es6のクラスの本質とは何ですか
クラスは本質的に es6 の関数 (コンストラクター) です。これを使用する場合、新しいコマンドもクラス上で直接使用します。これはコンストラクターの使用法と一致しています。クラスは構文上の糖衣とみなすことができます。により、オブジェクト プロトタイプを作成できるようになります。より明確で、よりオブジェクト指向のプログラミング構文を作成できるようになります。 class を使用して、クラス メソッド「class Person{//クラス宣言}」または「const Person=class{//クラス式}」を定義します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 の Class クラスの詳細説明
class の基本構文
JavaScript 言語では伝統的に、インスタンスオブジェクトの生成方法はコンストラクタとプロトタイプの組み合わせ方式で、ES6では従来の言語(java)に近い記述方法を提供し、オブジェクトのテンプレートとしてクラスの概念を導入しています。クラスは class キーワードを通じて定義できます。
class point{
constructor(x,y){
this.x=x;
this.y=y;
}
play(){
console.log("我会玩");
}
}ES6 クラスは単なる糖衣構文とみなすことができます。その機能のほとんどは ES5 で実現できます。新しいクラスの記述方法は、オブジェクト プロトタイプの記述方法をより明確にし、オブジェクト指向プログラミングに近づけるだけです。文法。
注: 「構文シュガー」: 英国のコンピューター科学者ピーター J. ランディンによって発明された用語で、コンピューター言語に追加された特定の構文を指します。この構文は言語にとって有益です。この関数には何もありません。影響はありますが、プログラマにとってはより便利です。
クラスは本質的に ES6 の関数 (コンストラクター) です。

クラス内のプロトタイプ メソッドはすべて、次のプロトタイプ オブジェクトに追加されます。親

ES6 クラスと ES5 の記述メソッドについて注意すべきいくつかの重要な点: ES5 のコンストラクタ Point は、ES6 の Point クラスのコンストラクタ メソッドに対応します。 クラスのすべてのメソッドは、クラスのプロトタイプ属性で定義されます。 「クラス」メソッドを定義する場合、その前にキーワード function を追加する必要はなく、関数定義を直接その中に置くだけです。 メソッドをカンマで区切る必要はなく、追加するとエラーが報告されます。 ES6 のクラスの使用方法は ES5 のコンストラクターと全く同じです
//类的所有方法都定义在类的prototype属性上面。
class piont{
constructor(){
//
}
play(){
}
}
//上述代码等价于
point.prototype={
constructor() {
},
play(){
};
}
//在类的实例上面调用方法,其实就是调用原型上的方法。
class Ba{
//
}
let b=new Ba();
b.constructor===Ba.prototype.constructor//trueさらに、ES5 のコンストラクター Point は ES6 の Point クラスのコンストラクターに対応しています。
クラスのメソッドはプロトタイプ オブジェクト上で定義されるため、クラスの新しいメソッドをプロトタイプ オブジェクトに追加できます。 Object.assign メソッドを使用すると、複数のメソッドを一度にクラスに簡単に追加できます。
class ponit{
constructor(){
}
}
Object.assign(Point.prototype,{
play(){
};
})
//Class直接定义的方法之间不需要逗号分隔,加了会报错. 但是这里是Object.assign的方法格式, 这里面需要往Point.prototype里面添加的方法就需要符合对象的默认格式クラス内で定義されたすべてのメソッドは列挙可能ではありません。 Object.assign メソッドを通じてクラスのプロトタイプに追加されたメソッド、コンストラクターは列挙できません、その他は列挙できます
Class の基本構文のコンストラクター メソッド
これはクラスのデフォルトのメソッドであり、新しいコマンドによってオブジェクト インスタンスが生成されるときに自動的に呼び出されます。クラスにはコンストラクター メソッドが必要です。明示的に定義されていない場合は、デフォルトで空のコンストラクター メソッドが追加されます。
コンストラクター メソッドはデフォルトでインスタンス オブジェクト (つまり this) を返しますが、別のオブジェクトを返すように指定できます。 (設定はクラス作成時に行う必要があります。クラス作成後はObject.assignでコンストラクタの戻り値を変更することはできません。)
#クラスの基本構文 クラス呼び出しメソッド
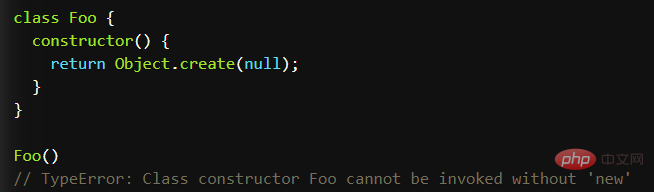
クラスは new を使用して呼び出す必要があります。そうしないと、エラーが報告されます。これが、newなしで実行できる通常のコンストラクタ(通常のコンストラクタを通常の関数として使用できる)との大きな違いです。
クラスゲッターとセッターの基本構文
ES5 と同様に、「クラス」内で get および set キーワードを使用して、特定の属性のストレージ関数と値関数を設定し、属性のアクセス動作をインターセプトできます。 class demo{
constructor(age){
this.age=agie;
this._age=age;
}
get age(){
return this._age;
}
set age(value){
this._age=value;
console.log("年龄"+value);
}
}
let kevin=new demo(9);
kevin.age=18;
console.log(kevin.age);Class的基本语法之类的属性名

