Angular の変更検出とは何ですか?変更検出はどのような状況でトリガーされますか?
Angular における変更検出とは何ですか?次の記事では、変更検出について説明し、変更検出が発生する状況を紹介します。

#変更検出とは何ですか?
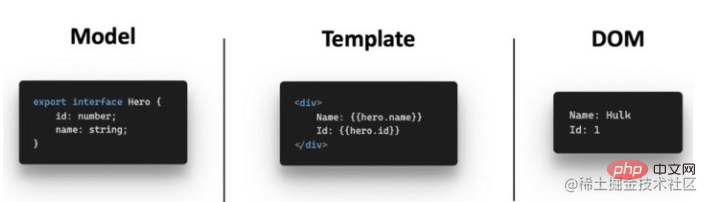
簡単に言うと、変更検出は、ビューとモデルの間にバインドされた値が変更されたかどうかを検出するために Angular によって使用されます。モデル内の値が変更されたことが検出された場合、逆に、ビュー上の値が変更されたことが検出されると、対応するバインディング関数がコールバックされます。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
つまり、モデルの変更とビューの一貫性を保つメカニズムです。このメカニズムは変更検出と呼ばれます。

Angular では、開発者は特定の DOM 更新に集中する必要はなく、ビジネスだけに集中できます。これは、Angular がこの部分の作業を代わりに行ってくれるからです。
Angular を使用せず、ネイティブ JS で開発する場合は、DOM を手動で更新する必要があります。最初に例を見てみましょう。
<html>
<div id="dataDiv"></div>
<button id="btn">updateData</button>
<canvas id="canvas"></canvas>
<script>
let value = 'initialValue';
// initial rendering
detectChange();
function renderHTML() {
document.getElementById('dataDiv').innerText = value;
}
function detectChange() {
const currentValue = document.getElementById('dataDiv').innerText;
if (currentValue !== value) {
renderHTML();
}
}
// Example 1: update data inside button click event handler
document.getElementById('btn').addEventListener('click', () => {
// update value
value = 'button update value';
// call detectChange manually
detectChange();
});
// Example 2: HTTP Request
const xhr = new XMLHttpRequest();
xhr.addEventListener('load', function() {
// get response from server
value = this.responseText;
// call detectChange manually
detectChange();
});
xhr.open('GET', serverUrl);
xhr.send();
// Example 3: setTimeout
setTimeout(() => {
// update value inside setTimeout callback
value = 'timeout update value';
// call detectChange manually
detectChange();
}, 100);
// Example 4: Promise.then
Promise.resolve('promise resolved a value').then(v => {
// update value inside Promise thenCallback
value = v;
// call detectChange manually
detectChange();
}, 100);
// Example 5: some other asynchronous APIs
document.getElementById('canvas').toBlob(blob => {
// update value when blob data is created from the canvas
value = `value updated by canvas, size is ${blob.size}`;
// call detectChange manually
detectChange();
});
</script>
</html>上記の例では、データを更新した後、detectChange() を呼び出してデータが変更されたかどうかを確認する必要があります。データが変更された場合は、更新されたデータを反映するために HTML がレンダリングされます。もちろん、Angular の では、開発者はこれらの手順を気にする必要はありません。データを更新するだけでよく、DOM は自動的に を更新します。これが変化検出です。
変更検出はどのような状況で発生しますか?
変更検出の鍵は、境界値が変更されたかどうか、またその変更がどのような理由で変更されたかを最小の粒度で検出する方法です。状況によって、これらのバインディングの値が変更されることがありますか?
日々の開発に基づいたいくつかのシナリオを見てみましょう。
シナリオ 1
コンポーネントの初期化:
Angular アプリケーションを開始すると、Angular がロードされますブートストラップ コンポーネントを呼び出し、ApplicationRef.tick() をトリガーして変更検出とビューのレンダリングを呼び出します。
#シナリオ 2
DOM および BOM イベント:
DOM イベントまたは BOM イベントリスナーは、Angular コンポーネントのデータを更新でき、以下の例に示すように、変更検出をトリガーすることもできます。
@Component({
selector: "counter",
template: `
Count:{{ count }}
<br />
<button (click)="add()">Add</button>
`,
})
export class CounterComponent {
count = 0;
constructor() {}
add() {
this.count = this.count + 1;
}
}シナリオ 3
HTTP データ リクエスト:
@Component({
selector: "todos",
template: ` <li *ngFor="let item of todos">{{ item.titme }}</li> `,
})
export class TodosComponent implements OnInit {
public todos: TodoItem[] = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.http.get<TodoItem[]>("/api/todos").subscribe((todos: TodoItem[]) => {
this.todos = todos;
});
}
}シナリオ 4
その他のマクロ タスクとマイクロ タスク:
setTimeout() などまたは setInterval()。 setTimeout() マクロタスクのコールバック関数でデータを更新することもできます。@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
setTimeout(() => {
// user does not need to trigger change detection manually
this.data = 'value updated';
});
}
}Promise.then() です。他の非同期 API (fetch など) は Promise オブジェクトを返すため、then() コールバック関数でもデータを更新できます。
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
Promise.resolve(1).then(v => {
// user does not need to trigger change detection manually
this.data = v;
});
}
}シナリオ 5
その他の非同期操作:
ExceptaddEventListener() 、setTimeout() および Promise.then()、およびデータを非同期的に更新できるその他の操作。たとえば、WebSocket.onmessage() や Canvas.toBlob() などです。
上記の状況には 1 つの共通点があることを見つけるのは難しくありません。つまり、バインディング値の変更を引き起こすイベントは 非同期イベント です。 非同期操作が発生している限り、Angular は状態が変更された可能性があると判断し、変更検出を実行します。
考察: 他にどのような非同期イベントがあるでしょうか?
これらは、アプリケーションがデータを変更する可能性がある最も一般的なシナリオをカバーしています。 Angular は、データが変更された可能性があることを検出するたびに、変更検出を実行します。変更検出の結果として、DOM はこの新しいデータに基づいて更新されます。 Angular はさまざまな方法で変更を検出します。コンポーネントの初期化の場合、Angular は明示的な変更検出を呼び出します。 非同期操作の場合、Angular はゾーンを使用してデータが変更される可能性のある変更を検出し、自動的に変更検出を実行します。
これらの非同期イベントをサブスクライブするにはどうすればよいですか?次回の記事もお楽しみに。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がAngular の変更検出とは何ですか?変更検出はどのような状況でトリガーされますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。




