なぜhrefはすべてJSで操作されるのか javascript:void(0);_基礎知識
1. 私は初心者です

今年の後半はさらに勢いが増すので、しっかり勉強して初心者に別れを告げなければなりません。私は思い切って何冊かの本を買いました:

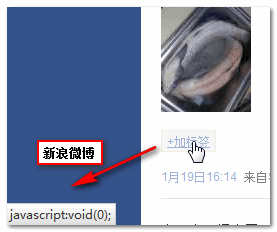
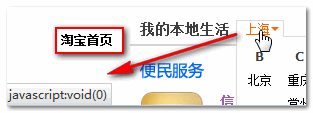
その中で、私が最初に読んだのは「Javascriptパターン」という、多くの人がひどいと思っている本でした。 ...500字程度の感想と考察は省略... 第2章の終わりを見て、「JSではvoidを使わない」という点が改めて見えてきて、長年の初心者Aの悩みをかきたてられました。質問: 「JS では void が推奨されていないのに、なぜ新浪微博、淘宝網などのホームページ上の href の JS 操作はすべて javascript:void(0); を使用するのですか?」



2. 小白の疑問
どんなに引き裂いても妹には乗れないんだよ!
を見るたびに、何年も前に初めてプログラミング言語 C に触れたときに見た悪夢を思い出します。大学で失敗した唯一の科目は C 言語でした。それはいつも、あのドライな女性のことを思い出します。時間の講師。私のような優秀で誠実な学生、つまり大学に入るまでインターネット カフェに行ったことのない優秀なクラスメートは、最初にプログラムが何であるか、何に使用されるかについて詳しく説明しません。毎日黒い背景に向かってa、b、cをノックする 子供の頃、上の子に川の底に突き落とされて窒息したような気分だ。霧の中にあり、水は土の中にあります。子供の頃に読んだ話を思い出しました。田舎の学校に通っていた青年が、幸運にも交換留学生としてイギリスに行き、一般の人の家に住むことができました(当然、とても歓迎されました)。 )しかし、数日も経たないうちに青年は追い出されてしまいました――その理由は、おしっこをするときに便座も上げないのに、家に女性がいるのに、とても失礼なことです。実際、この青年は初めてトイレを見ました。おしっこをするときは便座を持ち上げなければなりませんでした。 void
精神は、プログラミングにおいて C および C のバックグラウンドを持つ人々によってもたらされたものだと思います。その起源は 10 年前まで遡ることができます... javascript:void(0)
値を調べました。それは href でした: javascript:;

が確かに冗長で役に立たないことを証明できるのに、なぜこれほど多くの Web サイトがこれを使用しているのでしょうか?毎回余分に 7 文字入力しなければならないのですが、これは HTML コードの量に基づいてパフォーマンスが計算されているのでしょうか? void(0)

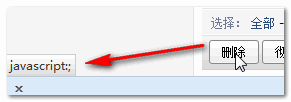
それでは、さらに質問があります。JavaScript のステートメントの最後のセミコロンはデフォルトで省略できるのに、なぜ
の代わりに javascript:; を使用するのでしょうか? javascript:
コードに執着するプログラマーは、理由もなく余分なセミコロンを書くだけです。ワールドカップの神聖な精神が損なわれています。どうすればそれに耐えることができますか。これは多くのステートメントではありませんが、セミコロンを書かないと予期せぬ事態が発生する可能性があります。
私のような、手が攣るほど怠け者で、もう一文字書くのも億劫な人間には、そんなことは考えられません!
それは私が初心者で、Ba Shen の世界を理解していないだけかもしれません。
3. 私は初心者です
私は長年 を使用していますが、他の人は href="javascript:" なので、常に不安を感じながら使用しています。href="javascript:void(0);" に潜在的な問題があるからでしょうか。たとえば、パフォーマンスに影響はありますか?それとも便座を認識できないようにするのでしょうか? href="javascript:"
簡単にまとめてみましょう:
以下のリンクの void の説明を参照してください:
http://www.jb51.net/w3school/js/pro_js_operators_unary.htm
上記の質問については、リンクからコードを借用してください:
<a onclick="fn()">Does not appear as a link, because there's no href</a> <a href="javascript:void(0)" onclick="fn()">fn is called</a> <a href="javascript:undefined" onclick="fn()">fn is called</a> <a href="javascript:" onclick="fn()">fn is called too!</a>
上記の 3 つは同等です。
さらに、ネチズンによる javascript:; と javascript:void(0);
JavaScript スクリプトを見ると、次のようなコードがよく見られます。
こちら
しかし、ここでの void(0) とは正確には何を意味するのでしょうか?
void は、式を評価するように指定する JavaScript の演算子ですが、値は返しません。
void 演算子の使用形式は次のとおりです:
1. javascript:void (式)
2. javascript:void 式
expression は、評価される JavaScript 標準の式です。式の外側の括弧はオプションですが、括弧を記述することをお勧めします。
void 演算子を使用してハイパーリンクを指定できます。式は評価されますが、現在のドキュメントには何もロードされません。
次のコードは、ユーザーがクリックしても何も行わないハイパーリンクを作成します。ユーザーがリンクをクリックすると、 void(0) は 0 と評価されますが、JavaScript には影響しません。
void と #
の違い#位置情報が含まれます。デフォルトのアンカー ポイントは #top (Web ページの上部) であり、javascript:void(0) はデッド リンクのみを表します。
これが、時々ページが非常に長く、閲覧リンクが明らかに # であるにもかかわらずページの先頭にジャンプする理由ですが、javascript:void(0) は当てはまらないため、void(0 を使用するのが最善です) ) スクリプトを呼び出すとき。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




