React は双方向のデータ フローですか?
React は双方向のデータ フローではなく、一方向のデータ フローです。一方向のデータ フローとは、ノード上でデータが変更された後、他のノードには一方向のみに影響することを意味します。React のパフォーマンスでは、データは主に props を介して親ノードから子ノードに渡されます。親の特定のプロパティが変更されると、React はすべての子ノードを再レンダリングします。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
React は双方向データ フローですか?
React は双方向データ フローではありません。React は一方向データ フローです
vue と ngどちらも双方向データ フロー、VM 双方向データ バインディングです。 React は一方向のデータ フローであり、モデル レイヤーからのデータはビュー レイヤーに流れます。
一方向のデータ フローとは何を意味しますか?
一方向のデータ フローとは、あるノードでデータが変更された後、他のノードには一方向のみに影響を与えるというものです。

一方向のデータ フローとは、データが一方向からのみ変更できることを意味します。現時点では、次の図に示すように、このように理解できます。親コンポーネントの下には 2 つの子コンポーネント 1 と 2 があり、親コンポーネントは子コンポーネントにデータを渡すことができます。すべてのサブコンポーネントが親コンポーネントの名前を取得している場合、サブコンポーネント 1 で名前が変更された後、サブコンポーネント 2 と親コンポーネントの値は変更されません。データ フローの仕組み上、子コンポーネントは親コンポーネントの状態を直接変更できません。しかし一方で、親コンポーネントの名前が変更されると、当然 2 つの子コンポーネントの名前も変更されます。
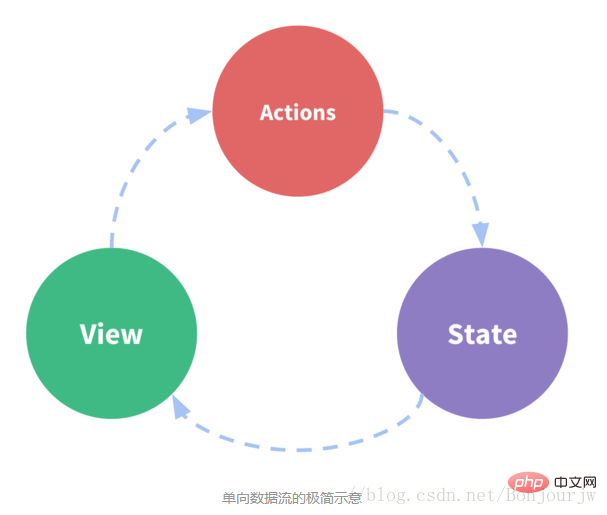
単純な単方向データ フロー (単方向データ フロー) とは、ユーザーがビューにアクセスし、ビューがユーザーとの対話のためにアクションを発行し、それに応じて状態がアクションで更新されることを意味します。状態が更新されると、View がページを更新するプロセスがトリガーされます。このようにして、データは常に一方向に明確に流れるため、保守が容易になり、予測可能になります。
React は、上から下へのデータ フロー、つまり一方向のデータ フローに従います。
React は一方向のデータ フローであり、データは主に親ノードから子ノードに (props を介して) 渡されます。最上位 (親) プロパティの 1 つが変更されると、React はすべての子ノードを再レンダリングします。
一方向データ フローは「一方向バインディング」ではなく、一方向データ フローであってもバインディングとは「関係ありません」。 React の場合、一方向データ フロー (上から下) と単一データ ソースの 2 つの原則により、React の 1 つのコンポーネント内の別のコンポーネントの状態を更新する必要性が制限されます (Vue の並列コンポーネントのパラメーターの受け渡しと同様、または子コンポーネントの受け渡しと同様)パラメータを親コンポーネントに送信します)。これには状態の昇格が必要です。つまり、状態を最も近い祖先コンポーネントに昇格させることです。子コンポーネントで状態が変更されると、親コンポーネントの状態が変更されます。親コンポーネントの状態の変更は、別のコンポーネントの表示に影響します(別のコンポーネントに渡される状態が変更されるため、これは別のコンポーネントの表示とは異なります)。 Vue 子コンポーネントの $emit() メソッドは非常に似ています)。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact は双方向のデータ フローですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
React には、イベント処理関数、useEffect や useCallback、上位コンポーネントなどのクロージャがあります。詳細な紹介: 1. イベント処理関数のクロージャ: React では、コンポーネント内でイベント処理関数を定義すると、関数はクロージャを形成し、コンポーネントのスコープ内のステータスとプロパティにアクセスできます。このようにして、コンポーネントの状態とプロパティをイベント処理関数で使用して対話型ロジックを実装できます; 2. useEffect や useCallback のクロージャなど。




