内にあります。何ですか? 理由を尋ねますか? index.html を開いて見てください。# を忘れていませんか? # #App.vue は、id app でこの実際の要素にハングされています)実際、私たちの操作のアイデアは非常に単純です。グローバル検索ボタンを押すと、そうすると、



 open
open




 それを変えてみましょう。
それを変えてみましょう。  関数をもう一度テストして問題がないか確認しましょう
関数をもう一度テストして問題がないか確認しましょう
 はい、これは前に説明した
はい、これは前に説明した 
 "ctrl" を押すイベントは
"ctrl" を押すイベントは 
 K:true
K:true

 command
command