上面代码中,Square类的方法名getArea,是从表达式得到的。
Class的基本语法的特别注意点
(1)严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上把整个语言升级到了严格模式。
(2)不存在提升
new foo();
class foo{};上面代码中,Foo类使用在前,定义在后,这样会报错,因为 ES6 不会把类的声明提升到代码头部。
(3)name 属性
class point{
}
point.name//point由于本质上,ES6 的类只是 ES5 的构造函数的一层包装,所以函数的许多特性都被Class继承,包括name属性。
(4)this 的指向
类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。

printName方法中的this,默认指向Logger类的实例。但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境(由于 class 内部是严格模式,所以 this 实际指向的是undefined),从而导致找不到print方法而报错。
解决办法:
一个比较简单的解决方法是,在构造方法中绑定this,这样就不会找不到print方法了。
另一种解决方法是使用箭头函数。箭头函数位于构造函数内部,它的定义生效的时候,是在构造函数执行的时候。这时,箭头函数所在的运行环境,肯定是实例对象,所以this会总是指向实例对象。
class Logger{
constructor(){
this.printName=this.printName.bind(this);
//但是请注意bind之后返回的函数里面的this就永久锁死了问题:!!! !!! 坚决别用
}
}
//箭头函数
class Obj{
constructor(){
this.getThis=()=>this;
}
}
let o=new Obj();
o.getThis()===o//trueClass的静态属性和方法
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
class Person{
static sum=0;
constructor(){
this.add();
}
add(){
Person.sum++;
}
}
let kaiwen=new Person();
console.log("当前的聊天室人数为:"+Person.sum);
//作用:当没有实例化的时候,我们可以通过静态的属性和方法去获取一些信息
// 注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。静态方法可以与非静态方法重名。父类的静态方法,可以被子类继承静态方法也是可以从super对象上调用的。
class Person{
constructor(name){
this.name=name;
this.sex="男";
}
}
class Student extends Person{
constructor(name,age){
super(name);
this.age=age;
}
}
let s=new Student("张三",11);
console.log(s.name);
console.log(s.age);
console.log(s.sex);Class的私有方法和私有属性
私有方法和私有属性:是只能在类的内部访问的方法和属性,外部不能访问。 这是常见需求,有利于代码的封装,但 ES6 不提供,只能通过变通方法模拟实现。
_bar方法前面的下划线,表示这是一个只限于内部使用的私有方法。但是,这种命名是不保险的,在类的外部,还是可以调用到这个方法
下面代码中的写法不仅可以写私有属性,还可以用来写私有方法
class Cat{
#eyes="眼睛";
static pai(){
console.log("凯文");
}
say(){
Cat.pai();
console.log("猫有一双大大的"+this.#eyes);
}
}
let kate=new Cat();
kate.say();私有属性也可以设置 getter 和 setter 方法。
私有属性不限于从this引用,只要是在类的内部,实例也可以引用私有属性。
构造函数的新属性
ES6 为new命令引入了一个new.target属性,该属性一般用在构造函数之中,返回new命令作用于的那个构造函数。如果构造函数不是通过new命令调用的,new.target会返回undefined,因此这个属性可以用来确定构造函数是怎么调用的。
私有属性也可以设置 getter 和 setter 方法。
プライベート プロパティは this からの参照に限定されず、クラス内にあればインスタンスからもプライベート プロパティを参照できます。
コンストラクターの新しい属性
ES6 では、新しいコマンドの new.target 属性が導入されています。この属性は通常、コンストラクターで使用され、動作する新しいコマンドを返します。そのコンストラクター上で。コンストラクターが new コマンドを通じて呼び出されていない場合、new.target は未定義を返すため、この属性を使用してコンストラクターの呼び出し方法を決定できます。

JavaScript ビデオ チュートリアル 、 プログラミングビデオ###】###
以上がes6のクラスの本質とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jQueryを使用して要素のクラス名を置換する
Feb 24, 2024 pm 11:03 PM
jQueryを使用して要素のクラス名を置換する
Feb 24, 2024 pm 11:03 PM
jQuery は、Web 開発で広く使用されている古典的な JavaScript ライブラリで、イベントの処理、DOM 要素の操作、Web ページ上でのアニメーションの実行などの操作を簡素化します。 jQueryを使っていると要素のクラス名を置き換える場面がよくありますが、この記事ではその実践的な方法と具体的なコード例を紹介します。 1.removeClass() メソッドと addClass() メソッドを使用する jQuery には、削除用の RemoveClass() メソッドが用意されています。
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




