【吐血まとめ】開発効率と見た目の向上に役立つ23個のVSCodeプラグイン
この記事では、開発者の開発効率と見た目の向上に役立つ、さまざまな機能を備えた 23 個の VSCode プラグインをまとめています。

#VSCode とは何ですか?
VSCode (正式名: Visual Studio Code) は、Microsoft が開発したクロスプラットフォームの無料ソース コード エディターです。このソフトウェアは、構文の強調表示、自動コード補完、コードの再構築、定義表示機能をサポートしており、コマンド ライン ツールと Git バージョン管理システムが組み込まれています。ユーザーはテーマやキーボード ショートカットを変更して設定をカスタマイズしたり、組み込みの拡張機能ストアを通じて拡張機能をインストールしてソフトウェアの機能を拡張したりできます。 [推奨学習: 「vscode 入門チュートリアル 」]
VSCode は、JavaScript、## を含む多くのプログラミング言語をデフォルトでサポートしています。 #TypeScript 、CSS、HTML; Python、C/C 、 をサポートする拡張機能をダウンロードすることもできます。 Java および Go を含むその他の言語。 VSCode は、Node.js プログラムのデバッグもサポートしています。

VSCode複数のディレクトリを同時に開き、再利用するためにワークスペースに情報を保存することをサポートします。クロスプラットフォーム エディターとして、VSCode を使用すると、ユーザーはファイルのコード ページ、改行、プログラミング言語を変更できます。
VSCode をダウンロードしてインストールします
Windows VSCode 公式 Web サイトを開いて、直接ダウンロードできます。
#Linux Linux プラットフォームへの VSCode のインストールは非常に時間がかかります。次の方法を使用できます:
国内ソースから VSCode をダウンロード#VSCode プラグイン コレクション
- 圧縮パッケージを解凍し、
usr/local- ディレクトリに移動します:
sudo chmod x /usr/local/VSCode-linux-x64/codesudo mv VSCode -linux-x64 / usr/local/実行権限を取得します:- ここでは通常のユーザー権限のみが使用できることに注意してください
インストールVSCode(- ): /usr/local/VSCode-linux-x64/code
sudo ln -s / usr/local/VSCode-linux-x64/code /usr/local/bin/vscodeソフト リンクを作成します:- にすると、任意の場所のターミナルから
vscodeと入力して、ソフトウェア
##美しいカテゴリ
##1 CodeSnap
CodeSnap高解像度で美しいコード画像を簡単に生成できます
##使い方はとても簡単です:  コマンドを使用してコードスナップアウトを調整します
コマンドを使用してコードスナップアウトを調整します
- コードを出力の一部としてコピーします
- 保存画像をローカルに
- 2 :emojisense:

あなたMarkDown ドキュメントまたはコマンド ラインの絵文字を出力して、プログラミングをより面白くすることができます
絵文字コレクションで好きなタグをコピーするだけです。たとえば、以下ではコマンドに絵文字を追加しました。データセットのトレーニングプロセス中の行。 
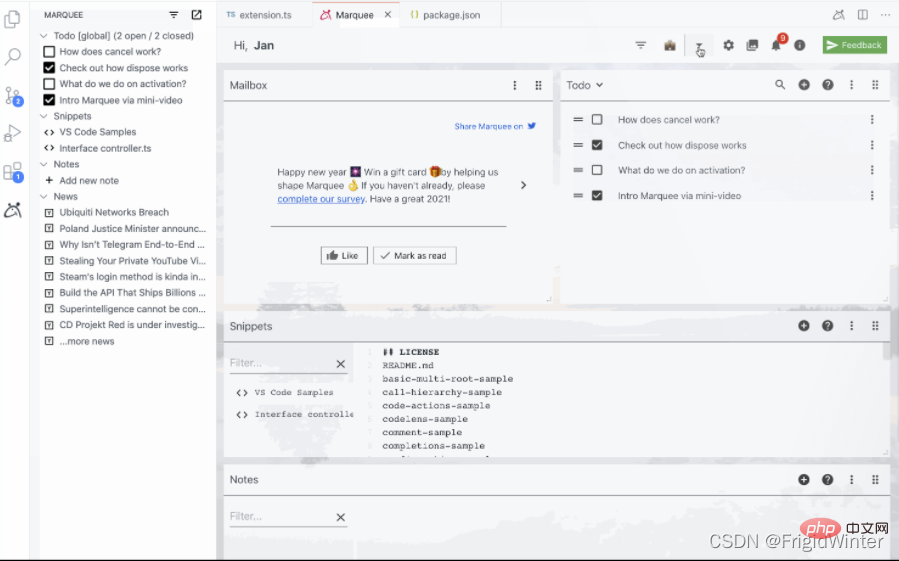
3 マーキー

