vueコンポーネント内のデータは関数にできないのでしょうか?
いいえ、vue コンポーネント内のデータは関数である必要があります。 Vue のコンポーネントは再利用するために使用されますが、データの再利用を防ぐために関数として定義されます。 vueコンポーネント内のデータデータは互いに分離されており、相互に影響を及ぼさないようにする必要があります。コンポーネントを再利用するたびに、一度データデータをコピーします。その後、再利用された場所でコンポーネント内のデータデータが変更される場合、再利用したローカルコンポーネントのデータに影響を与えない場合は、data 関数を通じてコンポーネントの状態としてオブジェクトを返す必要があります。

const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})コンポーネントで定義されるデータ属性は関数のみにすることができます
コンポーネント データがオブジェクトとして直接定義されている場合は、Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
})
データ属性がオブジェクトではなく関数であるのはなぜですか?
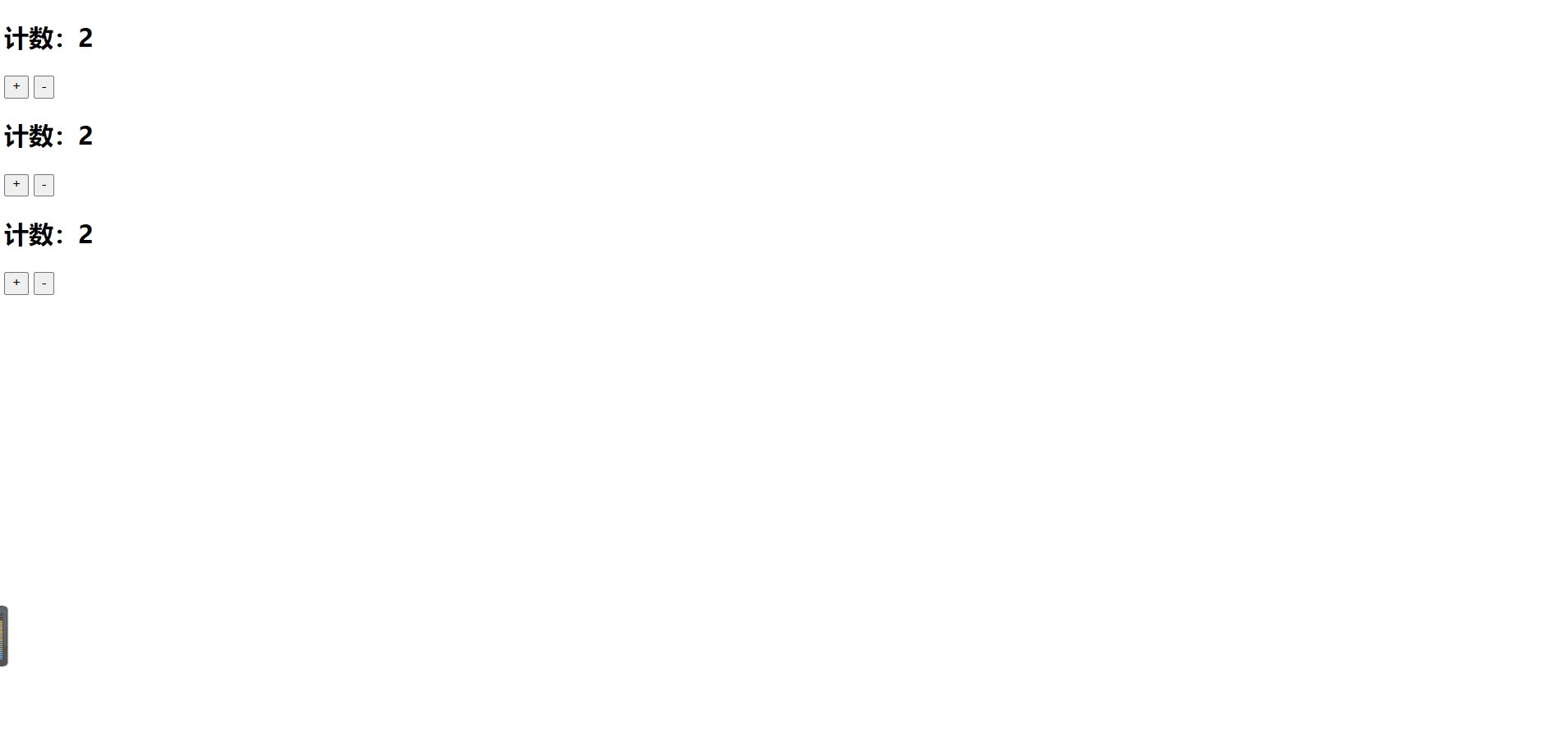
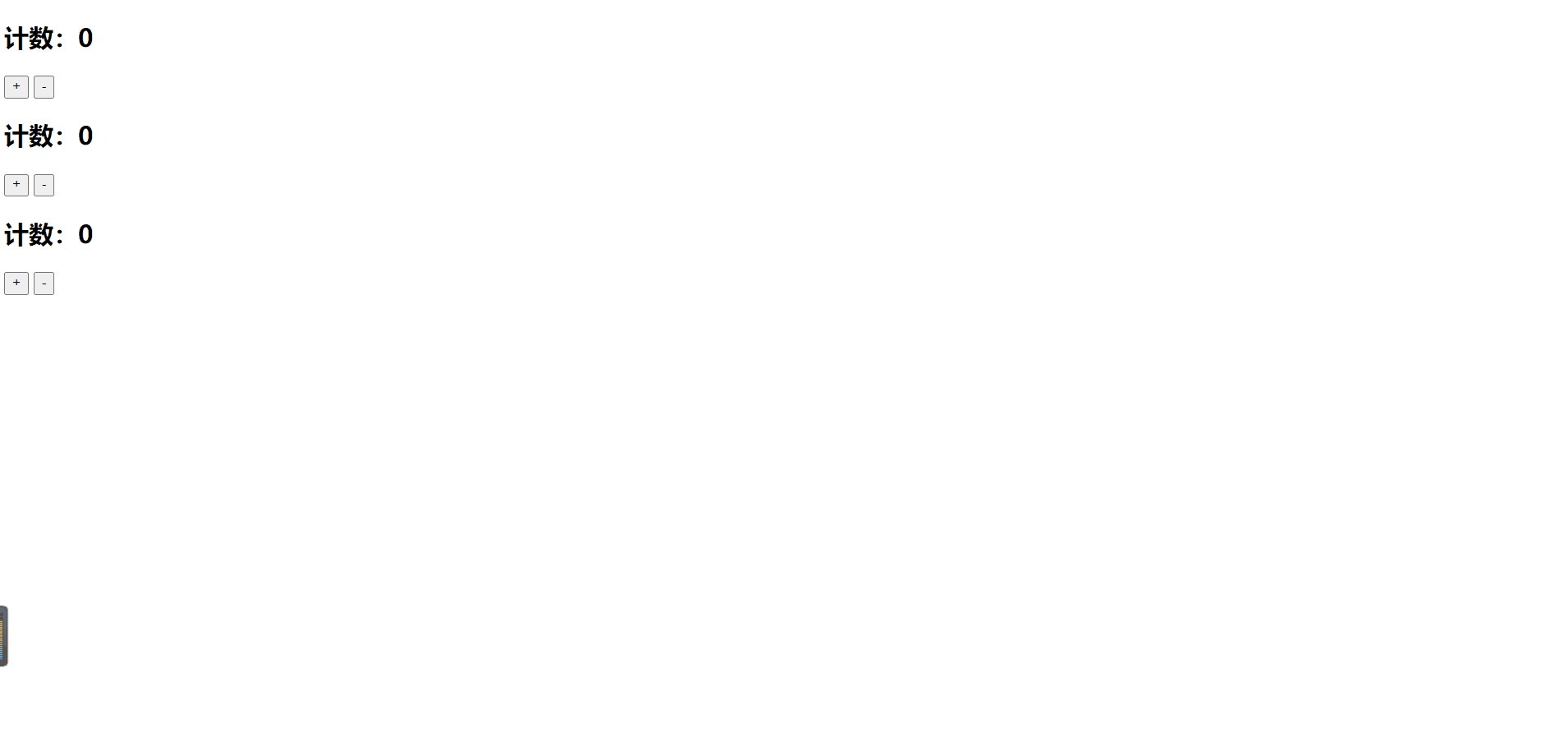
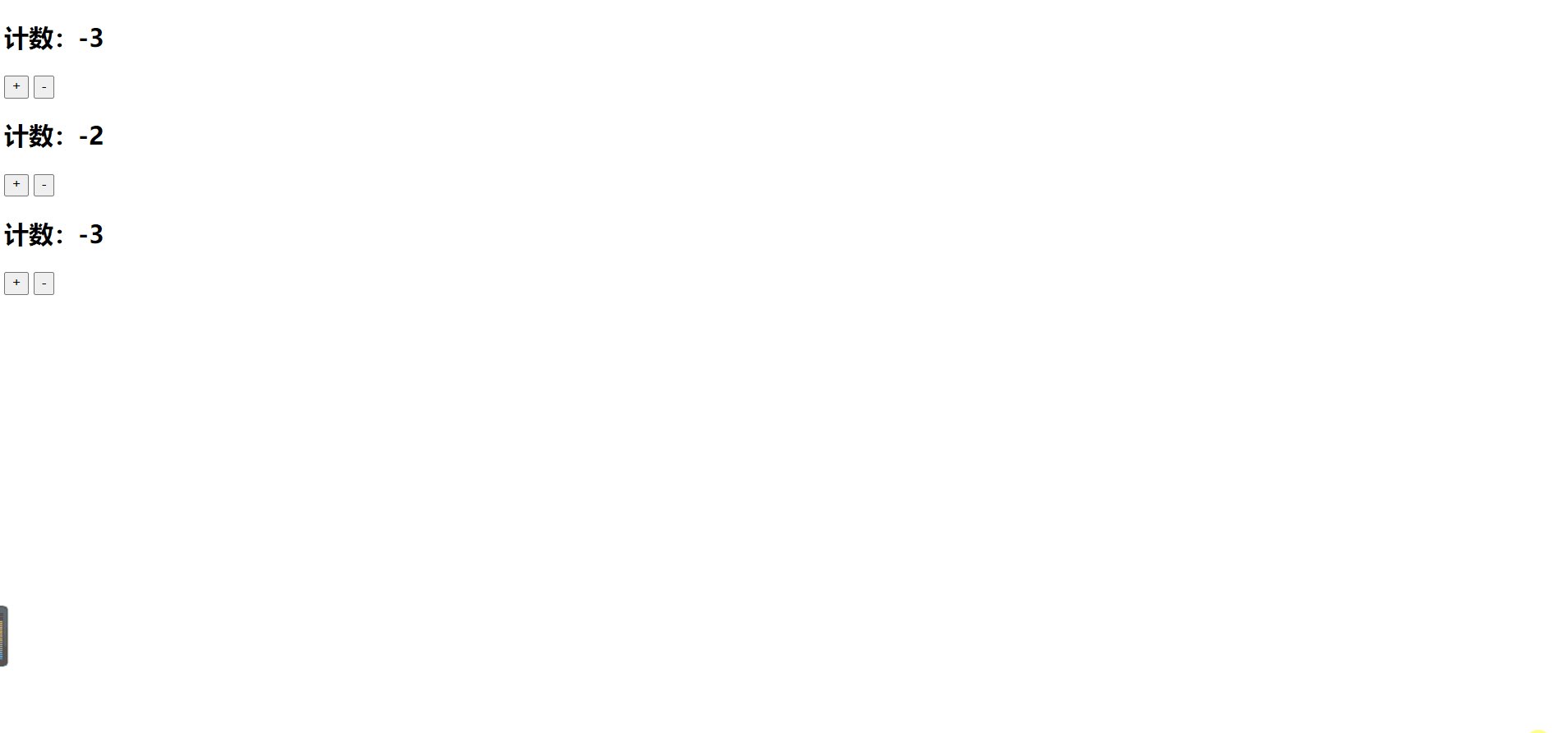
Vue コンポーネントのデータ属性をオブジェクトにすることはできません。その理由は、オブジェクトが参照型であるためです。コンポーネントは複数のインスタンスによって同時に参照されます。結果複数のインスタンスが 1 つのオブジェクトを共有し、コンポーネントの 1 つが変更されるということです。データ オブジェクトの値が削除されると、他のインスタンスも影響を受けます。