CSS3のFlexレイアウトを詳しく解説
この記事では、CSS3 の Flex レイアウトについて説明します。お役に立てれば幸いです。

はじめに
Flex レイアウトとは
Flex は Flexible の略です。 Box 、フレックスボックス レイアウトとも呼ばれます。
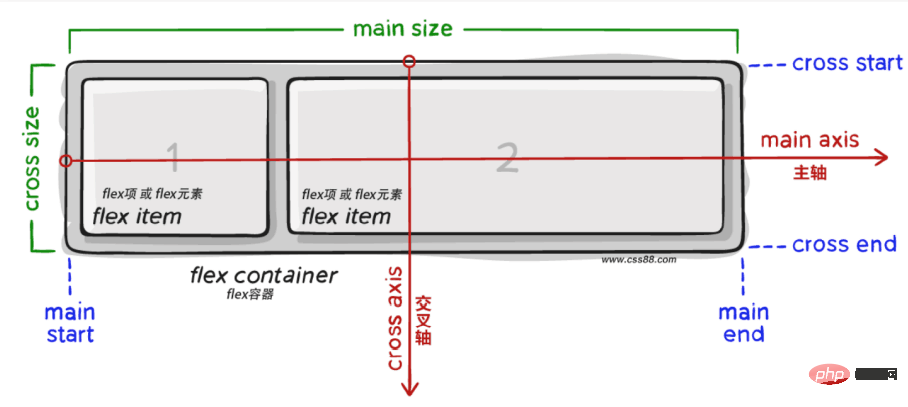
フレックス レイアウト構成:
- フレックス コンテナ (
フレックス コンテナ) - フレックス アイテム (
フレックス アイテム) - 主軸
主軸 - 交差軸
交差軸
Flex レイアウトの役割
Flex レイアウトが登場する前は、Web ページのレイアウト方法は標準のフロー、フローティング、位置決めなどでした。より複雑な問題を解決するのは比較的面倒です。 [学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド ]
および flex レイアウトは次のとおりです:
- 自動伸縮スケーリング
- 柔軟なレスポンシブ レイアウト構造を簡単に設計
- ブロックレベルのボックスのレイアウトを正確かつ柔軟に制御
- PC とモバイル端末の両方に適用
Flex コンテナ (親要素) プロパティ
Flex レイアウトを使用する前に、まず Flex コンテナを定義します。
display:flex;
Flex コンテナを定義した後、対応する属性を使用してサブ要素のレイアウトを変更し、サブ要素を自動的に圧縮したり引き延ばしたりすることができます。
対応する属性:
1. justify-content 主轴元素对齐方式 2. align-items 交叉轴元素对齐方式 3. flex-direction 设置主轴方向 4. flex-wrap 主轴一行满了换行 5. align-content 交叉轴行对齐方式 6. flex-flow 同时设置 flex-direction和 flex-wrap属性
1. justify-content
コンテナの justify-content 属性は、 主軸方向の整列の子要素。 (最初に display:flex;コンテナを定義することを忘れないでください)
justify-content: center;//居中对齐
 #
#
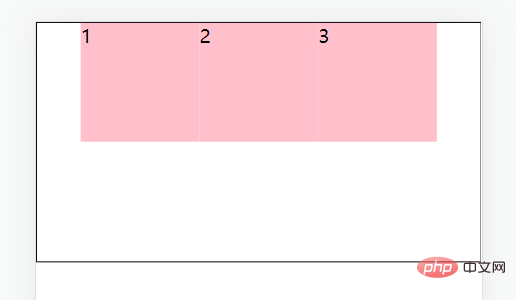
justify-content: space-between;//间距在子元素之间

