家庭での使用に適した 5 つの Vue モバイル UI コンポーネント ライブラリ
この記事では、家庭での使用に適した Vue モバイル UI コンポーネント ライブラリを 5 つ紹介します。

Vue 3 の正式バージョンがリリースされてからしばらくして、主要なコンポーネント ライブラリとフレームワークが Vue 3、特に Vue モバイル コンポーネント ライブラリをサポートし、最適化しました。アップグレードします。いくつかの大手メーカーも Vue 3 を全面的に採用し、Vue 3 をサポートするモバイル UI コンポーネント ライブラリを次々とリリースしています。これはアムウェイにとって非常に価値のあることです。 (学習ビデオ共有: vuejs チュートリアル)
この記事では、中国で一般的に使用されている Vue モバイル UI コンポーネント ライブラリをスクリーニングし、国内の一流インターネット企業から、またはより商業化されているモデルを 5 つ選択します。企業・個人が長年維持してきた無料のモバイルUIライブラリを全員で共有します。
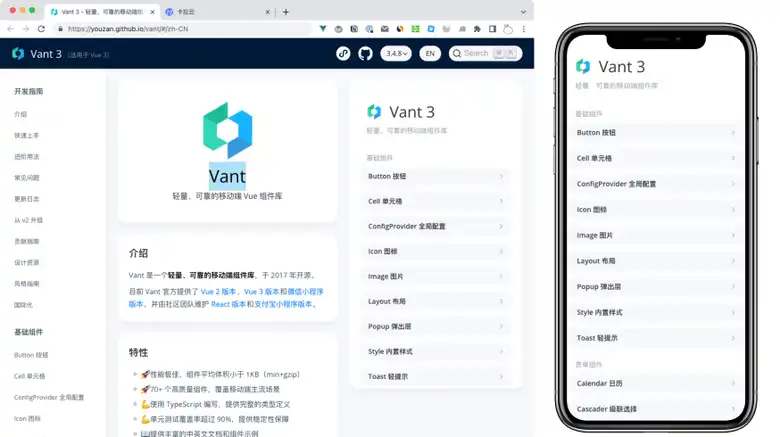
- Vant 3 - Youzan モバイル UI コンポーネント ライブラリ、Vue 3 WeChat アプレット、Alipay アプレットをサポート
- Cube UI - Didi Chuxing モバイル UI ライブラリ、信頼できる品質と標準 標準で拡張性が高い
- VUX - WeChat 向けに強力に最適化されたモバイル UI コンポーネント ライブラリ
- NUTUI 3.0 - 電子商取引ビジネス シナリオ向けの JD モバイル UI ライブラリ、Vue3
- Vuetify 3 - 旧Google のマテリアル デザイン スタイルに基づいて開発された Vue UI は、Vue3
1 をサポートします。Vant 3 - Youzan モバイル UI コンポーネント ライブラリは、Vue 3 WeChat Mini プログラム、Alipay mini プログラム##をサポートします。

まずは、 Youzan チームによってオープンソース化された Vant 3 モバイル UI コンポーネント ライブラリは、Vue 3 を完全にサポートするだけでなく、WeChat ミニ プログラムと Alipay ミニ プログラムもサポートします。モバイルUIコンポーネントライブラリの王様と言えるでしょう。 Vant は、Youzan のすべてのコア ビジネスを社内で担い、社外では 100,000 人を超える開発者にサービスを提供しており、業界で主流のモバイル コンポーネント ライブラリの 1 つです。
Vant 3 は優れたパフォーマンスを備え、平均コンポーネント サイズは 1KB (min gzip) 未満で、65 個の高品質コンポーネントが組み込まれており、主流の使用シナリオのほとんどのニーズをカバーします。テーマ変数は 700 個あり、オンデマンドでコンポーネントを導入し、パッケージング量を削減するために Tree-Shaking が導入されています。
2. Cube UI - Didi Chuxing モバイル UI ライブラリ、信頼性の高い品質、標準化された拡張性の高い

Didi チームがオープンソース化した Cube UI モバイル Vue UI コンポーネント ライブラリは軽量で使いやすいです。
Cube UI は信頼できる品質を備えており、Didi の内部コンポーネント ライブラリから合理化および洗練されており、1 年以上のビジネス テストを経験しており、各コンポーネントにはその後の統合を保証するために十分な単体テストが行われています。素早いレスポンス、スムーズなアニメーション、ネイティブに近い動作を目指し、究極のインタラクティブ体験を追求。
Cube UIの標準仕様は、統一されたデザインインタラクション標準に準拠しており、デザイン効果を高度に復元し、インターフェースの標準化や使用方法の統一・標準化により、開発をよりシンプルかつ効率的にします。強力な拡張性を備え、オンデマンドの導入とポストコンパイルをサポートし、軽量かつ柔軟で、強力な拡張性を備え、既存のコンポーネントに基づいた二次開発を容易に実装できます。
3. VUX - WeChat 向けに強力に最適化されたモバイル UI コンポーネント ライブラリ