#図に示すように、コンポーネントが再利用された後、コンポーネントの 1 つのボタンをランダムにクリックすると、他の 2 つのコンポーネントの値にも影響します。
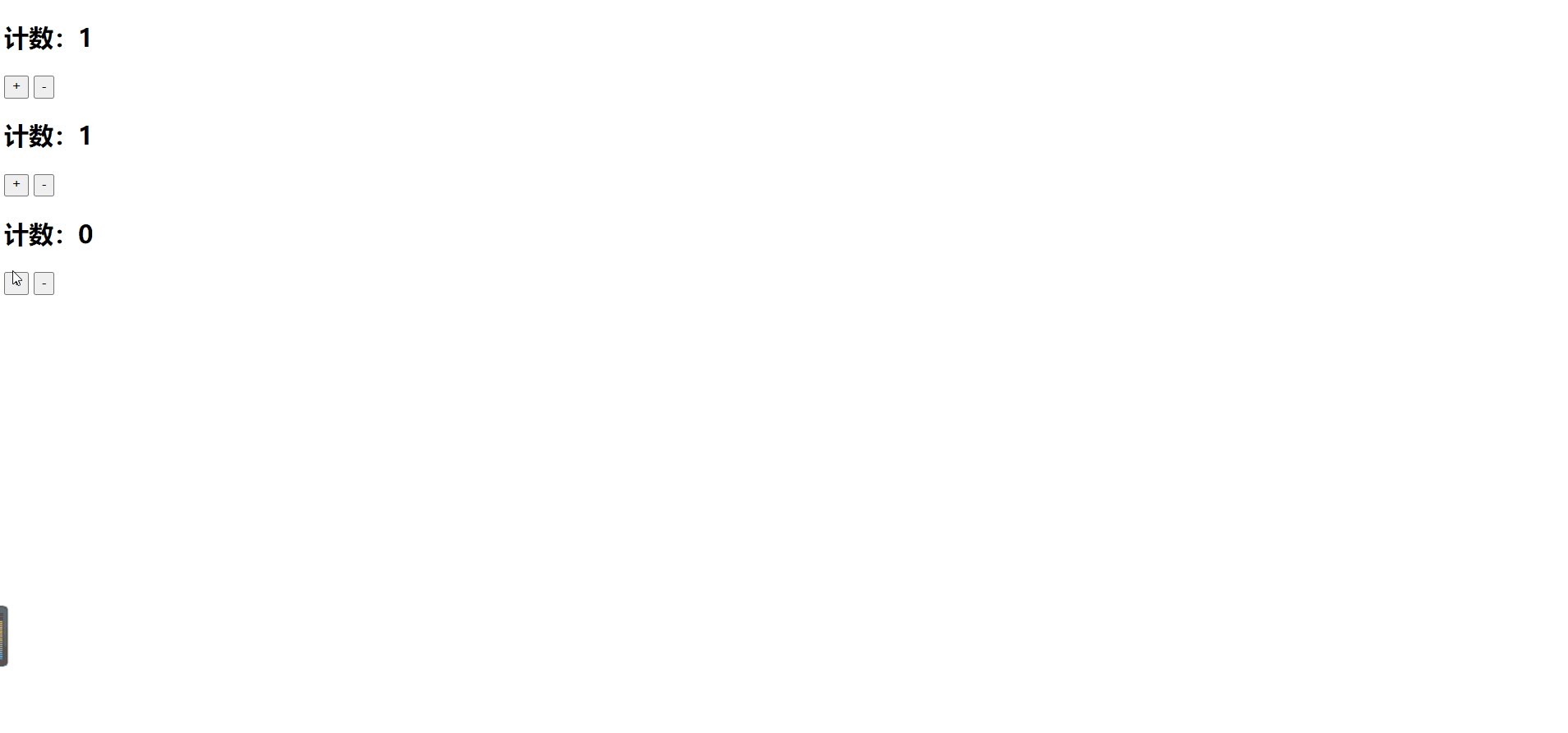
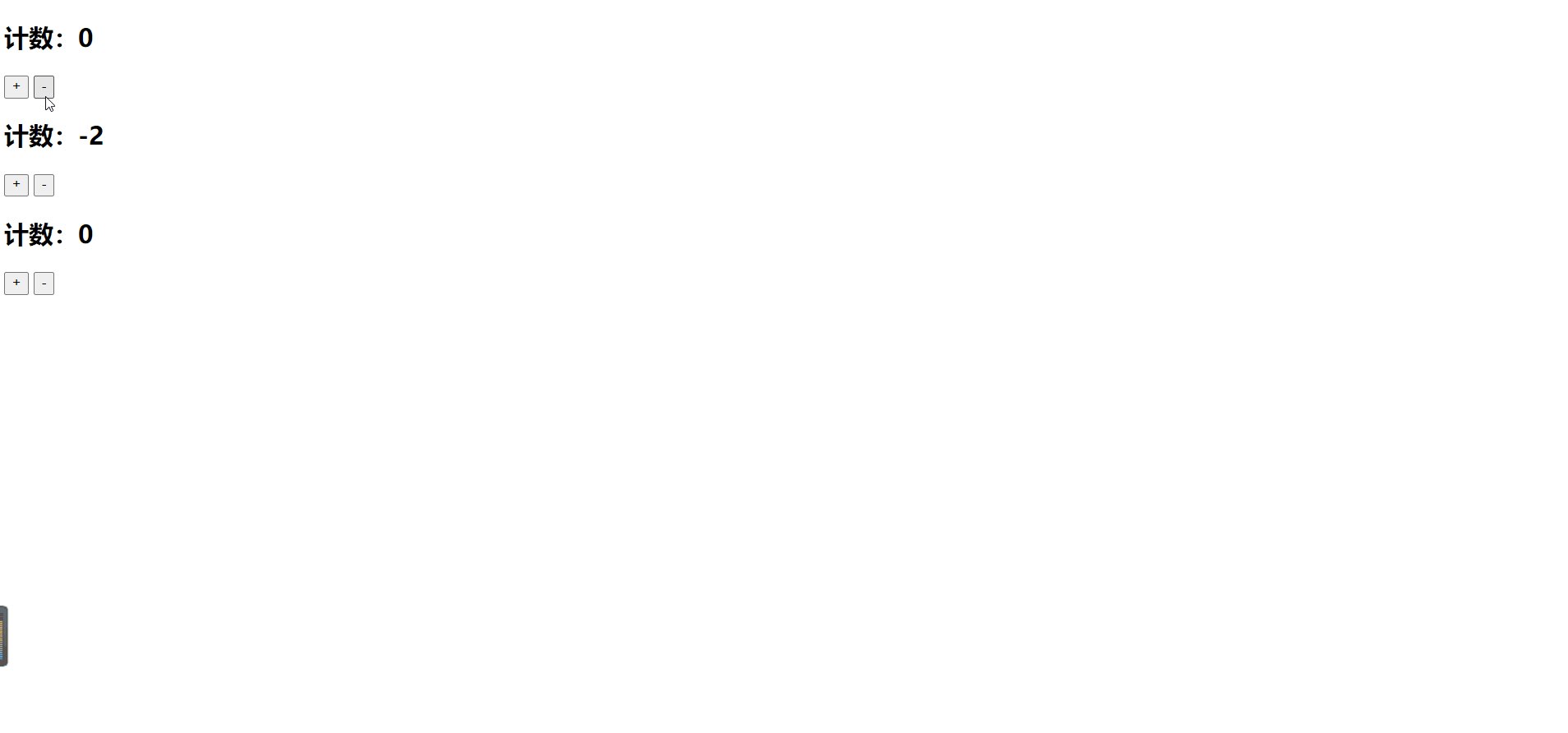
vue コンポーネントのデータが関数である理由: データは関数であり、オブジェクトを返すことによって、各インスタンスは独自の独立したオブジェクトを持つことができ、インスタンスは相互に影響を与えません; 以下の図に示すように

ルート インスタンスのオブジェクト データは、オブジェクトまたは関数になります (ルート インスタンスは
コンポーネント インスタンス オブジェクトのデータは関数である必要があります。目的は、複数のコンポーネント インスタンス オブジェクトが同じデータを共有してデータ汚染を引き起こすことを防ぐことです。