リファクタリングを簡単にする VSCode の 5 つのプラグイン (共有)
この記事では、リファクタリングを容易にする 5 つの VSCode プラグインを紹介します。これらはユーザーがコードをクリーンアップし、複雑さを軽減し、機能を改善し、開発効率を向上させるのに役立ちます。見てみましょう。 !

コードをクリーンアップし、複雑さを軽減し、機能を改善する方法を探している場合、これらのリファクタリング拡張機能は、より迅速に作業を進めるのに役立ちます。 [推奨学習: "vscode チュートリアル"]
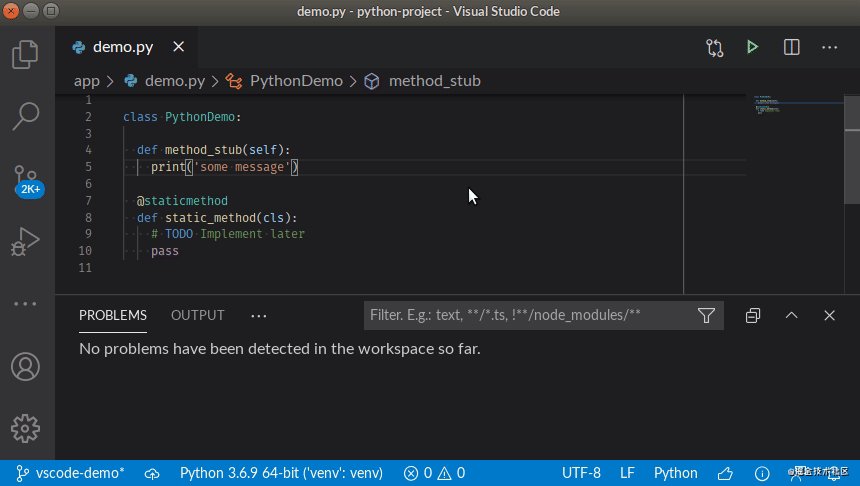
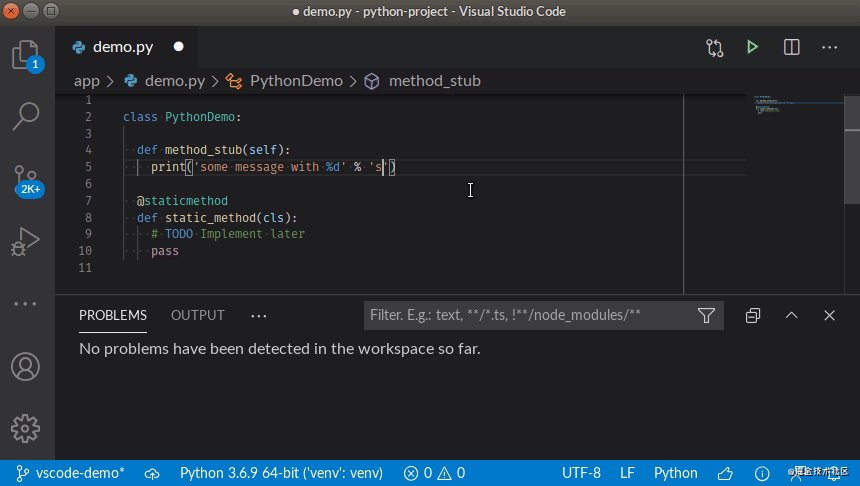
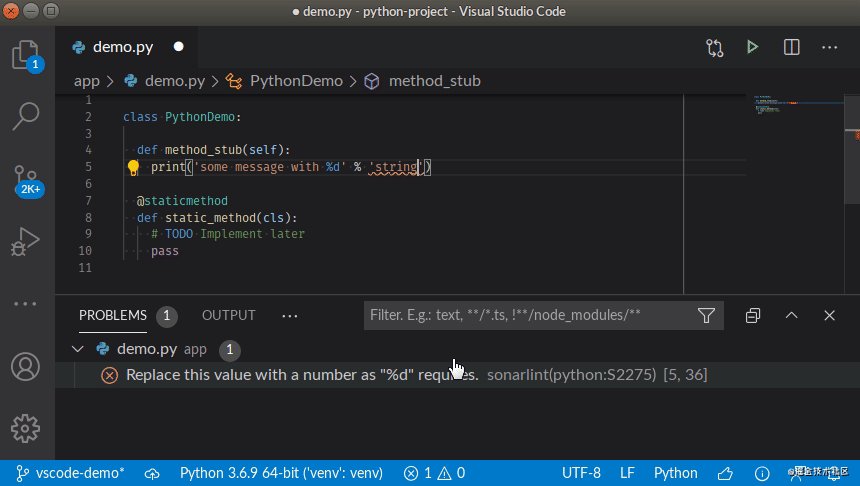
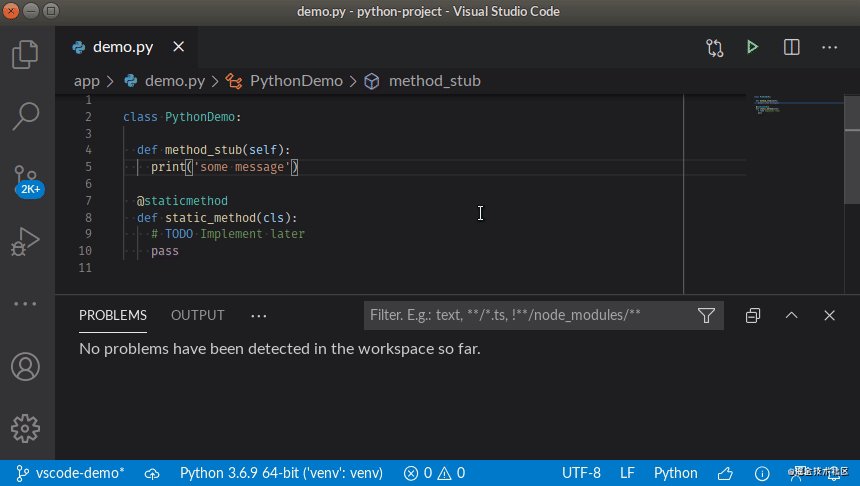
1. SonarLint
