CSS はいくつかの複合セレクターを提供します
CSS は、サブセレクター、隣接セレクター、包含セレクター、マルチレベル セレクターの入れ子、属性セレクター、擬似セレクター、擬似要素セレクターの 7 種類の複合セレクターを提供します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、セレクターはその種類に応じて基本セレクターと複合セレクターに分けられ、複合セレクターは基本セレクターをベースに構築され、基本セレクターを組み合わせて形成されます。 4 つの基本 CSS セレクターのまとめ CSS の基本セレクターは 1 つのセレクターで構成されます。
複合セレクターは、ターゲット要素 (タグ) をより正確かつ効率的に選択できます。
複合セレクターは、2 つ以上の基本セレクターで構成されます、さまざまな方法で組み合わせた
CSS 複合セレクターには、サブセレクター、隣接セレクター、包含セレクター、マルチレベル セレクターのネスト、および属性セレクター、疑似セレクター、疑似要素セレクターが含まれます。
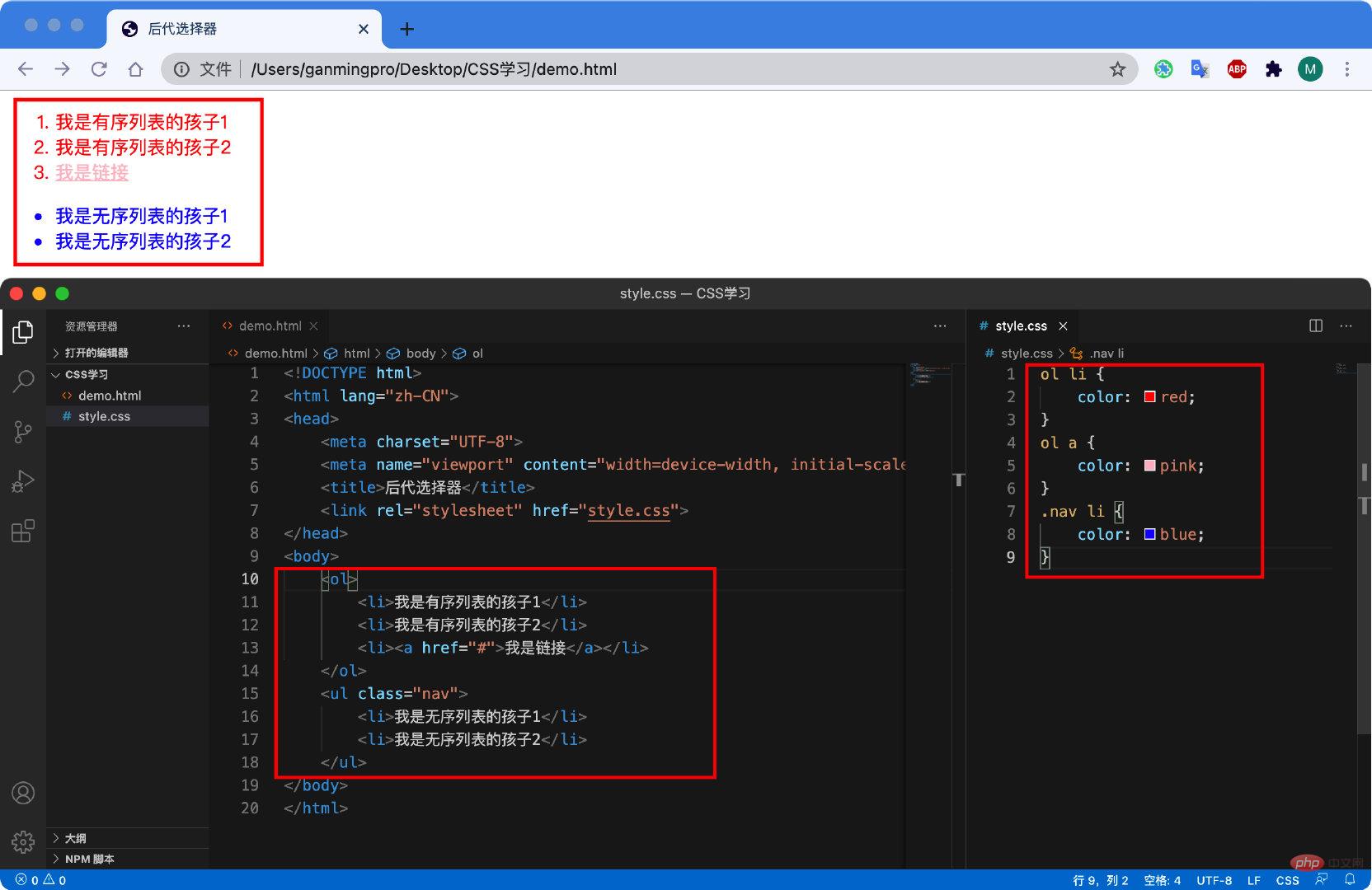
1. 子孫セレクター
子孫セレクターは包含セレクターとも呼ばれ、親要素内の子を選択できます。書き方は、外側のラベルを前に、内側のラベルを後ろにスペースで区切って書きます。タグがネストされている場合、内側のタグは外側のタグの子孫になります。
構文
元素1 元素2 { 样式声明 }上記の構文は、要素 1 内のすべての要素 2 (子孫) を選択することを意味します。
- #注

- 文法
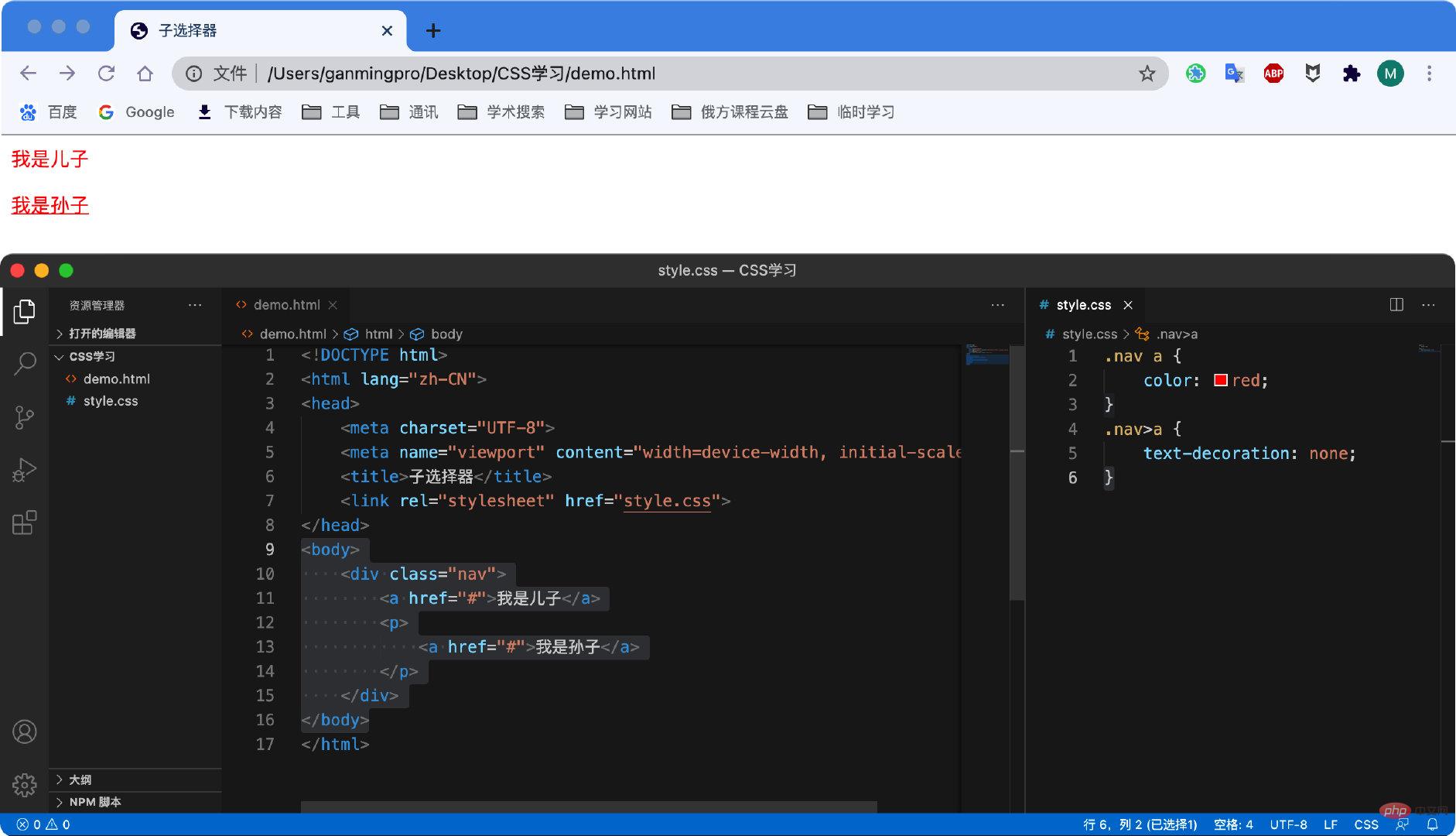
元素1 > 元素2 {样式声明}- 注
- Example
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;} 