関数の形式では、initData が新しいデータ オブジェクトを返すときにファクトリ関数として使用されます。説明:
vue のコンポーネントは再利用可能ですが、データの再利用を防ぐために関数として定義します。
- vue コンポーネント内のデータは互いに分離され、相互に影響を及ぼさないようにする必要があります。コンポーネントを再利用するたびに、データ データを 1 回コピーする必要があります。ある場所を再利用する 使用しているローカルコンポーネントのデータデータが変更されても、他の再利用ローカルコンポーネントのデータデータには影響しないため、data関数を通じてコンポーネントの状態としてオブジェクトを返す必要があります。
- コンポーネント内のデータを関数として記述すると、データは関数の戻り値の形式で定義されるため、コンポーネントが再利用されるたびに新しいデータが生成されます。独自のスコープを持つ返されることは、コンポーネント インスタンスごとにプライベート データ スペースを作成することに似ており、各コンポーネント インスタンスが独自のデータを維持できるようになります。
- コンポーネントの日付を単純にオブジェクト形式で記述すると、これらのインスタンスは同じコンストラクターを使用しますが、JavaScriptの特性上、すべてのコンポーネントインスタンスは1つのデータを共有するため、すべてを変える結果に。
- (学習ビデオ共有: Web フロントエンド開発
基本プログラミング ビデオ)
以上がvueコンポーネント内のデータは関数にできないのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7757
7757
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