SonarLint を使用すると、コーディングの問題が発生する前に修正できます。 SonarLint は、スペル チェッカーと同様に、コードを作成するときにエラーやセキュリティ ホールを強調表示し、明確な修復ガイダンスを提供するので、コードがコミットされる前にそれらを修正できます。 VS Code の SonarLint は、JavaScript、TypeScript、Python、Java、HTML、および PHP コードの分析をサポートします。

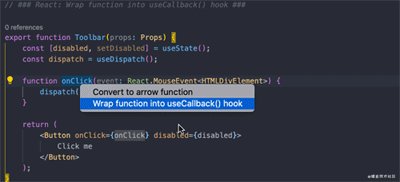
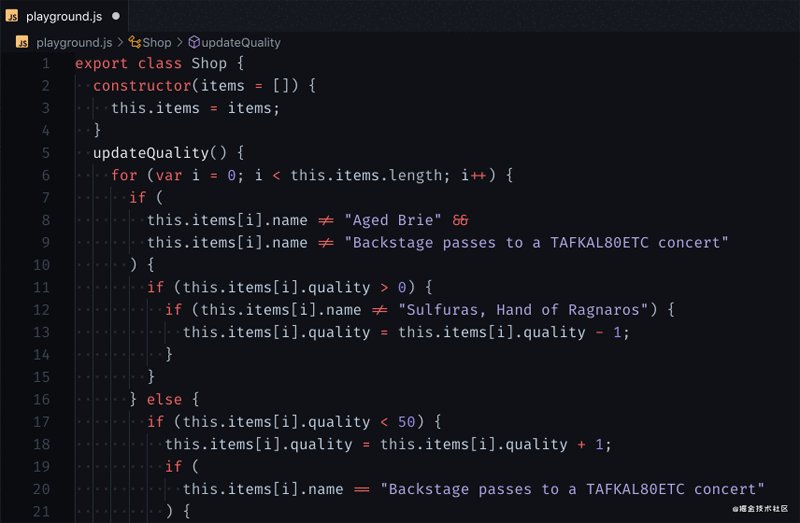
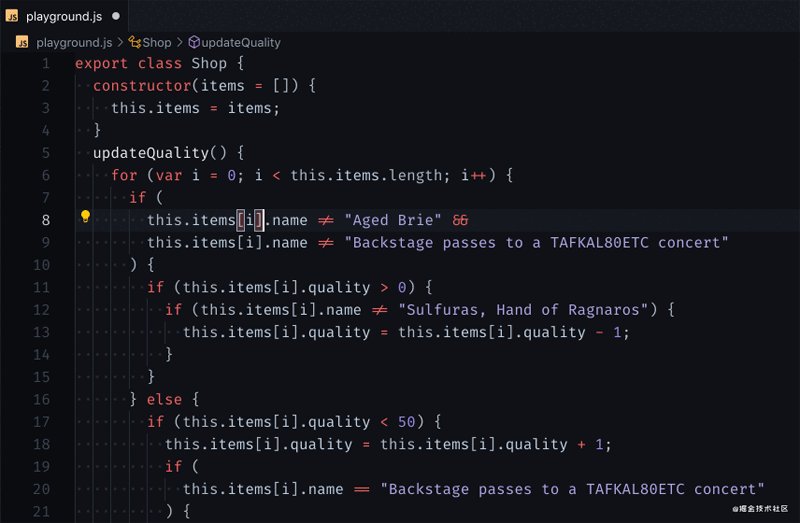
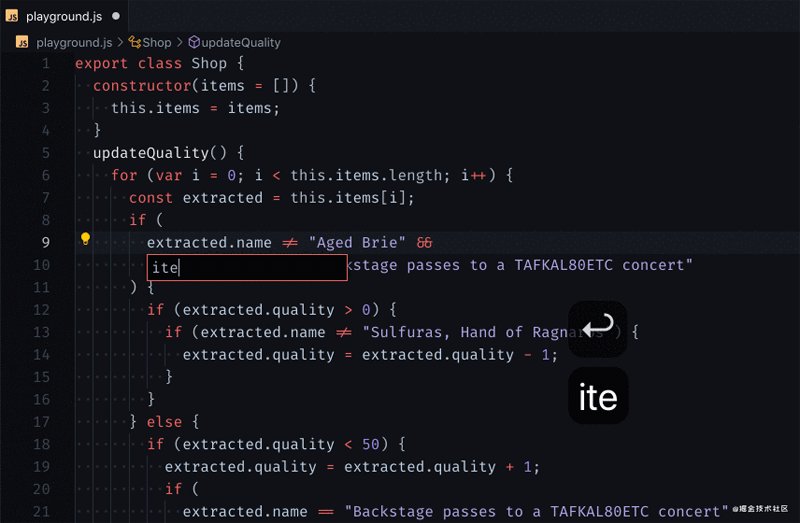
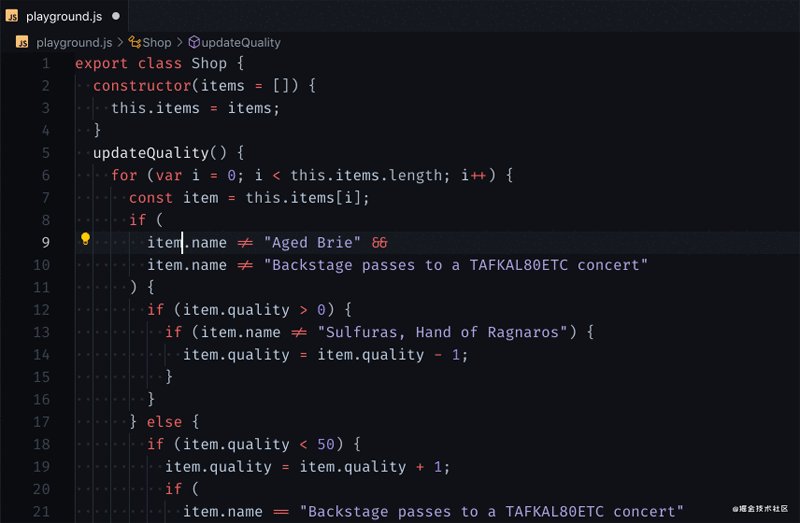
2. JavaScript Booster
JavaScript Booster は、var Convert の変更など、さまざまなエンコード操作を備えたコード再構築ツールです。 const または let に変更し、冗長な else ステートメントを削除し、宣言と初期化をマージします。左側の電球に注目して押して、カーソルの下のコードを変換する方法を学びましょう。

