VScode で自動アップグレードを無効にする方法
この記事では、VScode アップグレードを無効にし、VScode 自動アップグレード プラグインを禁止する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

V1.54.1
新しいバージョンを自動的にダウンロードします その後、ウィンドウの右下隅に新しいバージョンをアップグレードするように求めるプロンプトが表示されます。クリックして VScode をアップグレードします。 [推奨学習: "vscode チュートリアル "]
ヘルプ メニューの Check for Updates メニュー項目を選択して、手動で検出することもできます。 VScodeの新しいバージョン。
VScode アップグレード設定を無効にする
方法 1
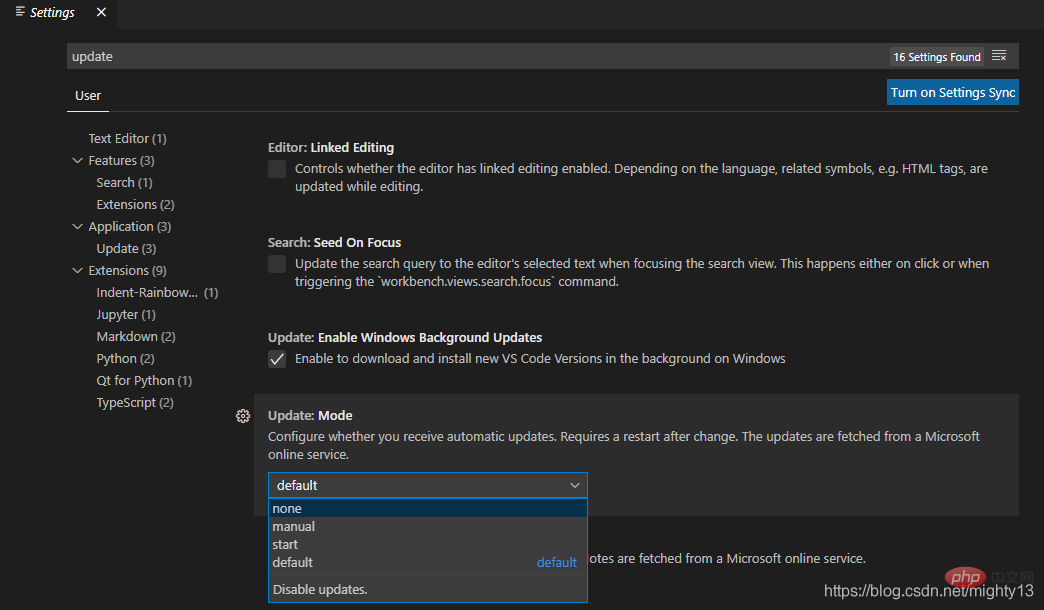
実行メニューファイル中環境設定 サブメニューの Settings 項目を選択し、update mode を検索して、none
 に設定します。
に設定します。
#方法 2
View メニューを開き、Command Palette メニュー項目を選択するか、(Ctrl Shift P) コマンド パネルを開くショートカット キー。コマンド パネルで、「Preferences: Open Settings (JSON)」と入力して、ユーザー構成 JSON 編集インターフェイスを開きます。 「update.mode」:「なし」を追加します。
VScode を無効にしてプラグインを自動的にアップグレードする
デフォルトでは、VSCode はアップグレード プラグインを自動的に検出します。 VScode によるプラグインの自動アップグレードを無効にする方法は次のとおりです。方法 1
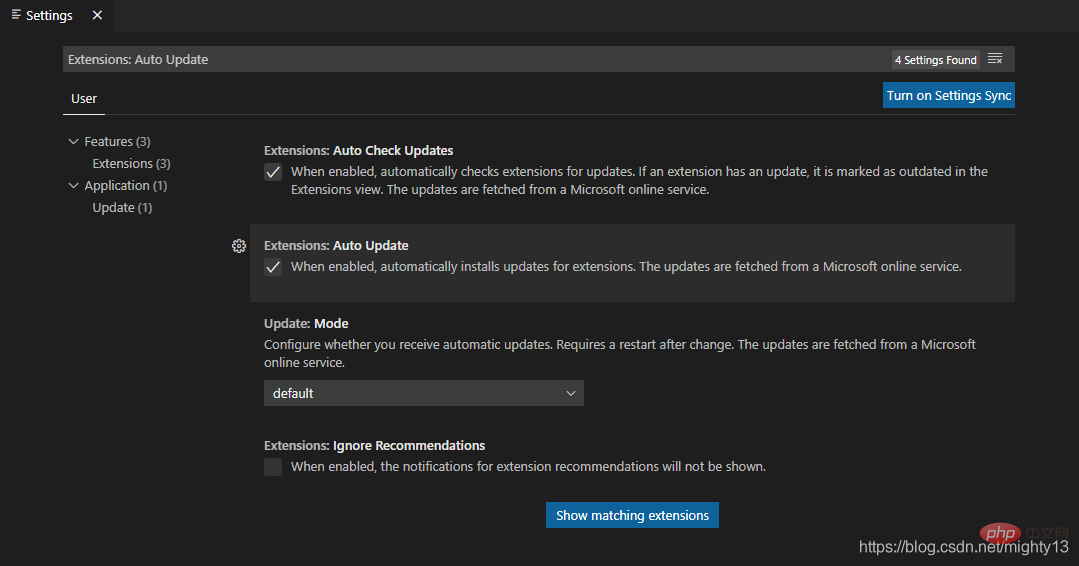
実行メニューファイル環境設定##サブメニュー ##設定 項目で#を選択し、拡張機能: 自動更新を検索し、チェック ボックスの選択状態を解除します。
 方法 2
方法 2
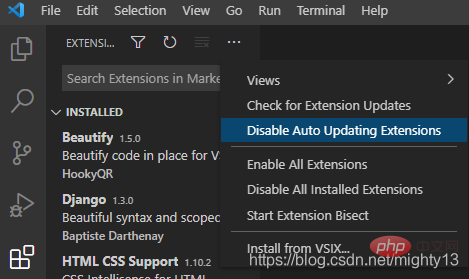
左側のプラグイン バー (Extensions
) を開き、右上隅...メニューを開いて、#拡張機能の自動更新を無効にする
方法 3 # を選択します。
# を選択します。
##表示 (表示) メニューを開き、コマンド パレット (コマンド パレット)
メニュー項目を選択するか、(Ctrl Shift P) ショートカット キーを使用して、コマンドパレットを開きます。コマンド パネルで、「Preferences: Open Settings (JSON)」と入力して、ユーザー構成 JSON 編集インターフェイスを開きます。 「extensions.autoUpdate」を追加: false。 プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVScode で自動アップグレードを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODEを使用してWebプロジェクトを作成する方法
Apr 16, 2025 am 06:06 AM
VSCODEを使用してWebプロジェクトを作成する方法
Apr 16, 2025 am 06:06 AM
VSコードでWebプロジェクトを作成するには、必要な拡張機能のインストール:HTML、CSS、JavaScript、Live Serverが必要です。新しいフォルダーを作成し、プロジェクトファイルを保存します。 index.html、style.css、およびscript.jsファイルを作成します。ライブサーバーを設定します。 HTML、CSS、およびJavaScriptコードを入力します。プロジェクトを実行して、ブラウザで開きます。




