vscode が Java ファイルを実行する方法

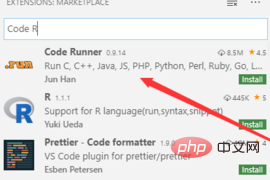
拡張機能ストアを開き、「Code Runner」と入力して、「install」をクリックします。

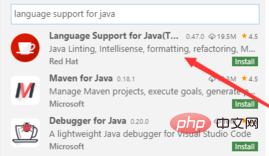
次に「Language support for Java」と入力し、「install」をクリックします

(推奨学習: java ビデオ チュートリアル)
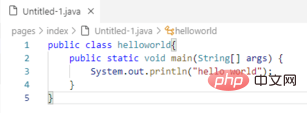
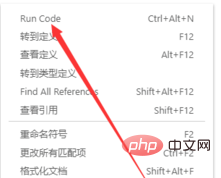
次に、Java ファイルを開きます



以上がvscode が Java ファイルを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
phphassiblasifly-impactedwebdevevermentandsbeyondit.1)itpowersmajorplatformslikewordpratsandexcelsindatabase interactions.2)php'sadaptableability allowsitale forlargeapplicationsusingframeworkslikelavel.3)
 PHP対Python:ユースケースとアプリケーション
Apr 17, 2025 am 12:23 AM
PHP対Python:ユースケースとアプリケーション
Apr 17, 2025 am 12:23 AM
PHPはWeb開発およびコンテンツ管理システムに適しており、Pythonはデータサイエンス、機械学習、自動化スクリプトに適しています。 1.PHPは、高速でスケーラブルなWebサイトとアプリケーションの構築においてうまく機能し、WordPressなどのCMSで一般的に使用されます。 2。Pythonは、NumpyやTensorflowなどの豊富なライブラリを使用して、データサイエンスと機械学習の分野で驚くほどパフォーマンスを発揮しています。
 VSCODEでCSSを導入する方法
Apr 16, 2025 am 06:00 AM
VSCODEでCSSを導入する方法
Apr 16, 2025 am 06:00 AM
Visual StudioコードにCSSを導入する方法には、次のものがあります。CSSファイル(styles.cssなど)の作成と、< link>を使用してファイルを参照< head>のタグHTMLファイルの一部。 CSSプリプロセッサ(SASSなど)を使用している場合は、対応するnode.jsパッケージをインストールし、プリプロセッサを構成する必要があります。
 VSCODEを使用してWebプロジェクトを作成する方法
Apr 16, 2025 am 06:06 AM
VSCODEを使用してWebプロジェクトを作成する方法
Apr 16, 2025 am 06:06 AM
VSコードでWebプロジェクトを作成するには、必要な拡張機能のインストール:HTML、CSS、JavaScript、Live Serverが必要です。新しいフォルダーを作成し、プロジェクトファイルを保存します。 index.html、style.css、およびscript.jsファイルを作成します。ライブサーバーを設定します。 HTML、CSS、およびJavaScriptコードを入力します。プロジェクトを実行して、ブラウザで開きます。
 VSCODEでVueプロジェクトをデバッグする方法
Apr 16, 2025 am 07:00 AM
VSCODEでVueプロジェクトをデバッグする方法
Apr 16, 2025 am 07:00 AM
VSコードでVUEプロジェクトをデバッグする手順:プロジェクトの実行:NPMランサーブまたはヤーンサーブをデバッガーを開きます:F5または「スタートデバッグ」ボタンを選択する「VUEに添付」VUE:ブラウザに接続されたクロムに添付されています:VSコードはクローム設定ブレークポイントで実行されるプロジェクトに自動的に添付されています。 「監視」ウィンドウ
 VSCODEでJSコードを実行する方法
Apr 16, 2025 am 07:33 AM
VSCODEでJSコードを実行する方法
Apr 16, 2025 am 07:33 AM
vscodeでJSコードを実行する方法は? .jsファイルを作成し、コードを書き込みます。 node.jsとnpmをインストールします。 Chrome用のデバッガーをインストールします。デバッグコンソールを開きます。 Chromeを選択します。デバッグ構成を追加します。デバッグスクリプトを設定します。コードを実行します。デバッグコード(オプション)。
 VSCODEでVUEを構成する方法
Apr 16, 2025 am 07:06 AM
VSCODEでVUEを構成する方法
Apr 16, 2025 am 07:06 AM
VUEを書き込むようにvscodeを構成する方法:Vue CLIおよびVSCODE VUEプラグインをインストールします。 Vueプロジェクトを作成します。構文の強調表示、糸くず、自動フォーマット、およびコードスニペットを設定します。コードの品質を向上させるために、ESLINTときれいにインストールします。統合Git(オプション)。構成が完了した後、VSCODEはVUE開発の準備が整います。
 作曲家:AIを介したPHP開発の援助
Apr 29, 2025 am 12:27 AM
作曲家:AIを介したPHP開発の援助
Apr 29, 2025 am 12:27 AM
AIは、作曲家の使用を最適化するのに役立ちます。特定の方法には次のものが含まれます。1。依存関係管理の最適化:AIは依存関係を分析し、最適なバージョンの組み合わせを推奨し、競合を減らします。 2。自動コード生成:AIは、ベストプラクティスに準拠したComposer.jsonファイルを生成します。 3.コードの品質を改善する:AIは潜在的な問題を検出し、最適化の提案を提供し、コードの品質を向上させます。これらの方法は、開発者が効率とコードの品質を向上させるのに役立つ機械学習および自然言語処理技術を通じて実装されています。




