JavaScriptの定数プールとヒープの違いは何ですか
JavaScript における定数プールとヒープの違い: 1. 定数プールは定数と基本データ型の保存に使用され、ヒープは複雑なデータ型の保存に使用されます; 2. 定数のシステム効率ヒープは領域とアドレスを割り当てるために、アドレスをスタックに格納する必要があるため、効率はスタック (定数プール) よりも低くなります。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript のメモリはスタックメモリ、ヒープメモリ、定数プールに分かれており、定数プールは一般にスタックにまとめられます。 : 基本データ型の格納に使用されます
- 定数プール: 定数の基本データ型の格納に使用されます (一般にスタック メモリに分類されます)
- ヒープ メモリ: 複雑なデータ型を格納するために使用されます
- 変数が基本データ型を格納する場合、変数の値はスタック メモリに格納されます変数が複雑なデータ型を格納する場合データ型、変数値は js によって割り当てられたメモリ アドレスであり、ヒープ メモリ内の複雑なデータ型を指します。
基本的な数値型は占有スペースが少なく、サイズが固定されており、頻繁に使用されるため、スタックに格納されます。 Memory基本データ型の 1 つである数値型 (Number) を例に挙げます。
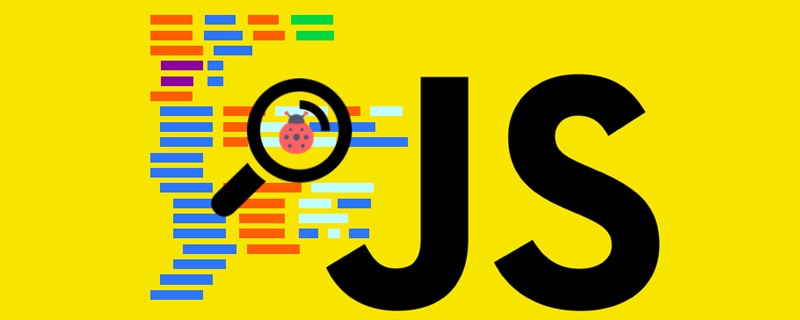
基本データ型変数を宣言すると、変数名と具体的な値が格納されます。スタック メモリ内console.log(a) を使用すると、対応する値が出力されます
 ##ヒープ メモリ
##ヒープ メモリ
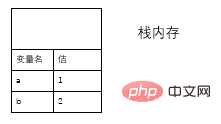
データを格納する変数を宣言する場合 複合データ型を使用する場合、変数名と特定の値がスタックメモリに生成されますが、この特定の値がJSによって割り当てられるメモリ参照アドレスになります。このアドレスは、ヒープ メモリに保存された、作成した複合データ型を指します。変数を呼び出すと、パーサーは変数に対応する参照アドレスに基づいて、対応するオブジェクトを参照します。
変数のコピー
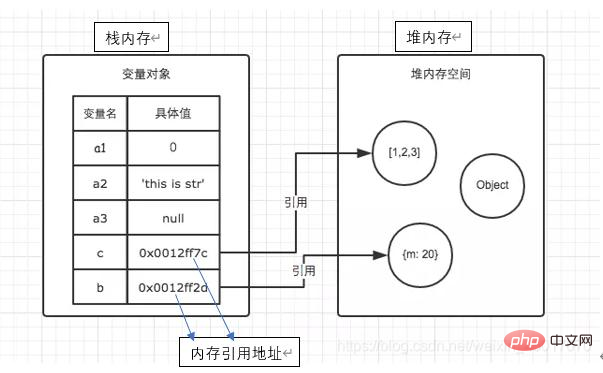
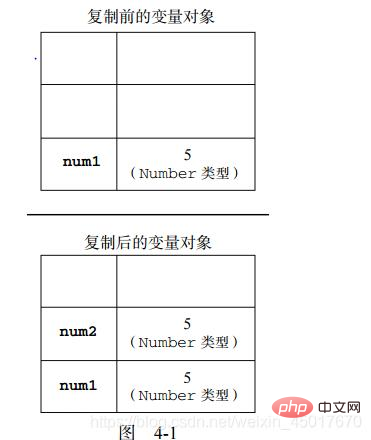
var num1=5; var num2=num1;
複合データ型のコピー:
var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制基本データ型変数のコピーとは異なり、複合データ型オブジェクトをコピーする場合の本質は次のとおりです。変数のメモリ参照アドレスをコピーするため、person と per の参照アドレスは同じになります。どちらも同じオブジェクトを参照します。person を操作しても per を操作しても、メモリ内の同じオブジェクトを操作することになります。
図に示すように:

var x=1;
function fun (x){
var y=x+1;
}[関連する推奨事項:
JavaScript 学習チュートリアル ]
]
以上がJavaScriptの定数プールとヒープの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 Javaヒープとスタックの違いは何ですか
Dec 25, 2023 pm 05:29 PM
Javaヒープとスタックの違いは何ですか
Dec 25, 2023 pm 05:29 PM
Java ヒープとスタックの違い: 1. メモリの割り当てと管理、2. ストレージの内容、3. スレッドの実行とライフサイクル、4. パフォーマンスへの影響。詳細な紹介: 1. メモリの割り当てと管理 Java ヒープは動的に割り当てられるメモリ領域であり、主にオブジェクト インスタンスの保存に使用されます Java では、オブジェクトはヒープ メモリを通じて割り当てられます オブジェクトが作成されると、Java 仮想マシンは対応するメモリを割り当てますシステム上のスペースを確保し、ガベージ コレクションとメモリ管理を自動的に実行します。ヒープのサイズは実行時に動的に調整したり、JVM パラメータなどを通じて設定したりできます。