- 構文
元素1,元素2 {样式声明}- 注
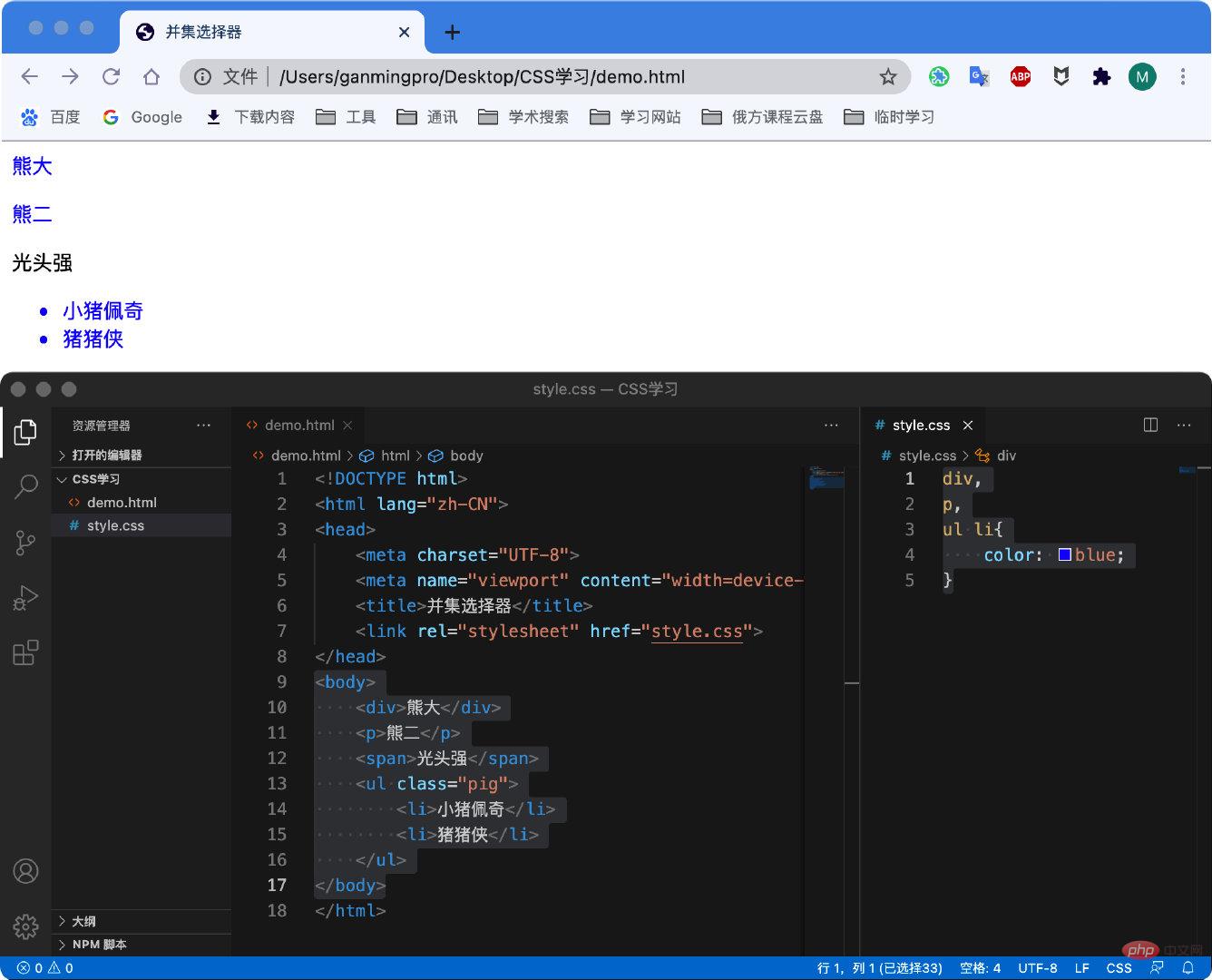
##3. 共用体セレクターは通常、集団宣言に使用されます
例- ##
<body> <div>熊大</div> <p>熊二</p> <span>光头强</span> <ul class="pig"> <li>小猪佩奇</li> <li>猪猪侠</li> </ul> </body>ログイン後にコピーdiv,p,ul li{ color: blue; }ログイン後にコピー#4. 擬似クラスセレクター
擬似クラスセレクターは、リンクに特殊効果を追加したり、1 番目または n 番目の要素を選択したりするなど、特定のセレクターに特殊効果を追加するために使用されます。擬似クラスセレクタの書き方の最大の特徴は、:hover(マウスオーバー時)、:first-child(最初の子選択)のようにコロン(:)で表現されることです。リンク疑似クラス、構造疑似クラスなど、多くの疑似クラス セレクターがあります。ここでは、まず、一般的に使用されるリンク疑似クラス セレクターを要約します。 
#構文
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
注
- 1. 確実に行うにはが有効な場合は、LVHA: link-visited-hover-active の順に宣言してください。順序を逆にすると故障の原因となります。
2. リンクにはブラウザのデフォルトスタイルがあるため、実際の作業ではリンクに別途スタイルを指定する必要があります。
3. 実際の作業では、リンクの状態とマウス通過の状態を記述するだけです。
例
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
