ブートストラップ v4 v3 の違いは何ですか
違い: 1. ブートストラップ v4 は Sass 言語で書かれ、v3 は Less 言語で書かれています; 2. v4 には 5 つのグリッド クラスがあり、v3 には 4 つのグリッド クラスがあります; 3. v3 は単位として px を使用します、v4 は単位として px を使用します単位として rem と em; 4. v3 は float レイアウトを使用し、v4 は flexbox レイアウトを使用します。

このチュートリアルの動作環境: Windows7 システム、Bootstrap3&&Bootstrap4 バージョン、DELL G3 コンピューター
相違点
| Bootstrap3 | Bootstrap4 |
| Sass 言語の記述 | |
| 5 種類のグリッド クラス | |
| rem とem は単位です (px を使用する一部のマージンとパディングを除く) | |
| オフセット列はオフセットによって設定されます。クラス | |
| #フレキシブル ボックス モデル (フレックスボックス) を選択する |
- 超小型 (col-xs-) 携帯電話に適応 (小型 (col-xs-) -sm-) タブレットに適応 (≥768px)
- 中 (col-md-) コンピューターに最適 (≥992px)
- 大 ( Col-lg-) ワイドスクリーン コンピュータに適しています (≥1200px)
- Bootstrap4 の 5 つのグリッド:
- 非常に小さい (col-)(< ;576px)
- 小(col-sm-)(≥576px)
- ##中(col-md-)(≥768px)
- 大 (col-lg-) (≥992px)
- 特大 (col-xl-) (≥1200px)
新しいグリッド層はモバイル端末に適合します;
- ES6 の新機能の包括的な紹介 (すべての JavaScript プラグインを書き換える);
- css ファイルを少なくとも 40% 削減;
- すべてのドキュメントを次のように書き換えます。マークダウン エディター ;
- IE8 のサポートを放棄します
- 注:
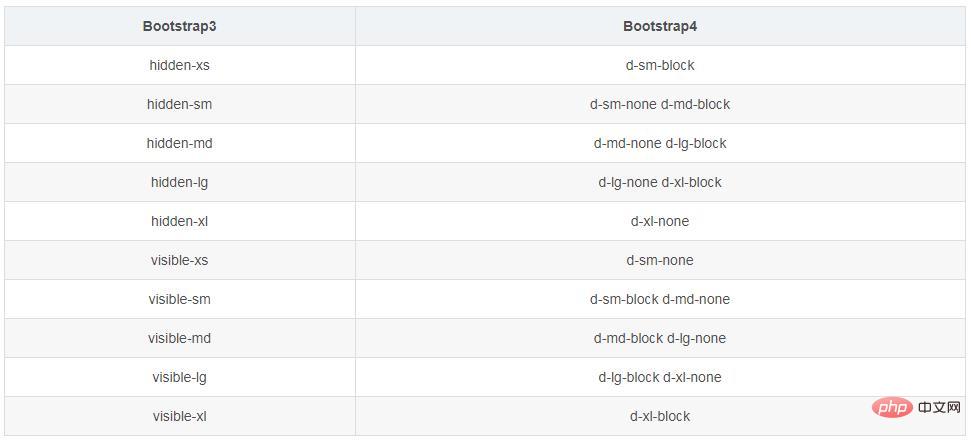
Bootstrap3 は、次の環境では使用できません。 Bootstrap4 の hidden-xs、visible-xs クラス
Bootstrap 4 で特定のサイズで非表示にしたい場合は、次の表を参照してください。 なお、B3でhidden-smを使用するとsmサイズのみ非表示となり、その他のサイズは通常表示されますが、B4では単純にd-sm-noneを指定するとsmサイズで要素が非表示になりますが、 sm 要素より上のサイズは非表示になります。sm 要素も非表示になり、sm より下のサイズは通常表示されます。上位互換性の問題があるため、sm 要素を非表示に設定する場合は、md のサイズも設定する必要があります上の表に示すように表示され、その他も同様です。上位互換性を非表示にし、下位互換性を表示します 
Bootstrap3 の水平方向のセンタリング
// 文本: class ="text-center" // 图片居中: class = "center-block"
フレックスの下: 例: p.row
ブートストラップの使用方法のチュートリアル
》以上がブートストラップ v4 v3 の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