VUX は、控えめなモバイル Vue UI コンポーネント ライブラリです。これは純粋に作者の個人的な興味によってサポートされており、5 ~ 6 年間維持されています。年。主にモバイル端末向けにサービスを提供し、WeChat をフレンドリーにサポートします。 vux-loader のサポートにより、過剰なパッケージ サイズを気にせずにコンポーネントをオンデマンドで使用できるようになります。 VUX はWeUI
(WeChat のデザイン UI ライブラリ) に完全に依存しているわけではありません。VUX は WeUI に基づいて多くの共通コンポーネントを拡張していますが、全体的な UI スタイルを WeUI のデザイン仕様に近づけようとします。
#4. NutUI 3.0 - 電子商取引ビジネス シナリオ向けの JD.com モバイル UI ライブラリ
##Github: https://github.com/jdf2e/nutui
NutUI 3.0 は、JD.com によってリリースされた Vue 3 モバイル UI コンポーネント ライブラリです。モバイル対応で、モバイル電子商取引ビジネス シナリオでのテスト用に特別に最適化されています。 JD APP 10.0 ビジュアル仕様に基づいて開発された 70 個の高品質 UI コンポーネントは、オンデマンド リファレンス、TypeScript およびテーマのカスタマイズをサポートします。 Vue 言語を使用して H5 およびミニ プログラム プラットフォームでアプリケーションを作成できるため、開発効率と開発エクスペリエンスの向上に役立ちます。
5. Vuetify 3 - Google のマテリアル デザイン スタイルに基づいて開発された古い Vue UI
Github: https://github.com/vuetifyjs/vuetify Vuetify は、豊富な機能を提供するベテランの Vue UI コンポーネント ライブラリです。一般的に使用されるコンポーネント (100 を超えるコンポーネントがあります)。ほとんどのシナリオでの使用に適しています。 Vuetify は Google のマテリアル デザイン スタイルに基づいて開発されており、CSS を 1 行も記述することなく、非常にすっきりとしたインターフェイス関数を生成できます。 Vuetify は PC とモバイル端末をサポートしています。特にモバイル端末向けに最適化されています。応答性が高く、設定が簡単で、応答性の高いネットワーク システムを備え、イベント処理をサポートし、複数のブラウザーをサポートし、IE 11 もサポートしています。 Vuetify は Vue 3 をサポートするバージョンをリリースしました。将来の移行問題を検討している場合は、安心して使用できます。 拡張機能: Vue UI コンポーネント ライブラリと Kara Cloud この記事では 5 つの Vue モバイル UI コンポーネント ライブラリを紹介しますが、これらのコンポーネント ライブラリは私たちを救うことができます。車輪の再発明からは解放されますが、それでも、フロントエンドのデバッグは時々イライラすることがあります。フロントエンドの問題に対処したくない場合は、Kara Cloud を使用することをお勧めします。Kara Cloud にはさまざまなコンポーネントが組み込まれています。フロントエンドの知識は必要ありません。ドラッグアンドドロップ。 これは、Kara Cloud で構築されたデータベース CURD バックエンド管理システムです。コンポーネントをドラッグ アンド ドロップするだけで、10 分でセットアップを完了できます。 その他のテンプレートを表示: https://kalacloud.com/templates/

##元のアドレス: https://kalacloud.com/blog/best -vue -mobile-ui-component-libraries/
(学習ビデオ共有:
以上が家庭での使用に適した 5 つの Vue モバイル UI コンポーネント ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。
 Netflixのフロントエンドの反応、Vue、および未来
Apr 12, 2025 am 12:12 AM
Netflixのフロントエンドの反応、Vue、および未来
Apr 12, 2025 am 12:12 AM
Netflixは、主にReactをフロントエンドフレームワークとして使用し、特定の機能のためにVUEによって補足されます。 1)Reactのコンポーネント化と仮想DOMは、Netflixアプリケーションのパフォーマンスと開発効率を向上させます。 2)VueはNetflixの内部ツールと小規模プロジェクトで使用されており、その柔軟性と使いやすさが重要です。
 VUEのコンポーネントジャンプを実装する方法
Apr 08, 2025 am 09:21 AM
VUEのコンポーネントジャンプを実装する方法
Apr 08, 2025 am 09:21 AM
VUEでコンポーネントジャンプを実装するための次の方法があります。Router-Linkと< router-view>を使用してください。ハイパーリンクジャンプを実行し、ターゲットパスとして属性を指定するコンポーネント。 < router-view>を使用してください現在ルーティングされているレンダリングされているコンポーネントを表示するコンポーネント。プログラマティックナビゲーションには、router.push()およびrouter.replace()メソッドを使用します。前者は歴史を保存し、後者は記録を残さずに現在のルートに取って代わります。