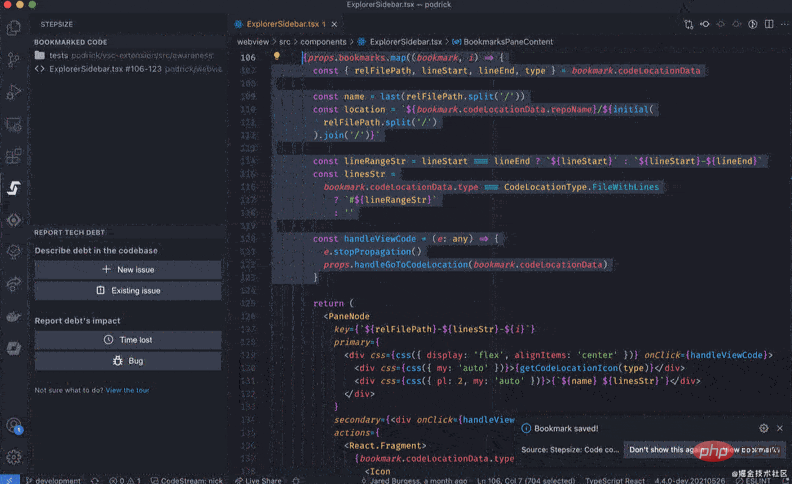
3. Stepsize
Stepsize 技術的負債とリファクタリングされるコードをブックマークしてレポートできます。リファクタリングが必要なコードを見つけたものの、すぐに実行する時間がない場合は、それを表示して、VS Code で直接問題を提起できます。
- #作業中や問題の作成中にコードをブックマークする
- #問題をマークする
- 問題を解決する計画会議を急いでチームメイトと知識を共有する

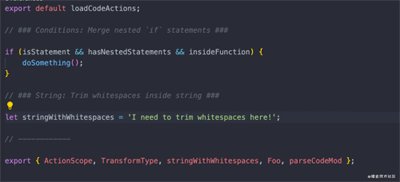
4.AbracadabraAbracadabra
を使用すると、既存のコードを迅速かつ安全にリファクタリングできますVSコードで。 VS コードには、いくつかの基本的なリファクタリングが付属しています。 Abracadabra は、最も便利なショートカットを即座にトリガーするショートカット、必要に応じてリファクタリングを提案するクイックフィックス、ニーズに合わせて UX をカスタマイズするオプション、.js、.jsx、.ts、.tsx、および .vue ファイルの操作でエディターを強化します。
