毎日学ぶべき Bootstrap の簡単な入門_JavaScript スキル
前回の記事で Bootstrap について簡単に紹介しましたが、この記事では関連する内容をさらに理解し、その後の学習の基礎を築きます。

Visual Studio 2013 の最近の更新から判断すると、Microsoft は新しいバージョンの Bootstrap3 を VS に追加したため、Bootstrap3 の学習について心配する必要はありません。
1. ブートストラップをダウンロードします
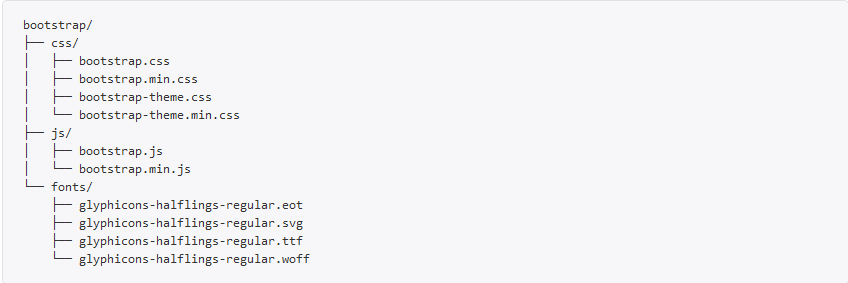
公式 Web サイトのファイルは非常に詳細かつシンプルで、ダウンロードする方法もたくさんあります。私たち開発者にとって、最も簡単な方法は、コンパイルおよび圧縮された CSS ファイルと JavaScript ファイルを直接ダウンロードすることです。これらのファイルにはフォント ファイルも含まれますが、ドキュメントやソース コード ファイルは含まれません。解凍したパッケージを開くと、css、fonts、js の 3 つのフォルダーが見つかります。
3 つのフォルダー内のファイルを表示できます

これはブートストラップ構成の最も基本的な形式です。ファイルの非圧縮バージョンは、任意の Web プロジェクトで直接使用できます。圧縮 (bootstrap.min.*) および非圧縮 (bootstrap.*) の CSS および JS ファイルが提供されます。フォント アイコン ファイルは Glyphicons から提供されています。
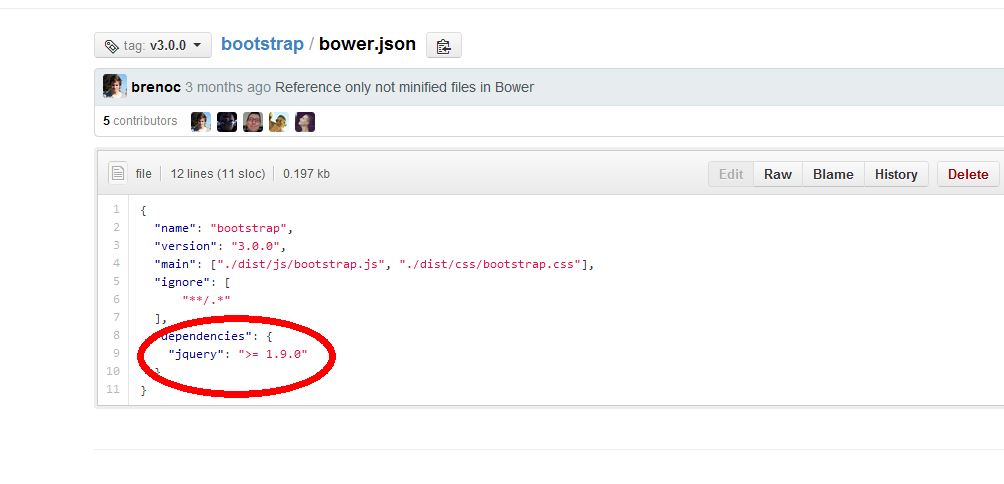
Bootstrap でサポートされている jQuery のバージョンは bower.json にリストされています。

依存する jQuery ライブラリのバージョン >=1.9.0 を確認できます。
以下にアクセスしてください。http://jquery.com/

最新バージョン 2.03 をダウンロードします
IE から直接アクセスできますhttp://code.jquery.com/jquery-2.0.3.min.js