プログラミングのホーム画面をより実用的または美しいものに変更できます。この拡張機能を使用すると、ニュース レポートや天気予報を見ることができます。さらに、Marquee を使用すると、ユーザーは個人の To Do リストに項目を追加したり、簡単なメモ用のスクラッチ ボードを追加したりできます。小さいながらも便利なプラグイン機能がいくつかあります。
 4 マテリアル テーマ
4 マテリアル テーマ

VScode 用にインストールさまざまなテーマを使用すると、エディター全体の外観を好みに合わせてカスタマイズできます。
以下は、私が個人的に使用している FireFly Pro
テーマです。 
5 ブックマーク
ブックマークさまざまなファイルの特定の行のワークスペース内のコードにブックマークを追加できます。

#6 ブラケット ペア カラーライザー
ブラケット ペア カラーライザーブラケットに異なる色を追加して、さまざまなブロックを簡単に区別できます。

7 vscode-icons
vscode-iconsVSCode ファイルを見栄えの良いアイコンに置き換えます。

1 Vetur
Vetur はVue プロジェクト 構文の強調表示、インテリジェント センシングなどを提供します。

タグを自動で閉じる
HTML/XML タグを自動的に閉じます。
 #3 タグの自動名前変更
#3 タグの自動名前変更
タグの名前の自動変更
HTML/XML タグの名前を自動的に変更します。 4 形式: CSS/LESS/SCSS フォーマッタ
4 形式: CSS/LESS/SCSS フォーマッタ
形式: CSS/LESS/SCSS フォーマッタ
可読性を高めるために CSS/LESS/SCSS をフォーマットします。 5 ライブ サーバー
5 ライブ サーバー
ライブ サーバー
静的ページと動的ページのライブ リロード機能を起動します。 ローカル サーバーを開発します。 。 6 Chrome 用デバッガー
6 Chrome 用デバッガー
Chrome 用デバッガー
JS コードのデバッグを Chrome ブラウザーに埋め込みます。プログラミング クラス (C/C)
1 C/C
C/C
IntelliSense やデバッグなどの機能を含む、C/C の言語サポートを VSCode に追加しました。 2 C Intellisense
2 C Intellisense
C Intellisense
C/C のインテリジェントな認識を VSCode に追加します。#3 CMake ツール
##CMake Tools CMake のサポートと認識を VSCode に追加します。
プログラミング クラス (Python)
 1 Python
1 Python
PythonVSCode 用に追加IntelliSense やデバッグなどの機能を含む Python 言語サポートが追加されました。

JupyterJupyter Notebook の機能サポートを VSCode に追加しました。
効率化クラス
 1 Git Graph
1 Git Graph
Git GraphGit 提出物を視覚化するプロセス。

karaFileHeader は、ファイル ヘッダー コメントと関数コメントの書式設定と生成に使用されます。

コード ランナーは、複数の言語でコード スニペットまたはファイルを直接実行するために使用されます。 。

より良いコメント コード コメントのさまざまな特定の種類のコメントを強調表示します。
<h3 id="strong-CodeTime-strong"><strong>5 CodeTime</strong></h3>
<p><code>CodeTime 毎日のコーディング時間のデータ分析を提供します。

VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上が【吐血まとめ】開発効率と見た目の向上に役立つ23個のVSCodeプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)