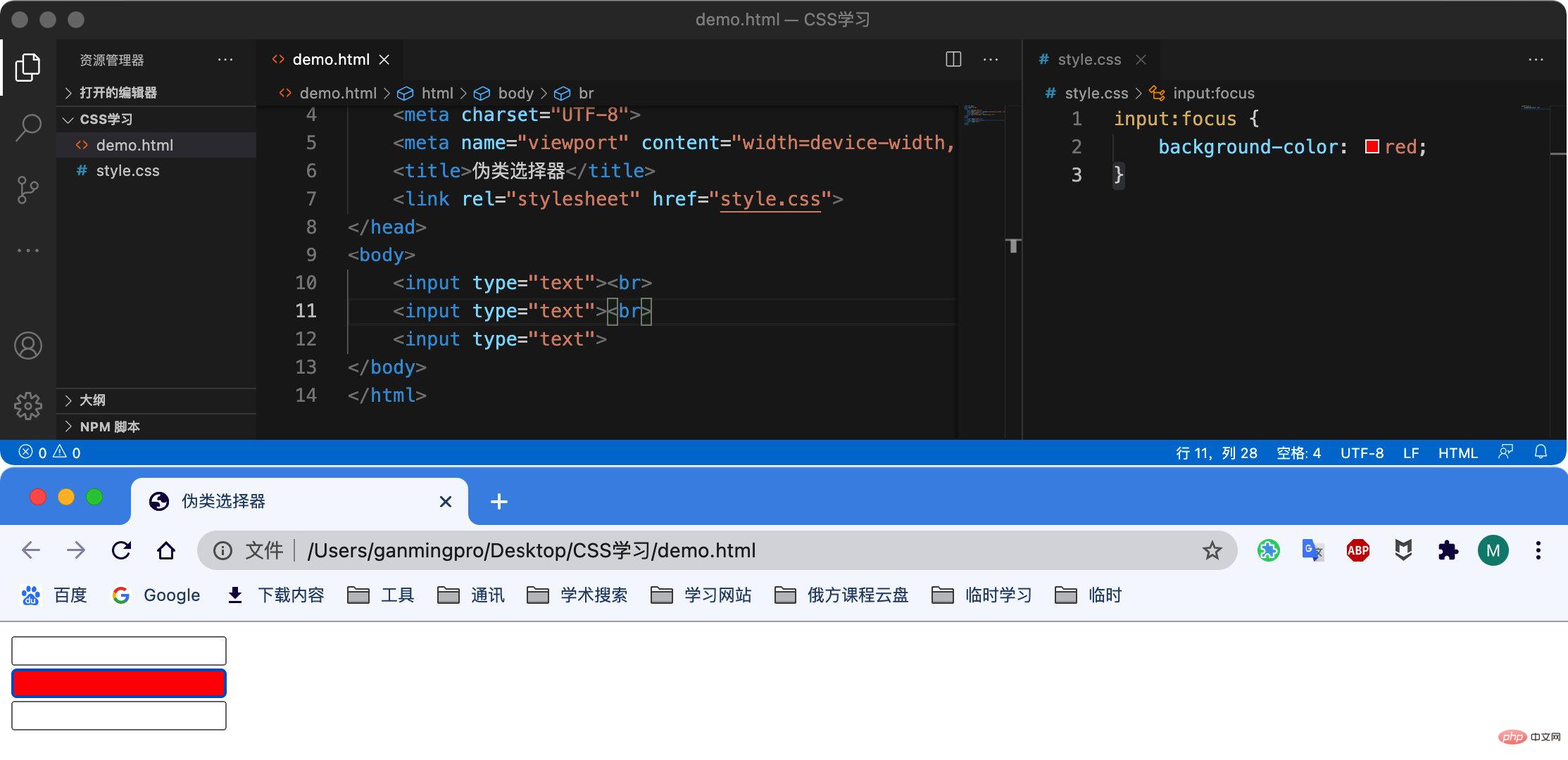
}- :focus 疑似クラス セレクターは、フォーカス フォーム要素を選択するために使用されます。 。フォーカスはカーソルであり、一般に タイプのフォーム要素によって取得できるため、このセレクターは主にフォーム要素を対象としています。
语法
示例
input:focus {
background-color: yellow;
}<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
五、复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
以上がCSS はいくつかの複合セレクターを提供しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactエコシステムには、状態管理ライブラリ(Reduxなど)、ルーティングライブラリ(Reactrouterなど)、UIコンポーネントライブラリ(材料-UIなど)、テストツール(JESTなど)、およびビルディングツール(Webpackなど)が含まれます。これらのツールは、開発者がアプリケーションを効率的に開発および維持し、コードの品質と開発効率を向上させるのを支援するために協力します。
 React:Web開発のためのJavaScriptライブラリの力
Apr 18, 2025 am 12:25 AM
React:Web開発のためのJavaScriptライブラリの力
Apr 18, 2025 am 12:25 AM
