ワードプレスでフレンドリーリンクを設定する方法

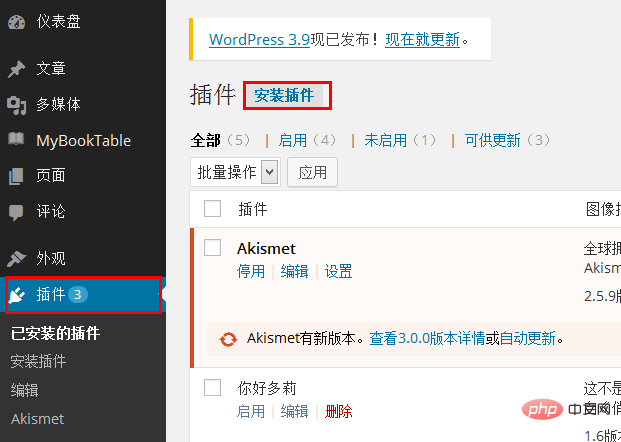
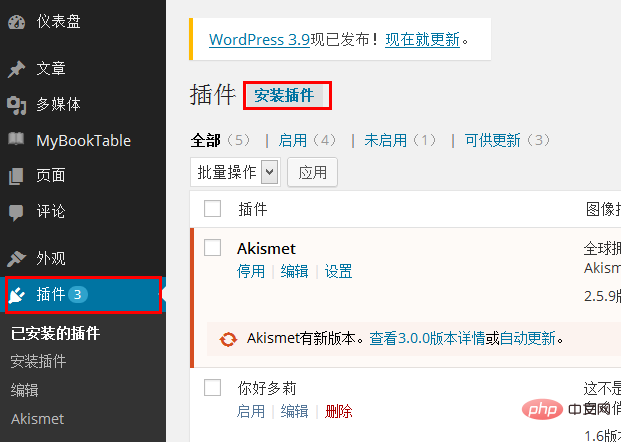
管理者の背景を入力し、左側のメニュー バーの [プラグイン] - [プラグインのインストール] をクリックします。

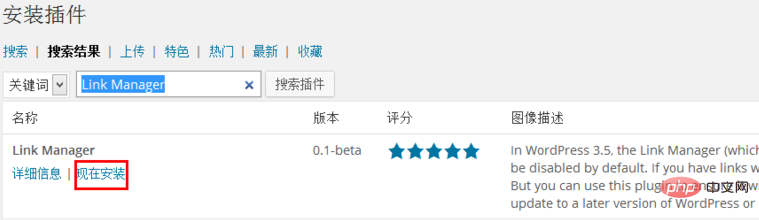
検索ボックスに「Link Manager」と入力し、「検索」をクリックします。

検索結果でリンク マネージャー (通常は最初のリンク マネージャー) を見つけて、下の [今すぐインストール] をクリックします。

プラグインをインストールするかどうかを確認するプロンプトが表示されるので、「OK」をクリックします。

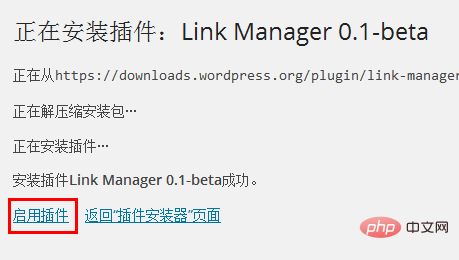
システムはプラグインを自動的にインストールします。インストールが完了したら、下の「プラグインを有効にする」をクリックします。

関連する推奨事項: 「WordPress チュートリアル 」
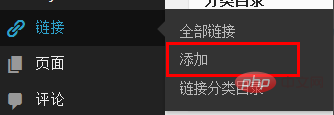
この時点で、「リンク」オプションが左側に表示されますメニューの「追加」をクリックします。

リンクを追加するページでは、リンクのタイトルやアドレスなどを入力し、右側の「リンクを追加」ボタンをクリックしてください。

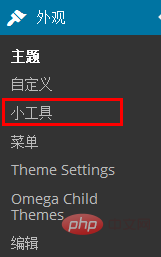
リンクが追加されました。表示するにはどうすればよいですか? ウィジェットを使用してページに表示できます。左側のメニューの「外観」-「ウィジェット」をクリックします。 。

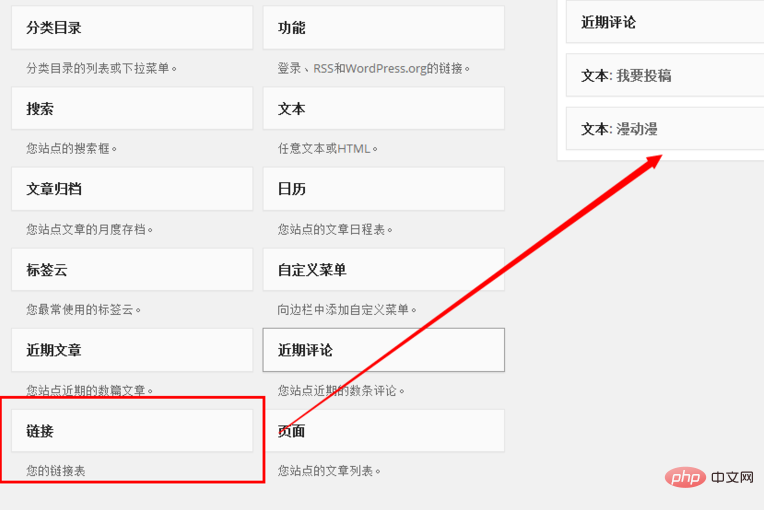
ガジェットページで、左側の「リンク」タブを右にドラッグ&ドロップします。

この時点で、いくつかの設定項目が自動的に表示されますので、設定が完了したら「保存」をクリックします。

ブログのホームページに戻ると、右側に追加したリンクが表示されます。

以上がワードプレスでフレンドリーリンクを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressソースコードのインポートには、次の手順が必要です。テーマ変更のサブテーマを作成します。ソースコードをインポートし、サブトピックのファイルを上書きします。サブテーマを有効にして効果的にします。変更をテストして、すべてが機能することを確認します。
 WordPressのフロントエンドを表示する方法
Apr 20, 2025 am 10:30 AM
WordPressのフロントエンドを表示する方法
Apr 20, 2025 am 10:30 AM
ダッシュボードにログインし、[サイト]タブに切り替えることにより、WordPressのフロントエンドを表示できます。ヘッドレスブラウザで視聴プロセスを自動化します。 WordPressプラグインをインストールして、ダッシュボード内のフロントエンドをプレビューします。ローカルURLを介してフロントエンドを表示します(WordPressがローカルに設定されている場合)。