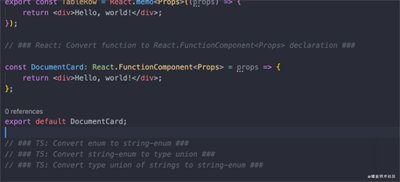
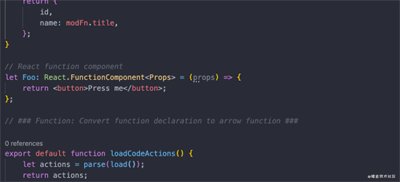
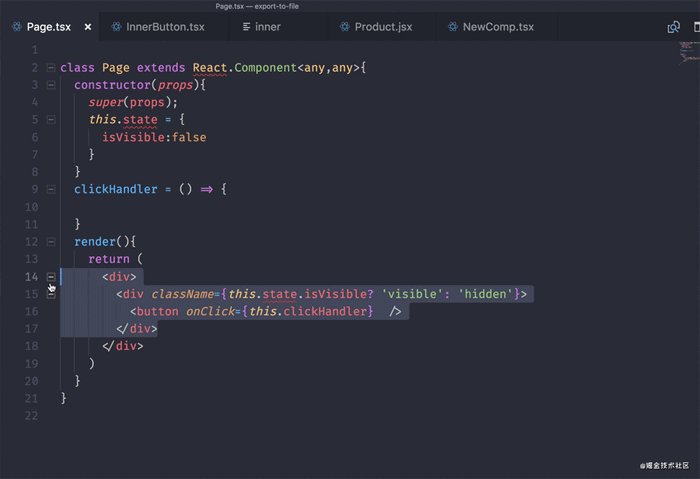
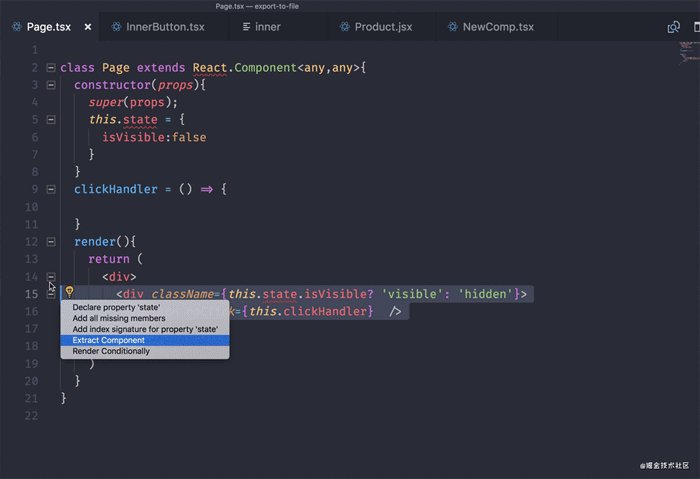
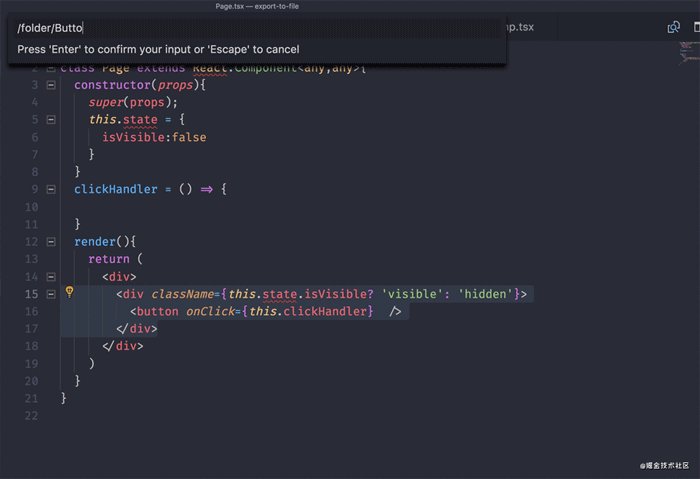
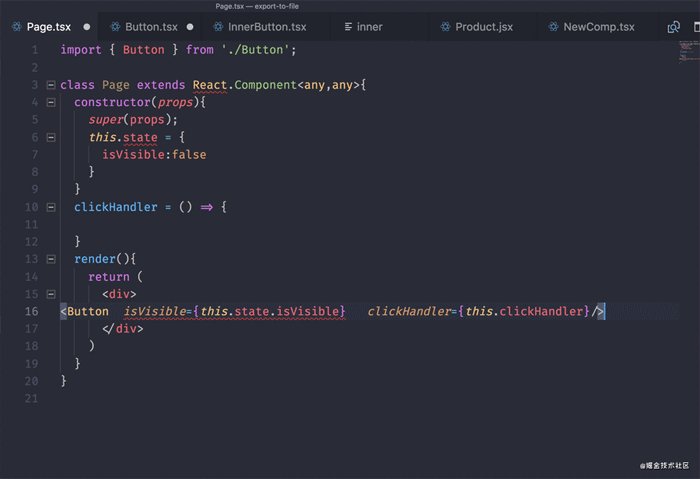
 5. Glean
5. Glean
は、React コードベース用のリファクタリング ツールを提供します: JSX を新しいコンポーネントに抽出し、クラス コンポーネントを機能コンポーネントを使用し、パッケージ化にフックを使用します。これにより、JSX を新しいコンポーネントに抽出したり、クラス コンポーネントを機能コンポーネントに変換したり、その逆を行ったり、JSX を条件付きでラップしたり、状態変数やそのセッターの名前を変更したりすることができます。
 プログラミング関連の知識について詳しくは、
プログラミング関連の知識について詳しくは、
以上がリファクタリングを簡単にする VSCode の 5 つのプラグイン (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODEを使用してWebプロジェクトを作成する方法
Apr 16, 2025 am 06:06 AM
VSCODEを使用してWebプロジェクトを作成する方法
Apr 16, 2025 am 06:06 AM
VSコードでWebプロジェクトを作成するには、必要な拡張機能のインストール:HTML、CSS、JavaScript、Live Serverが必要です。新しいフォルダーを作成し、プロジェクトファイルを保存します。 index.html、style.css、およびscript.jsファイルを作成します。ライブサーバーを設定します。 HTML、CSS、およびJavaScriptコードを入力します。プロジェクトを実行して、ブラウザで開きます。