Reactは、メタがユーザーインターフェイスを構築するために開発したJavaScriptライブラリであり、そのコアはコンポーネント開発と仮想DOMテクノロジーです。 1。コンポーネントと状態管理:Reactは、コンポーネント(関数またはクラス)とフック(UseStateなど)を介して状態を管理し、コードの再利用性とメンテナンスを改善します。 2。仮想DOMとパフォーマンスの最適化:仮想DOMを介して、実際のDOMを効率的に更新してパフォーマンスを向上させます。 3.ライフサイクルとフック:フック(使用効果など)は、関数コンポーネントがライフサイクルを管理し、副作用操作を実行できるようにします。 4。使用例:基本的なHelloworldコンポーネントから高度なグローバル州管理(USECONTEXTおよび
 Reactの未来:Web開発におけるトレンドと革新
Apr 19, 2025 am 12:22 AM
Reactの未来:Web開発におけるトレンドと革新
Apr 19, 2025 am 12:22 AM
Reactの未来は、究極のコンポーネント開発、パフォーマンスの最適化、および他のテクノロジースタックとの深い統合に焦点を当てます。 1)Reactは、コンポーネントの作成と管理をさらに簡素化し、究極のコンポーネント開発を促進します。 2)特に大規模なアプリケーションでは、パフォーマンスの最適化が焦点になります。 3)Reactは、開発エクスペリエンスを改善するために、GraphQLやTypeScriptなどのテクノロジーと深く統合されます。
 Reactを使用したフロントエンド開発:利点とテクニック
Apr 17, 2025 am 12:25 AM
Reactを使用したフロントエンド開発:利点とテクニック
Apr 17, 2025 am 12:25 AM
Reactの利点は、その柔軟性と効率性であり、これは以下に反映されています。1)コンポーネントベースの設計により、コードの再利用性が向上します。 2)仮想DOMテクノロジーは、特に大量のデータ更新を処理する場合、パフォーマンスを最適化します。 3)リッチエコシステムは、多数のサードパーティライブラリとツールを提供します。 Reactがどのように機能し、例を使用するかを理解することにより、そのコアコンセプトとベストプラクティスをマスターして、効率的で保守可能なユーザーインターフェイスを構築できます。