Bootstrap フォルダーの下の js フォルダーに保存します。
注: すべての Bootstrap プラグインは jQuery に依存します。また、正式なプロジェクトでは、サイズが小さい (注釈のテキストと空白が削除される) ため、圧縮バージョンを使用することをお勧めします。
2. Web ページでブートストラップを使用する
最もシンプルな基本テンプレートを作成しました
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. まず、Web ページで Bootstrap スタイル ファイルを参照できます
2. JavaScript プラグインを提供するためにブートストラップ アーキテクチャを使用する必要がある場合は、前述したように、アーキテクチャの js ファイル リンクを Web ページに参照する必要があります。 JavaScript プラグインはすべて jQuery ライブラリに依存しているため、当然、jquery ライブラリ ファイルをリンクして参照する必要もあります。
3. ビューポートの タグは、ほとんどのモバイル デバイスの表示を変更して、適切な描画とタッチ スクリーンのスケーリングを確保できます。
4. html5 の新しいタグをいくつか使用していますが、IE9 より前のブラウザではこれらのタグがサポートされていないため、これらのタグにスタイルを追加できません。
この問題を解決するには、次のように参照ファイルをリンクする必要があります
これは、ユーザーの IE ブラウザのバージョンが IE9 より小さい場合、これら 2 つの JS ファイル ライブラリがロードされ、これらの新しいタグを使用できるようになり、これらのタグにスタイルを追加できることを意味します。
このようにして、最も単純な Hello World! ページが全員に表示されます。

3. 概要
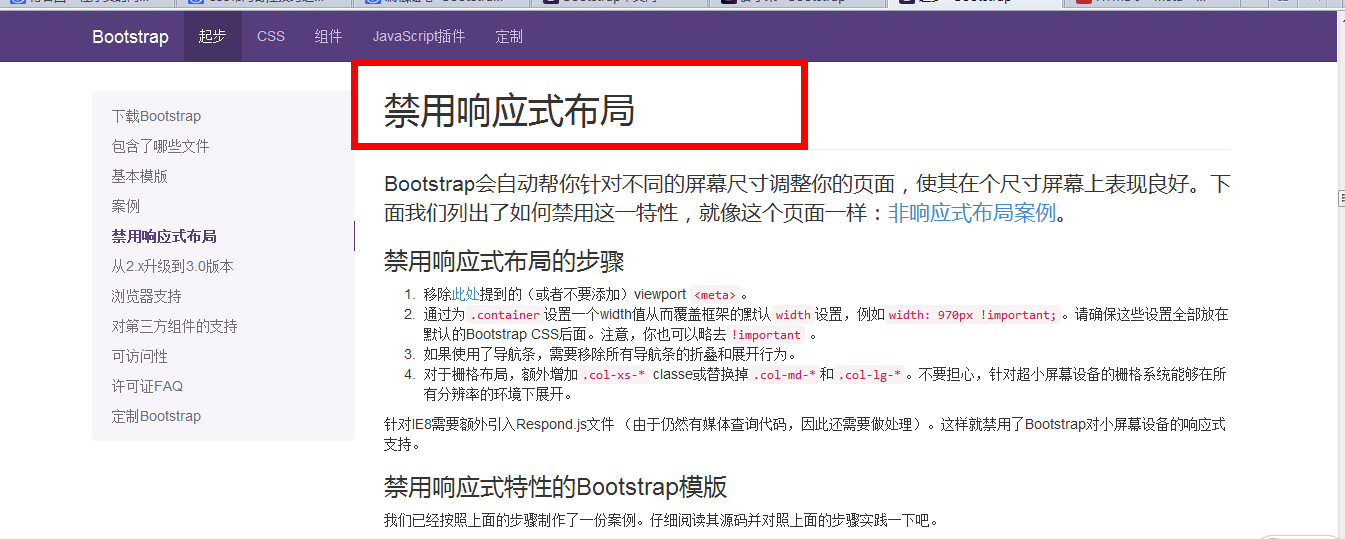
上記では、レスポンシブ レイアウトも有効にしました。もちろん、一部の Web サイトではレスポンシブ レイアウトが必要ない場合があるため、このレイアウトを手動で無効にする必要があります。このドキュメントには詳細な手順も記載されています。

少し退屈に感じても、Bootstrap への愛を諦めないでください。現時点で最も人気のあるフロントエンド開発フレームワークは Bootstrap です。エキサイティングなコンテンツは今後も登場するので、お見逃しなく。 。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





