Vue で Web ページを事前レンダリングするにはどうすればよいですか? prerender-spa-plugin の使用法の簡単な分析
Vue で Web ページを事前レンダリングするにはどうすればよいですか?この記事では、Vue が prerender-spa-plugin を使用して Web ページを事前レンダリングする方法を紹介します。

プリレンダリング
通常、Vue プロジェクトは単一ページのプロジェクトです。つまり、レンダリングされたプロジェクトには index が 1 つだけあります。 html。 [関連する推奨事項: vue.js ビデオ チュートリアル ]
これの欠点は明らかです:
- Nginx にデプロイするには、
を行う必要があります。 try_files $uri $ uri/ /index.html内部リダイレクト。ルーティングを通じてページにアクセスできます。 - SEO は優しくなく、検索エンジンのインデックス効果も良くありません。
そして、プリレンダリングとは、元の単一の index.html を複数のディレクトリにレンダリングすることであり、各ディレクトリには別の index.html があります。これにより、内部リダイレクト アクセス ルートの必要性がなくなり、検索エンジンに含まれやすくなります。

prerender-spa-plugin
このプリレンダリングでは、プリレンダリングに prerender-spa-plugin を使用します。
その主な原則は、ブラウザを起動し、レンダリングが完了した後に HTML を取得し、ディレクトリを作成して index.html として保存することです。
注:
