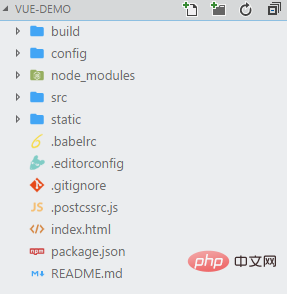
vue ビルドに必要なディレクトリ
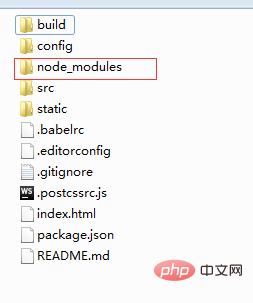
vue の構築に必要なディレクトリ: 1. build (ビルド スクリプト ディレクトリ); 2. config (プロジェクト構成ディレクトリ); 3. node_modules (プロジェクト依存モジュール ディレクトリ); 4. src; 5. static (静的リソース)ディレクトリ); 6. コンポーネント (コンポーネント ディレクトリ) など。

このチュートリアルの動作環境: Windows7 システム、vue2.5.2 バージョン、DELL G3 コンピューター。
VUE プロジェクトの構築とディレクトリの説明
1. ノード環境のインストール
1. ダウンロード アドレスは: https://nodejs.org/en/
2. インストールが成功したかどうかを確認します: バージョン番号が出力されていれば、ノード環境がインストールされたことを意味します。成功しました

3. 効率を向上させるために、タオバオのミラーを使用できます: http://npm.taabao.org/
Enter: npm install -g cnpm –registry=https: //registry.npm.taabao.org では、npm イメージをインストールできます。将来 npm を使用する場合は、代わりに cnpm を使用してください。

インストールが成功したか確認します:

2. vue プロジェクト環境を構築します。
1. vue-cli をグローバルにインストールします
npm install --global vue-cli

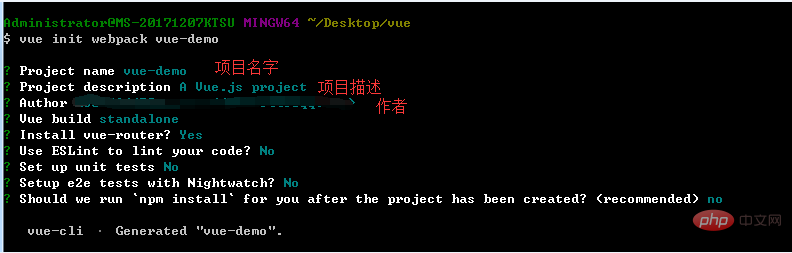
Webpack テンプレートに基づいて新しいプロジェクトを作成します
# 説明:
インストールが成功すると、プロジェクトフォルダーに追加のディレクトリが作成されます:node_modules

