vue3 での jsx/tsx のエレガントな使用法について話しましょう
vue で jsx/tsx をエレガントに使用するにはどうすればよいですか?次の記事では、vue3 での jsx/tsx のエレガントな使い方を紹介します。

react パートナーは全員 jsx/tsx に精通していると思いますが、現在は vue3## を使用しています。 #jsx/tsx 構文を使用することもできます。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
プラグインをインストールします (@vitejs/plugin-vue-jsx)
vite公式は、vue3 での jsx/tsx の使用をサポートする公式プラグインを提供しています。直接インストールするだけです。
yarn add @vitejs/plugin-vue-jsx -D
vite.config.ts
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})jsx/tsx##で使用できます。 # La
jsx/tsx の補間は、vue テンプレート構文の補間と同じであり、次のような有効な Javascript 式をサポートします。 ##a b
,a || 5...jsx/tsx では二重中括弧 {{}}
{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>クラスのクラス名をバインドするには、テンプレートを使用する 2 つの方法があります。文字列または配列を使用します。
テンプレート文字列を使用して 2 つのクラス名をスペースで区切ります
// 模板字符串 <div>header</div> //数组 <div>header</div>
const color = 'red' const element = <sapn>style</sapn>
3。条件付きレンダリング
v-show
- 命令のみがjsx/tsxに保持されますが、
- v-if
命令はありませんif/else と三項式を使用すると、 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> setup() { const isShow = false const element = () => { if (isShow) { return <span>我是if</span> } else { return <span>我是else</span> } } return () => ( <div> <span>我是v-show</span> { element() } { isShow ? <p>我是三目1</p> : <p>我是三目2</p> } <div> ) }4 を実現できます。リストのレンダリング<h2 data-id="heading-4"> <strong>同様に、jsx/ Thereは tsx の </strong>v-for</h2> 命令ではありません。リストを表示するには、Js の配列メソッド <p>map<code> を使用するだけです。</code></p> <pre class="brush:php;toolbar:false">setup() { const listData = [ {name: 'Tom', age: 18}, {name: 'Jim', age: 20}, {name: 'Lucy', age: 16} ] return () => ( <div> <div> <span>姓名</span> <span>年龄</span> </div> { prop.listData.map(item => { return <div> <span>{item.name}</span> <span>{item.age}</span> </div> }) } </div> ) }</pre><div class="contentsignin">ログイン後にコピー</div></div> <code>5。イベント処理バインディング イベントでも単一の中括弧
- {}
- が使用されますが、イベント バインディングにはプレフィックス
@
イベント修飾子を使用する必要がある場合は、次のものが必要です。が付きません。代わりに、onに変更されました。例: クリック イベントはonClick withModifiers - メソッドを使用するには、
withModifiers
メソッドは 2 つのパラメーターを受け取ります。最初のパラメーターはバインドされたイベント、2 番目のパラメーターは使用する必要があるイベントです。Modifiersetup() { const clickBox = val => { console.log(val) } return () => ( <div> clickBox('box1')}> <span>我是box1</span> <div> clickBox('box2')}> <span>我是box2</span> <div> clickBox('box3'), ['stop'])}>我是box3</div> </div> </div> ) }ログイン後にコピー6、v-model
jsx/tsx は v-model 構文をサポートします
// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
ログイン後にコピー7、スロット Slot
スロットを定義します
jsx/tsx には slot
タグがありません。を使用する必要があります。スロットを定義します。{}
または、renderSlot関数を使用します。setup 関数は、デフォルトで 2 つのパラメータ 1. props 2. スロット、attrs、emit などを含む ctx コンテキストを受け取ります。import { renderSlot } from "vue" export default defineComponent({ // 从ctx中解构出来 slots setup(props, { slots }) { return () => ( <div> { renderSlot(slots, 'default') } { slots.title?.() } </div> ) } })ログイン後にコピースロットを使用する
v-slots
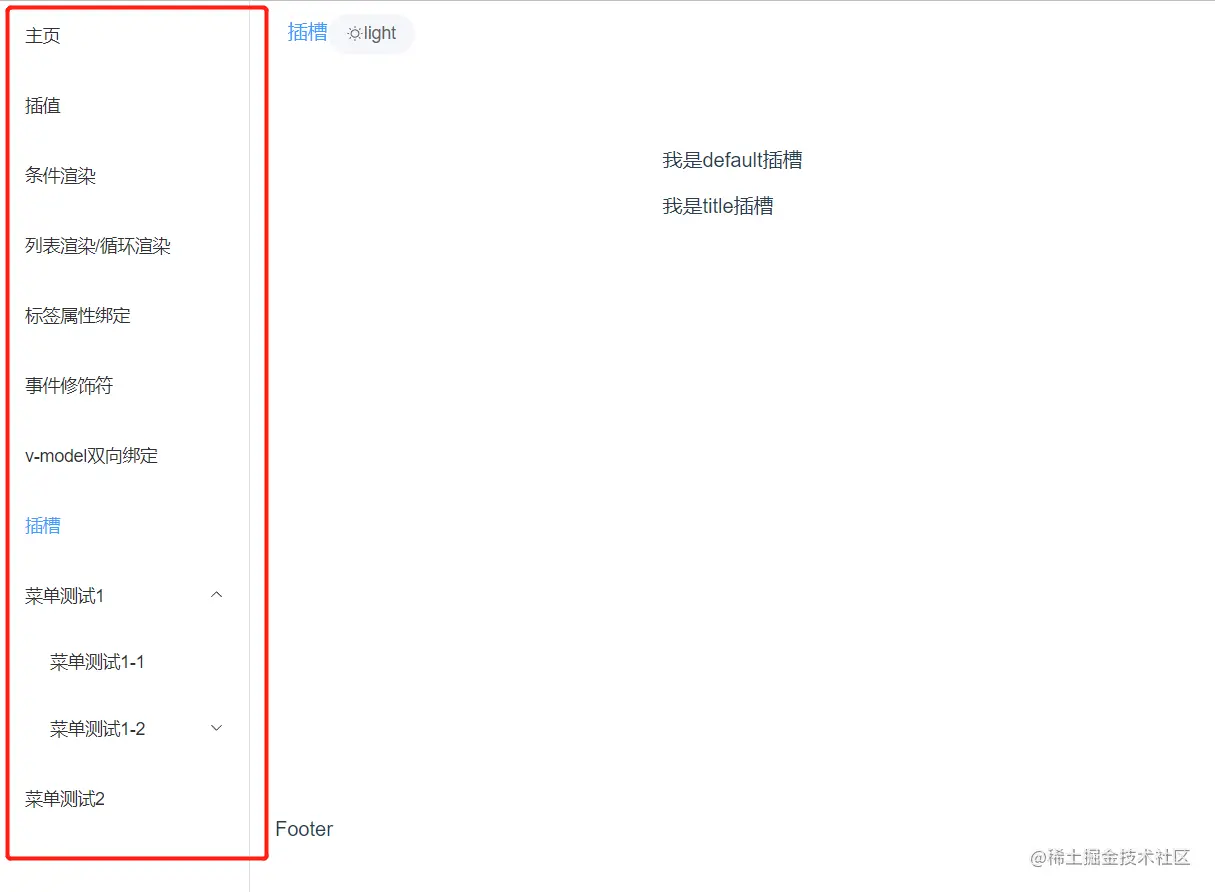
import Vslot from './slotTem' export default defineComponent({ setup() { return () => ( <div> <vslot> { return <p>我是title插槽</p> }, default: () => { return <p>我是default插槽</p> } }} /> </vslot> </div> ) } })ログイン後にコピー8 を通じてスロットを使用できます。実装するには tsx を使用します。 recursiveComponents-menu主な機能は、ルーティング情報に基づいてメニューを自動的に生成することです。
効果は次のとおりです。 #コードは次のとおりです。権限などを制御する必要がある場合は、ルーティング情報のmeta
で## に該当するパラメータを追加し、rrree
に該当するパラメータを追加し、rrree// index.tsx import { routes } from '@/router/index' import MenuItem from './menuItem' import './index.scss' export default defineComponent({ setup() { const isShowRoutes = computed(() => { return routes }) const currentPath = computed(() => { return useRoute().path }) return () => ( <el-scrollbar> <el-menu> { isShowRoutes.value.map((route) => { return <menuitem></menuitem> }) } </el-menu> </el-scrollbar> ) } })ログイン後にコピーを自分で制御します。 menuItem
)(学習ビデオ共有:Web フロントエンド開発、基本プログラミング ビデオ- が使用されますが、イベント バインディングにはプレフィックス
以上がvue3 での jsx/tsx のエレガントな使用法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 VUEのコンポーネントジャンプを実装する方法
Apr 08, 2025 am 09:21 AM
VUEのコンポーネントジャンプを実装する方法
Apr 08, 2025 am 09:21 AM
VUEでコンポーネントジャンプを実装するための次の方法があります。Router-Linkと&lt; router-view&gt;を使用してください。ハイパーリンクジャンプを実行し、ターゲットパスとして属性を指定するコンポーネント。 &lt; router-view&gt;を使用してください現在ルーティングされているレンダリングされているコンポーネントを表示するコンポーネント。プログラマティックナビゲーションには、router.push()およびrouter.replace()メソッドを使用します。前者は歴史を保存し、後者は記録を残さずに現在のルートに取って代わります。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。
 Netflixのフロントエンドの反応、Vue、および未来
Apr 12, 2025 am 12:12 AM
Netflixのフロントエンドの反応、Vue、および未来
Apr 12, 2025 am 12:12 AM
Netflixは、主にReactをフロントエンドフレームワークとして使用し、特定の機能のためにVUEによって補足されます。 1)Reactのコンポーネント化と仮想DOMは、Netflixアプリケーションのパフォーマンスと開発効率を向上させます。 2)VueはNetflixの内部ツールと小規模プロジェクトで使用されており、その柔軟性と使いやすさが重要です。




 に該当するパラメータを追加し、
に該当するパラメータを追加し、