- 公式 Web サイトには現在、Vue2.x デモのみがあり、実際には Vue3 をサポートしています (このデモでも Vue3 を使用しています)
- 最新のものではありますが、リリースされたバージョンは2018年です(最近新しいバージョンがリリースされるはずです)が、メンテナンスされており、使用できます。
インストール
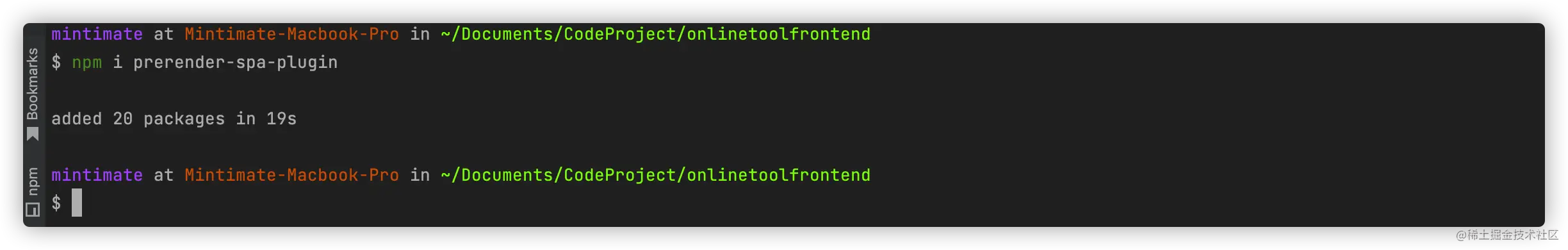
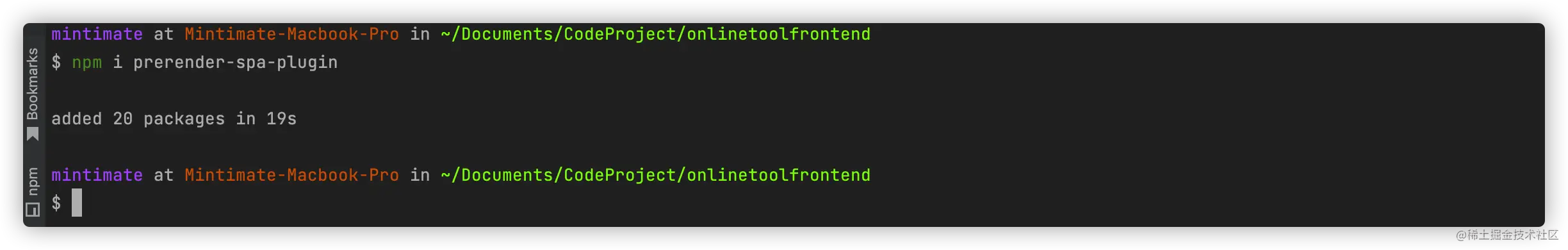
まず、npm を使用してインストールします。npm i prerender-spa-plugin
注意する必要があります。prerender-spa-plugin
は Chromium をインストールするため、インストールには長い時間がかかります。

npm i prerender-spa-plugin -D
- App.vuevue.config.js
App.vue
まず、App.vue にトリガー イベントを追加します。
mounted() {
document.dispatchEvent(new Event('render-event'))
}vue.config.js
prerender-spa-plugin プロジェクト ドキュメントによると:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
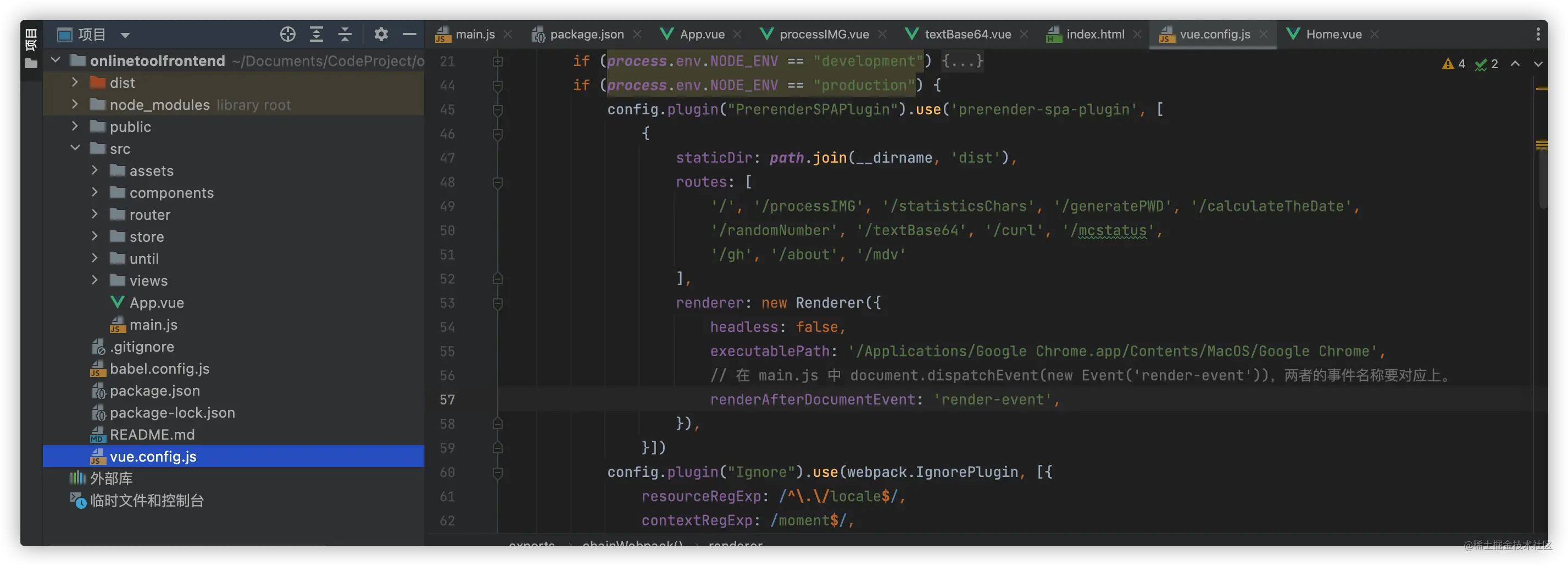
}PuppeteerRenderer を導入する必要があります。したがって、私自身の vue.config.js 構成:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 对应App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}if-else などの機能的な判断が容易になることです。