 反応とフロントエンドの開発:包括的な概要
Apr 18, 2025 am 12:23 AM
反応とフロントエンドの開発:包括的な概要
Apr 18, 2025 am 12:23 AM
Reactは、ユーザーインターフェイスを構築するためにFacebookが開発したJavaScriptライブラリです。 1. UI開発の効率とパフォーマンスを改善するために、コンポーネントおよび仮想DOMテクノロジーを採用しています。 2。Reactのコア概念には、コンポーネント化、状態管理(UseStateやUseEffectなど)、および仮想DOMの作業原則が含まれます。 3。実際のアプリケーションでは、基本的なコンポーネントレンダリングから高度な非同期データ処理へのReactサポートがサポートされます。 4.主要な属性の追加や誤ったステータスの更新を忘れるなどの一般的なエラーは、ReactDevtoolsとログを介してデバッグできます。 5.パフォーマンスの最適化とベストプラクティスには、React.Memo、コードセグメンテーション、コードの読み取り可能な状態を維持し、信頼性を維持することが含まれます
 Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主な機能には、コンポーネント思考、国家管理、仮想DOMが含まれます。 1)コンポーネント化のアイデアにより、UIを再利用可能な部分に分割して、コードの読みやすさと保守性を向上させることができます。 2)状態管理は、状態および小道具を通じて動的データを管理し、変更を変更しますUIの更新をトリガーします。 3)仮想DOM最適化パフォーマンス、メモリ内のDOMレプリカの最小操作の計算を通じてUIを更新します。