4 .npm run dev, start the project
プロジェクトは正常に開始されました: 
3. Vue プロジェクト ディレクトリの説明
##1. ビルド: ビルドスクリプトディレクトリ  # 1) build.js ==>本番環境構築スクリプト;
# 1) build.js ==>本番環境構築スクリプト;
2) check-versions.js ==> npm、node.jsのバージョンを確認;
3) utils.js ==> 関連ツールのメソッドをビルドする;<br> 4) vue-loader.conf.js ==> CSS ローダーを設定し、CSS のコンパイル後にプレフィックスを自動的に追加します;
5) webpack。 base.conf.js ==> Webpack基本設定;
6) webpack.dev.conf.js ==> Webpack開発環境設定;
7) webpack.prod.conf .js ==> webpack 本番環境設定;
2. config: プロジェクト設定
# 1) dev.env.js ==> 開発環境変数;
2) Index.js ==> プロジェクト設定ファイル ;
3) prod.env.js ==> 運用環境変数;
3. node_modules: npm によってロードされるプロジェクト依存モジュール
4. src: ここは開発したいディレクトリです。基本的に行う必要があることはすべてこのディレクトリ内にあります。これには、いくつかのディレクトリとファイルが含まれています:
1) 資産: リソース ディレクトリ。ここには、いくつかの画像やパブリック JS およびパブリック CSS が配置されます。ここのリソースは webpack によって構築されます;
2) コンポーネント: コンポーネント ディレクトリ、作成したコンポーネントはこのディレクトリに配置されます;
3) router: フロントエンドルーティング、設定する必要があるルーティングパスはindex.jsに書かれています;
4) App.vue: ルートコンポーネント;
5) main .js: エントリ js ファイル;
5. static: 画像、フォントなどの静的リソース ディレクトリ。 webpack ではビルドされません。
6.index.html: ホームページのエントリ ファイル。メタ情報などを追加できます。
7. package.json: npm パッケージ構成ファイル。定義します。プロジェクトの npm スクリプト、依存関係パッケージ、その他の情報<br>
8. README.md: プロジェクト説明ドキュメント、マークダウン形式
9. .xxxx ファイル: これらは、構文設定、git 設定などを含むいくつかの設定ファイルです。
4. 最初の vue プロジェクトを開始します
1. を作成します。コンポーネント ディレクトリのビュー ディレクトリに新しいコンポーネントを作成します。このディレクトリには、vue コンポーネント
が含まれています。 1) 最初のコンポーネントを開始します。
a: 新しい First.vue
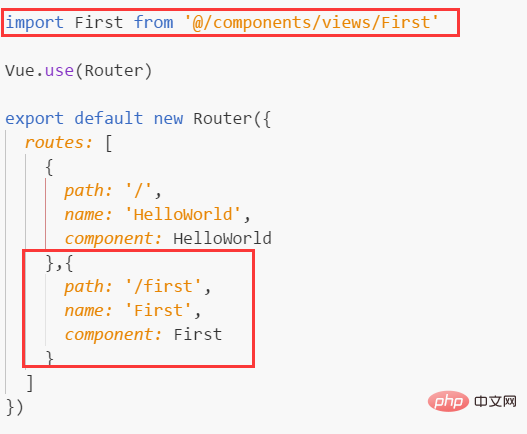
をviews ディレクトリ b: ルーター ディレクトリの下の Index.js でルーティング パスを設定します
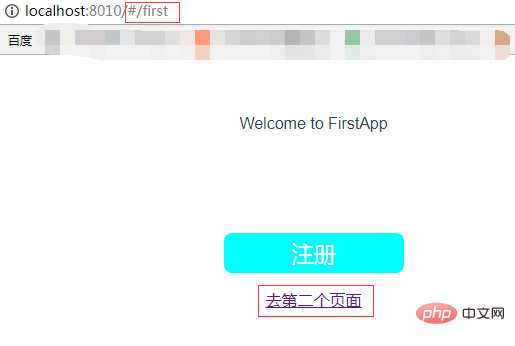
## d: ip: http://localhost:8010/#/ を入力して、ページの効果を確認します
注: 

2. 親子コンポーネントについて話す
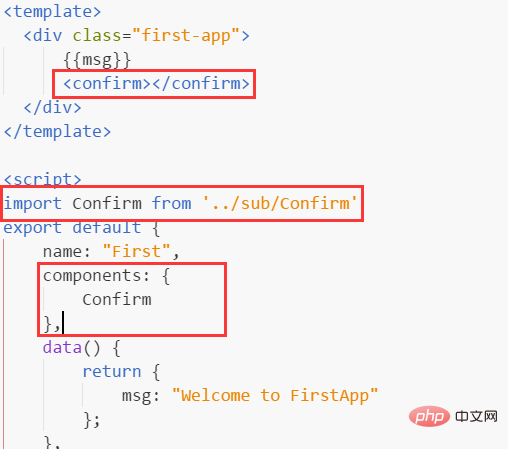
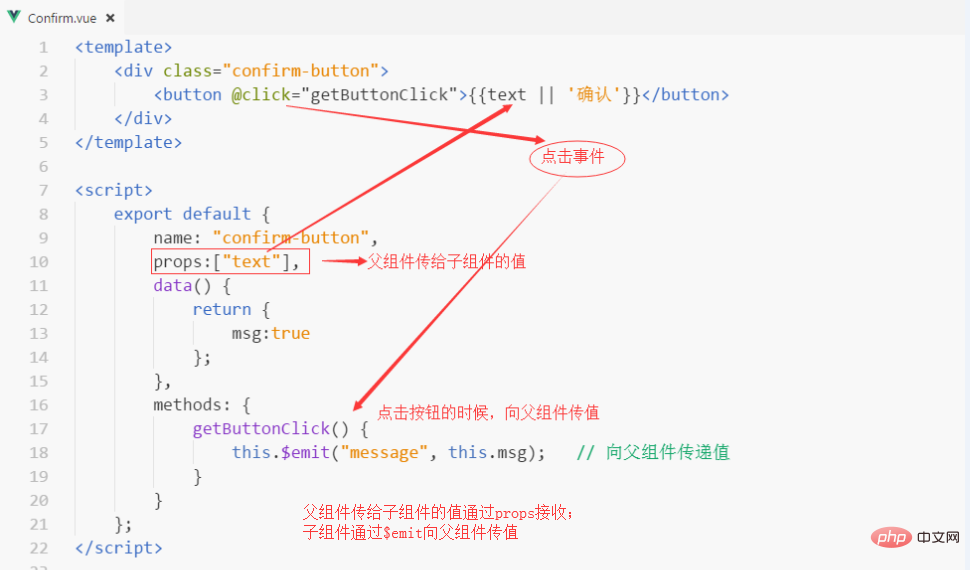
1) 再利用可能なサブコンポーネントを保存するために、コンポーネント ディレクトリに新しいサブ フォルダーを作成します。たとえば、新しい confirm.vue コンポーネントを作成します