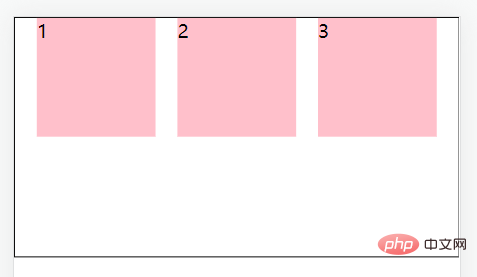
justify-content: space-evenly;//主轴方向所有地方的间距都相等
# #
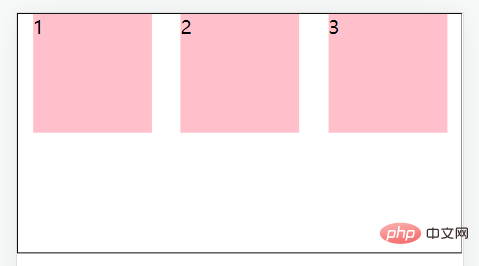
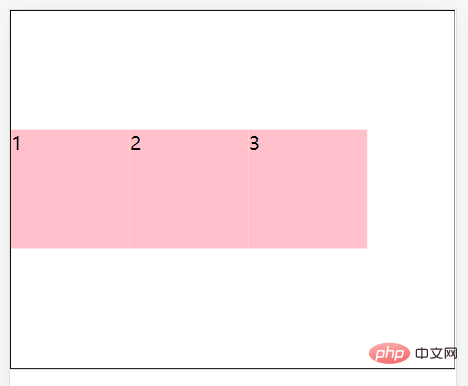
justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

コード: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>2. align-items
の
align-items 属性コンテナは、 軸交差方向 における要素の位置合わせに設定できます。
justify-content と align-items を中央揃えに設定して、要素を完全に中央に配置することができます。 align-items: center;//居中
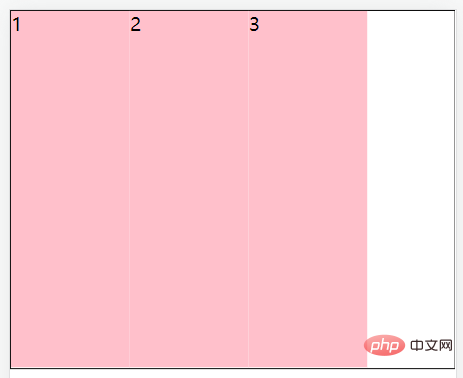
align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

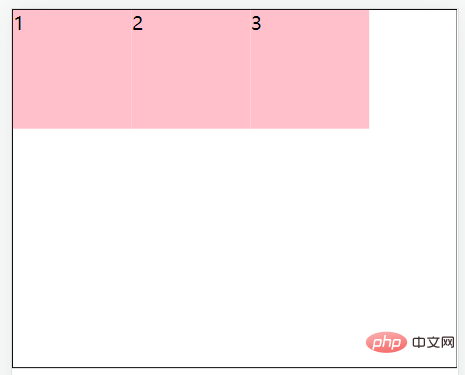
align-items: flex-start;//将子元素在容器顶部对齐

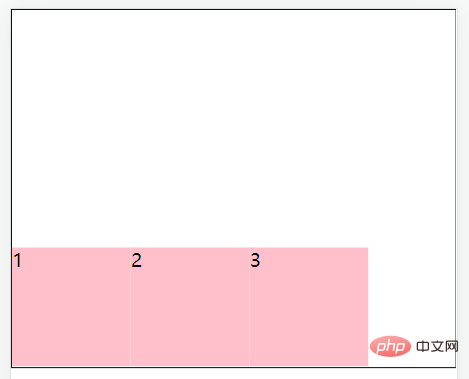
align-items: flex-end;//将子元素在容器底部对齐

コード: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交叉轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */
/* align-items: stretch; */
/* align-items: flex-start; */
align-items: flex-end;
height: 300px;
margin: auto;
border: 1px solid #000;
}
.father div {
/* 如果不设置宽,由内容撑开 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>3. flex-direction
コンテナの
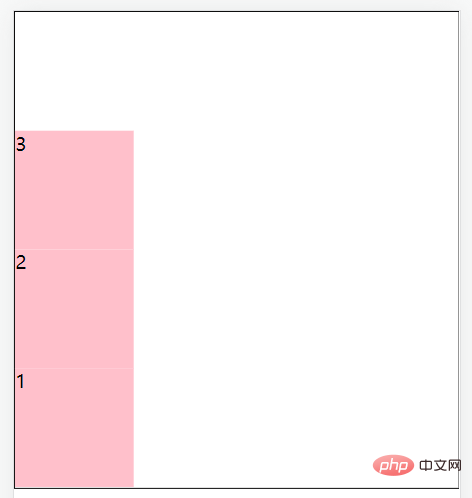
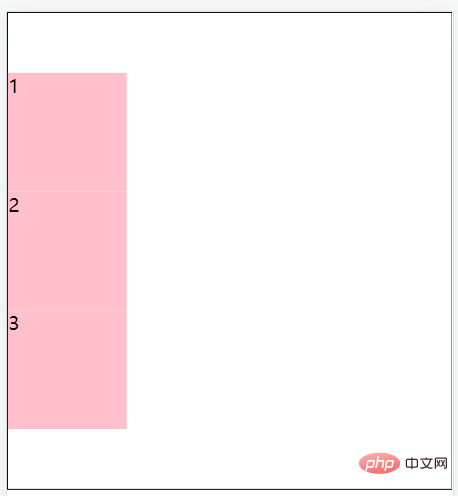
flex-direction プロパティは、フレックス レイアウトの主軸の方向を変更できます。デフォルトのフレックス スピンドルの方向は水平右です。主軸方向を変更すると、横軸方向も変更されます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">flex-direction: column;//主轴方向为垂直方向(从上到下)</pre><div class="contentsignin">ログイン後にコピー</div></div>
flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