その中で、renderer 属性:
- headless
: これは Chrome のheadless属性で、デバッグによく使用されます。詳細については、次を参照してください:Google Chrome - executablePath
: ブラウザのアドレスをリダイレクトします。ここでのリダイレクトには、コンピュータに付属の Chrome ブラウザを使用します。 (オプション。直接追加することはできません。デフォルトで Chromium が呼び出されます) - renderAfterDocumentEvent
: document.dispatchEvent(new Event('render-event) と同じイベント名である必要がありますApp.vueの'))に対応します。
routes 配列には、事前にレンダリングする必要があるルーティング アドレスが含まれています。


staticDir はコンパイルされた出力フォルダーを指す必要があります。
npm run build
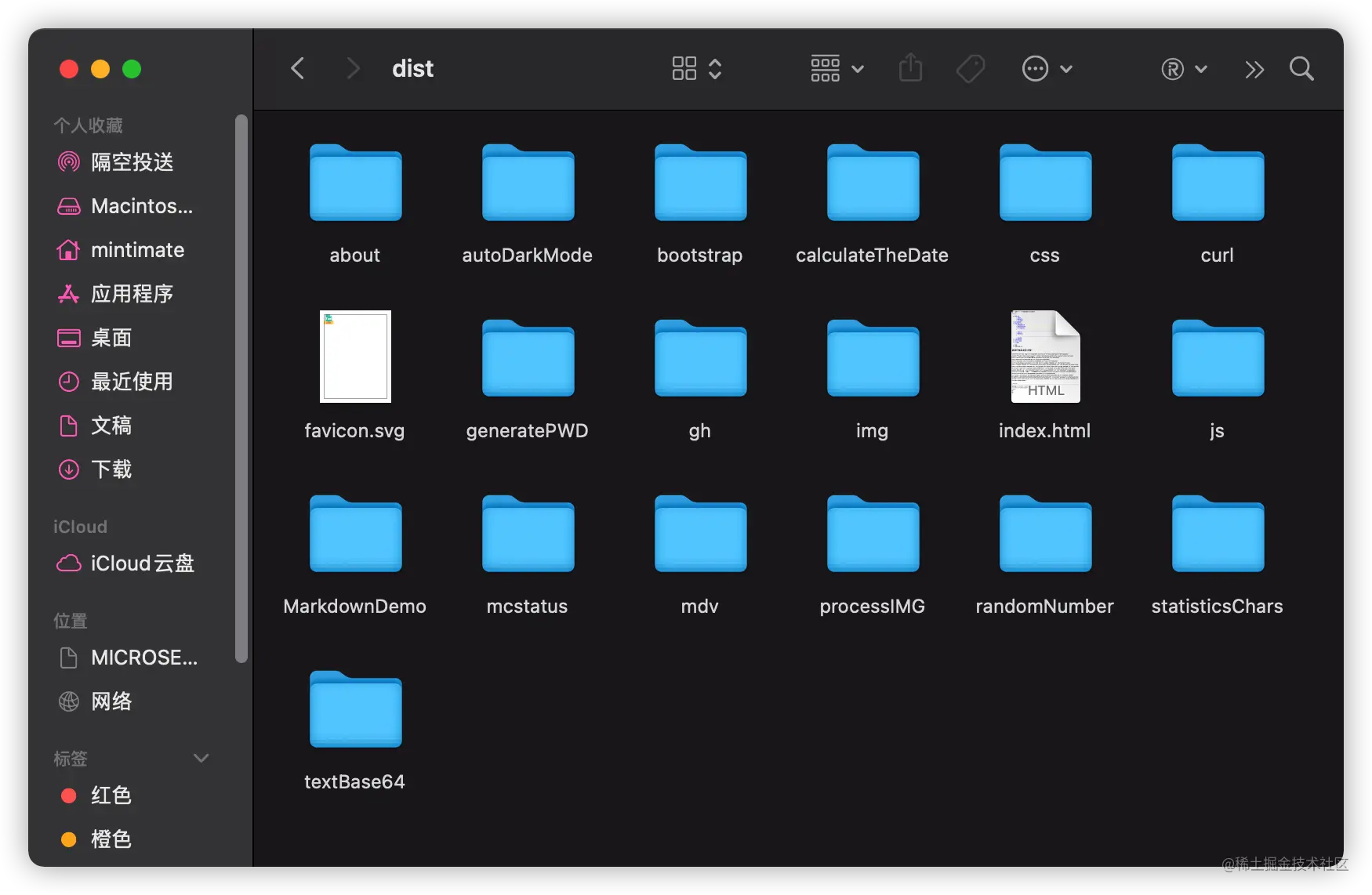
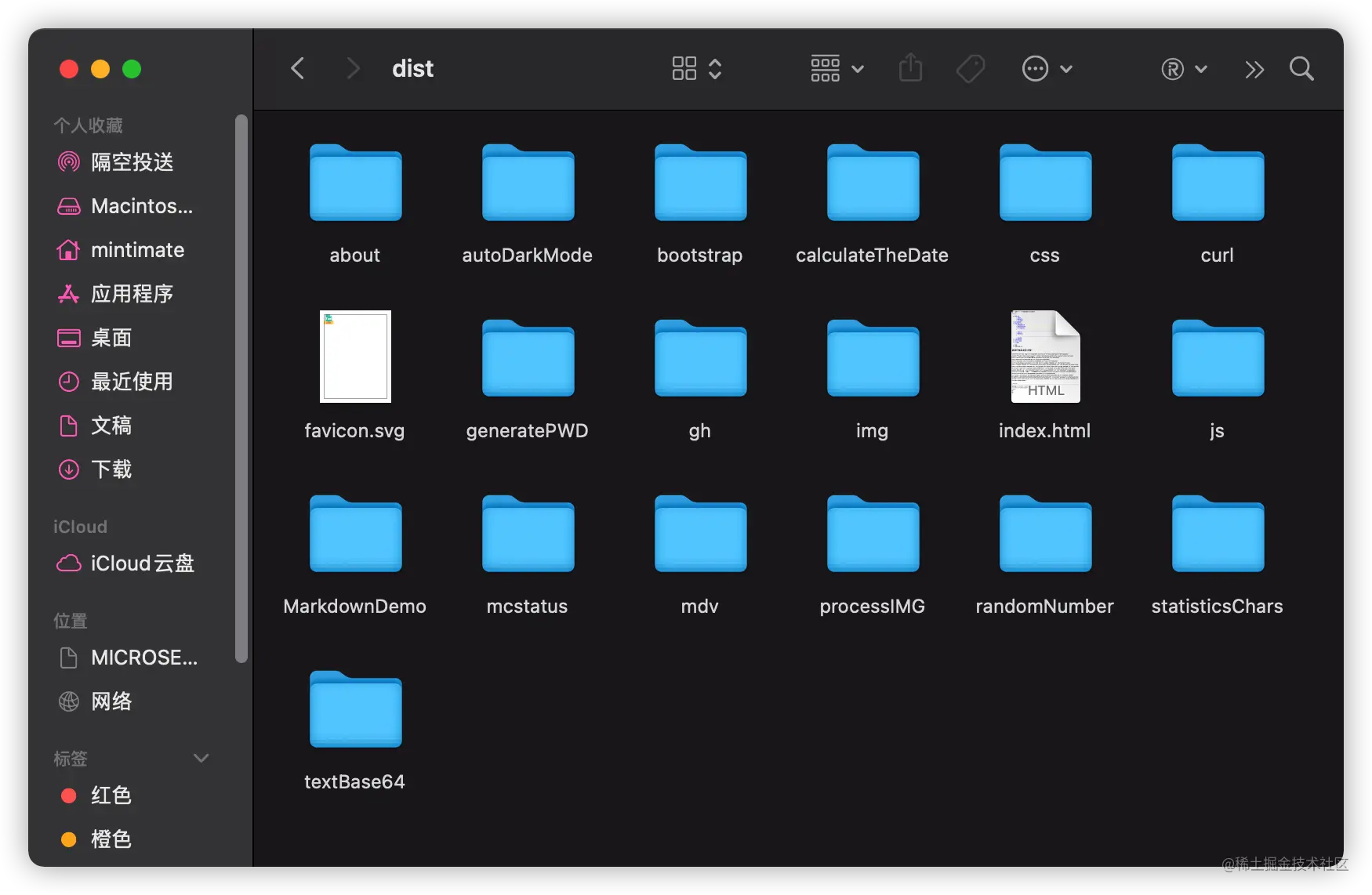
 # # プリレンダリングされたページを見てください:
# # プリレンダリングされたページを見てください:

如果你也想用Vue-meta组件配合
prerender-spa-plugin,可以参考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出现什么错误,可以尝试:
# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
这样的文件,就可以进行部署了。
部署效果
我们使用Nginx进行部署,上次到Nginx Web文件夹内,修改config文件,就不需要:
location / {
try_files $uri $uri/ /index.html;
}来实现内部重定向了。因为有真实的目录,可以去掉。
但是,数据代理,最好使用Nginx来实现。比如,开发环境,数据代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)对应的Nginx配置,可以这样写:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}给大家展示三种配置,按需设置哦。
END
到此,我们的前端预渲染就完成了。这样SEO好。但是对比SSR,还是优点欠缺。好处就是部署和配置方便,坏处就是构建麻烦,如果你页面有几十个路由需要预渲染,那么prerender-spa-plugin渲染起来就没SSR方便了。
改天有机会和大家分享分享SSR吧,真不错,又挖一个坑。
另外,是不是有小伙伴好奇,我截图里出现的CompressionPlugin属性?其实是gz压缩啦。有机会和大家分享,使用compression-webpack-plugin来优化项目。
更多编程相关知识,请访问:编程入门!!
以上がVue で Web ページを事前レンダリングするにはどうすればよいですか? prerender-spa-plugin の使用法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