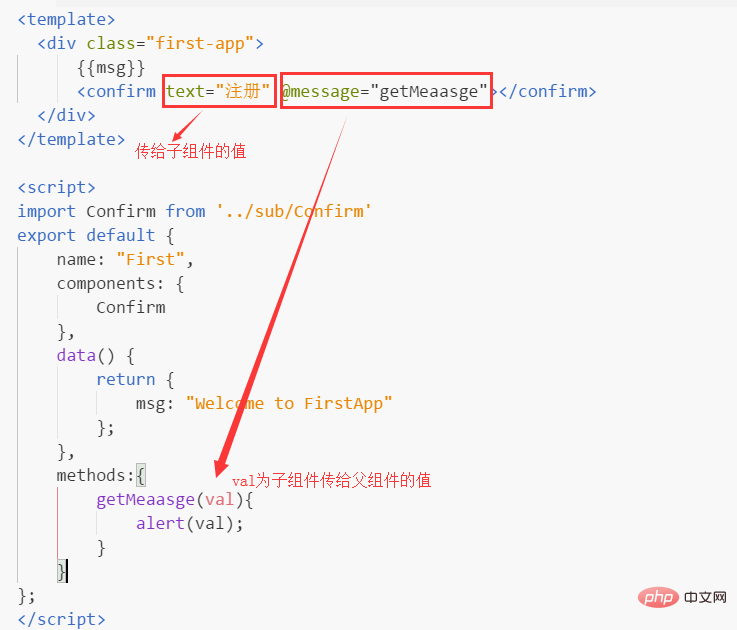
3) サブコンポーネントを導入します
はじめに: '../sub/confirm から confirm をインポートします' 
<script></script>
タグ内の名前コード ブロックの後に、コンポーネントを追加します: {確認} 使用方法: ## 内#
2) 親-子コンポーネント通信 子コンポーネント:

# 1) 上記の方法に従って、新しい Second.vue コンポーネントを作成します
2) ルート ジャンプ:

 ルートがジャンプした後、パスの変更に注意してください:
ルートがジャンプした後、パスの変更に注意してください:
HTML のタグに解析されていることがわかります。

 4.
4.
を少なくしてスタイルを記述する方法

2) あまり書かない

1. vue がブラウザを自動的に開くことができない問題を解決します。プロジェクトを実行するために npm run dev と入力すると、コマンド ラインで操作が成功したことが示されますが、ブラウザは自動的に開かず、入力することしかできません。それを手動で。
解決策:
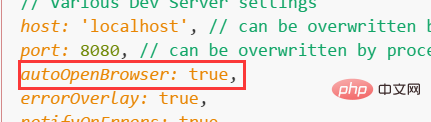
1) 設定を開きます ==>index.js
2) module.exports 設定で autoOpenBrowser を見つけます、デフォルト設定は false
3) autoOpenBrowser を true に変更します
4) Ctrl C を押してから再起動しますクリックするとブラウザが自動的に開きます

##変更が成功しました:

[関連する推奨事項:
vue.js チュートリアル]
以上がvue ビルドに必要なディレクトリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




