es6エクスポートの使い方
es6 では、export を使用して JavaScript モジュールの関数、プリミティブ値、オブジェクトをエクスポートし、他のプログラムが import ステートメントを通じてそれらを使用できるようにします。export によってエクスポートされたコンテンツは、ファイル オブジェクトに追加されます。まずはディープコピーとして理解してください。エクスポートのデフォルトの機能は、ファイル オブジェクトのデフォルト属性に値を追加することです。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
export は、JavaScript モジュール内の関数、プリミティブ値、オブジェクト、つまりエクスポート モジュールをエクスポートするために使用されます。
#export コマンドはモジュールの外部インターフェイスを指定するために使用されます
独立した JS ファイルがモジュールです。 js ファイルはモジュールとして理解できます。このモジュールは他のモジュールからインポートできます。導入の結果は、モジュールの実行後に保持されるオブジェクトです。ここで問題が発生します。ファイル モジュールが導入された後は、すべてが独自のスコープ内にあります。導入動作を積極的に開始するファイルは、導入されたオブジェクトを取得していますが、関数にはアクセスできません。ドメイン内にあるものなので、エクスポートが提供されます。モジュールが何を外部世界に公開するかを決定します。 外部からモジュール内の変数/関数/クラスを読み取れるようにしたい場合は、export キーワードを使用して変数/関数/クラスを出力する必要があります。 エクスポートの機能は、関数、オブジェクト、またはプリミティブ値をモジュールからエクスポートし、他のプログラムがインポート ステートメントを通じてそれらを使用できるようにすることです。ファイルをインポートするとき、これは次のようになります。ファイル オブジェクトはデフォルトでは空のオブジェクトであり、ファイルにアクセスできないものを表します。エクスポートを使用してこのオブジェクトにコンテンツを追加しますUsage:
module1.js:function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
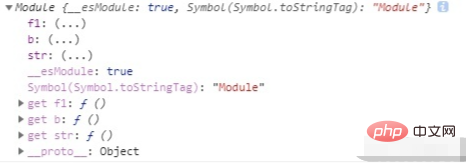
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
## である m1.js ファイル オブジェクトを出力します。  #したがって、export によってエクスポートされたコンテンツはファイル オブジェクトに追加されることがわかり、これは単純にディープ コピーとして理解できます。
#したがって、export によってエクスポートされたコンテンツはファイル オブジェクトに追加されることがわかり、これは単純にディープ コピーとして理解できます。
多くの初心者は混乱しています。エクスポートがあるのに、なぜエクスポート デフォルトが必要なのでしょうか。インターネット上で得られる答えは、多くの場合、これがファイルのデフォルトのエクスポート インターフェイスであるというものです。では、ファイルのデフォルトのエクスポートインターフェイスは何でしょうか?
実際、この問題は非常に単純です。最初に import を脇に置き、import の構文は考慮せず、export のデフォルトの動作のみを考慮しましょう。
modify module1.js:function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
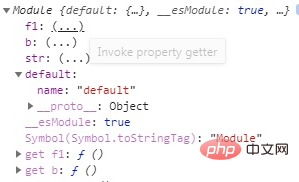
}Main.js は変更されません。再度実行して、出力されたファイル オブジェクトの表示を続けます:
 見つかりましたさて、エクスポートデフォルトの機能は、ファイルオブジェクトにデフォルト属性を追加することであり、デフォルト属性の値もオブジェクトであり、エクスポートデフォルトでエクスポートされたコンテンツとまったく同じです。
見つかりましたさて、エクスポートデフォルトの機能は、ファイルオブジェクトにデフォルト属性を追加することであり、デフォルト属性の値もオブジェクトであり、エクスポートデフォルトでエクスポートされたコンテンツとまったく同じです。
ここでは、js ファイルがモジュールとしてインポートされ、オブジェクトとして (つまり、インポート後に) 公開されることを理解しました。 、オブジェクトとして操作できます)。
エクスポートの機能は、このファイル オブジェクトに属性を追加することです。エクスポートされたものはすべてファイル オブジェクトに追加されます。
エクスポートデフォルトの機能は、ファイルオブジェクトのデフォルト属性に値を追加することです。
#露出をエクスポートする 3 つの方法1. 個別に露出する
//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出
javascript ビデオ チュートリアル
、プログラミングビデオ ]
以上がes6エクスポートの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1281
1281
 29
29
 1257
1257
 24
24
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