 HTMLの反応の力:現代のWeb開発
Apr 18, 2025 am 12:22 AM
HTMLの反応の力:現代のWeb開発
Apr 18, 2025 am 12:22 AM
HTMLでのReactの適用により、コンポーネントと仮想DOMを通じてWeb開発の効率と柔軟性が向上します。 1)反応コンポーネントのアイデアは、UIを再利用可能なユニットに分解して、管理を簡素化します。 2)仮想DOM最適化パフォーマンス、拡散アルゴリズムを介してDOM操作を最小限に抑えます。 3)JSX構文により、JavaScriptでHTMLを作成して開発効率を向上させることができます。 4)UseStateフックを使用して状態を管理し、動的なコンテンツの更新を実現します。 5)最適化戦略には、React.memoとusecallbackを使用して不必要なレンダリングを減らすことが含まれます。
 React vs.他のフレームワーク:比較と対照オプション
Apr 17, 2025 am 12:23 AM
React vs.他のフレームワーク:比較と対照オプション
Apr 17, 2025 am 12:23 AM
Reactは、大規模で複雑なアプリケーションに適したユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1. Reactのコアはコンポーネント化と仮想DOMであり、UIレンダリングパフォーマンスを向上させます。 2。Vueと比較して、Reactはより柔軟性がありますが、大規模なプロジェクトに適した急な学習曲線があります。 3。Angularと比較して、Reactはより軽く、コミュニティの生態学に依存し、柔軟性を必要とするプロジェクトに適しています。




