Vue コンポーネントで値を渡す方法はいくつかありますか?
コンポーネント値の転送方法: 1. ルーティングを通じて値を渡す; 2. 親コンポーネント内のサブコンポーネントのラベルを親コンポーネントのデータにバインドすることで、サブコンポーネントの props が値を受け取ります親コンポーネントによって渡される コンポーネントのプロパティは、親コンポーネントによって渡される値を受け取ります; 3. 子コンポーネントは値を親コンポーネントに渡し、「this.$emit」を使用して getData イベントを走査します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. ルーティングパラメータ
手順:
①ルート定義時にパラメータを追加します props: true、ルーティング パスを定義するときは、パラメーター プレースホルダーを残す必要があります: name『Usage:to="'path/'+value"』
② を追加します。パラメータ props:['name']
ジャンプ先のページへ ③ジャンプ先のページから名前を取得 使い方:直接 this in js.name; HTML での直接補間#{<!-- -->{ name}}》
#2. 親コンポーネントが子コンポーネントに値を渡します
親コンポーネントは、子コンポーネントのタグを親コンポーネントのデータにバインドすることで値を子コンポーネントに渡し、子コンポーネントの props は親コンポーネントから渡された値を受け取ります
# 手順: #①親コンポーネントに転送するデータを設定『
data(){parentid:value}』 ②親コンポーネント内で参照している子コンポーネントにカスタム属性をバインドし、そのカスタム属性にデータをバインドする『
』③サブコンポーネント
にパラメータを追加し、
<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>

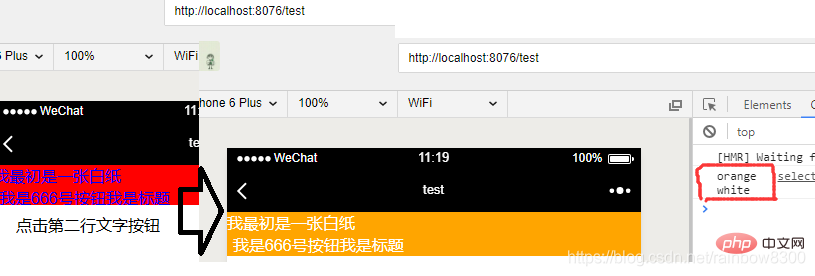
引き渡しの実装方法子から親へは、this.emit を使用して getData イベントをトラバースします。まず、ボタンを使用して setData イベントをトリガーし、setData で this.emit を使用して getData イベントをトラバースし、最後に this.msg# # を返します。
# 手順:#① 親コンポーネントにはパラメーターが必要なので、親コンポーネントのラベルにカスタム イベントを定義し、イベント内のパラメーターを取得します。 ##@myEvent=" callback"コールバック関数でパラメータを受け取る』
② サブコンポーネントでカスタム イベントをトリガーし、パラメータを渡します。 『this.$emit('親コンポーネントのカスタムイベント',parameters)』
コード:
<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>4. 非親コンポーネント間での値の受け渡し

手順: (1) メソッド1.
① パブリック通信コンポーネント (Vue) を作成し、値を渡す必要があるコンポーネントに通信コンポーネントを導入します。
② イベントを 1 つにバインドします。this.on('eventname', this. id)
③別のコンポーネントでイベントをトリガーするthis.$ Emit('eventname',( options)=>{ } )
(2) 方法 2、
[関連する推奨事項: "vue.js チュートリアル
以上がVue コンポーネントで値を渡す方法はいくつかありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