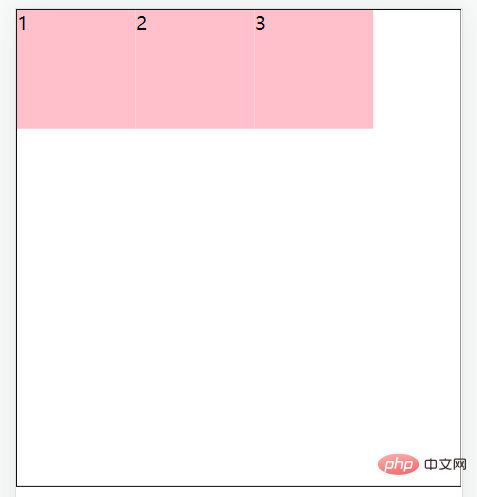
flex-direction: row;//主轴方向为水平方向(从左到右)

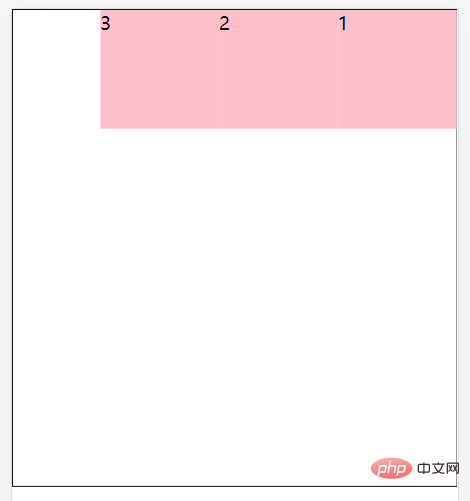
flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

メインを変更した後に垂直方向のセンタリングを実現する軸方向 :
display:flex; flex-direction: column; justify-content: center;

flex
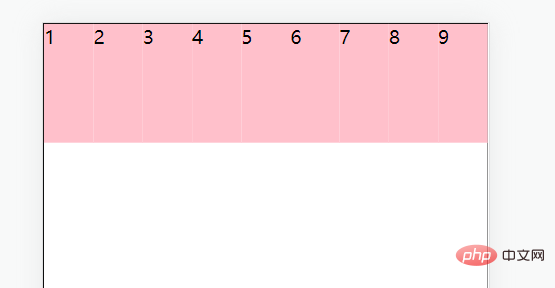
コンテナを定義した後、子要素が通過する 幅が主軸方向を超える場合、コンテナ内の子要素は自動的に伸縮します。 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒子换行</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 500px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html> 解決策: コンテナの  flex-wrap
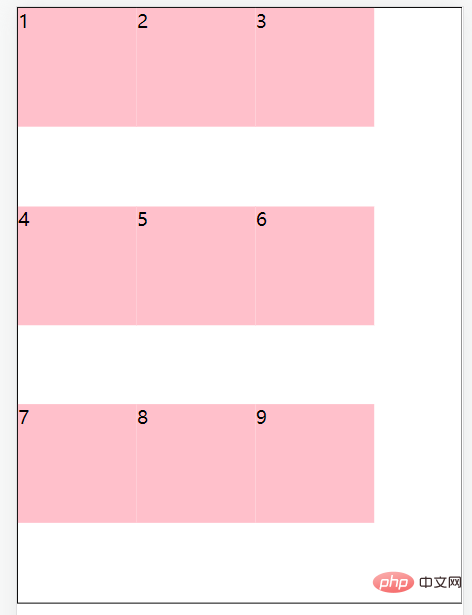
flex-wrap
プロパティにより、コンテナの主軸を超えたサブ要素が新しい形式で表示されるようになります。線。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">flex-wrap: nowrap;//默认值,不换行
flex-wrap: wrap;//换行,从上到下</pre><div class="contentsignin">ログイン後にコピー</div></div>
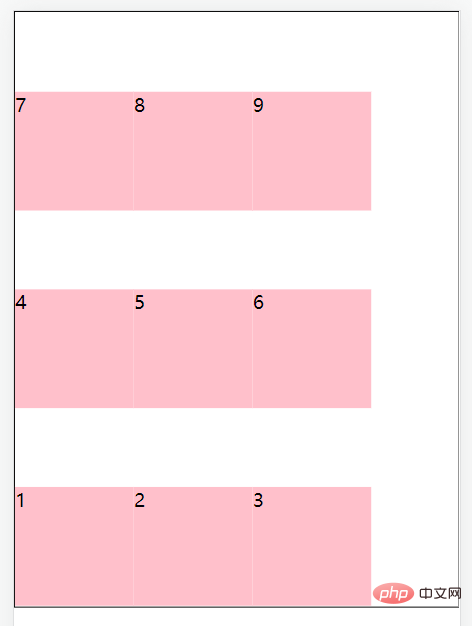
flex-wrap: wrap-reverse;//换行,从下到上


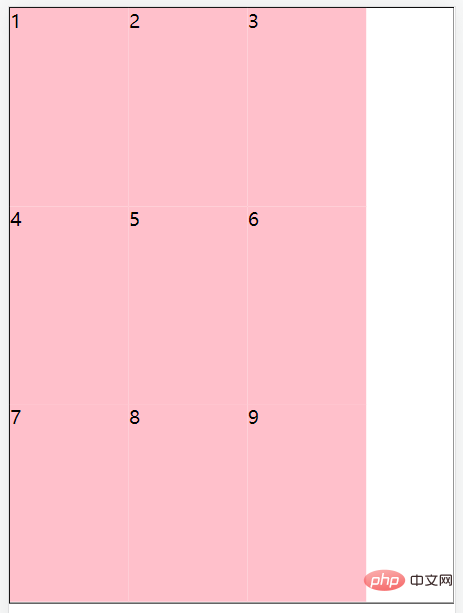
##align- content
属性は、サブ要素の行の配置を調整できます (最初に を設定し、次に を設定する必要があります)。
align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

6.flex-flow
flex-flow属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
flex-flow: row wrap;
Flex项(子元素)属性
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
1. flex-grow
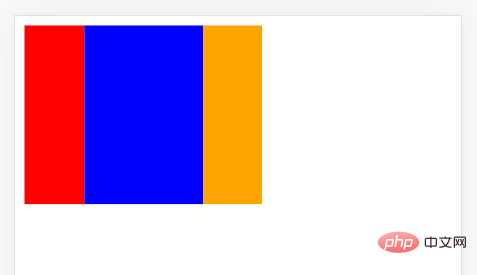
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
2. flex-shrink
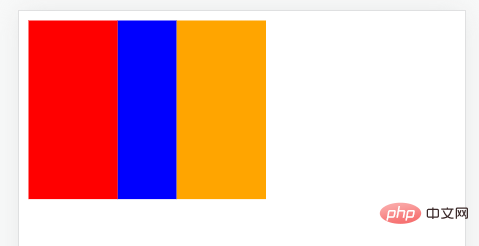
使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
3. flex-basis
使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
4. flex
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
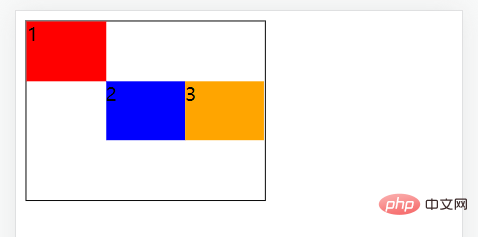
5. align-self
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的 align-items 属性所设置的对齐方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
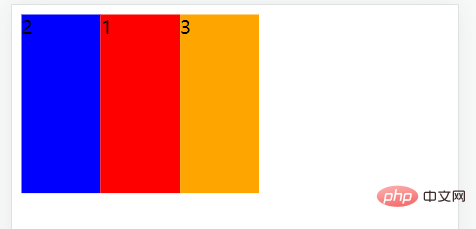
6. order
使用order属性来定义子元素的排列顺序。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
以上がCSS3のFlexレイアウトを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7907
7907
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します