CSSメディアタイプの使用方法
今日の記事では、CSS メディア タイプの使用法を紹介します。メディア タイプを使用すると、さまざまなメディアでファイルを表示する方法を指定できます。具体的なコンテンツを見てみましょう。

Webサイトによっては、Webページのエラーが印刷時にレイアウトが折れるなど予期せぬ形で表示される場合がありますが、メディアの種類によっては設定可能です。回避 印刷用のページを作成したり、プロジェクターに出力したりできることを意味します。
CSS メディア タイプを使用するには?
メディア タイプは 2 つの方法で記述できます。
最初の方法
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
2番目の方法
@media screen{
/*screen的内容*/
}最初の方法では、を使用して、メディアタイプに基づいて適用されるCSSを変更します。
2つ目は、メディアタイプごとの設定をCSSで記述する方法です。
CSSコードの量が多く、変更があった場合に変更が難しい場合があるため、1つ目の方法を使用することを推奨します。 , ですが、今回は 2 番目の方法を例として CSS メディア タイプを紹介します。
CSS
screen (画面)
print (印刷)# で一般的に使用されるいくつかのメディア タイプを簡単に見てみましょう。
##tv(TV)projection(プロジェクター)all(all)2 つのメディア タイプを使用する場合は、カンマで区切ることができます。具体的な例での<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSSメディアタイプの使用方法</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
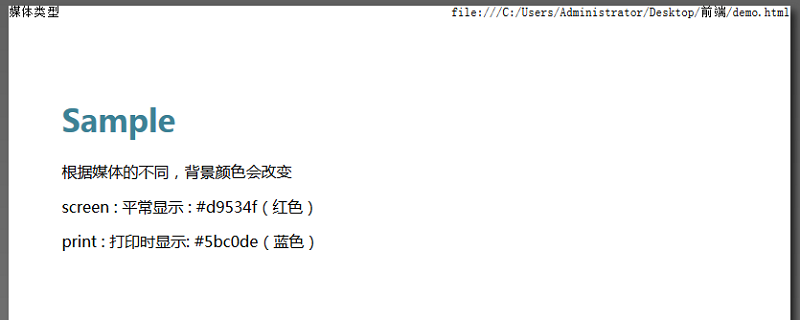
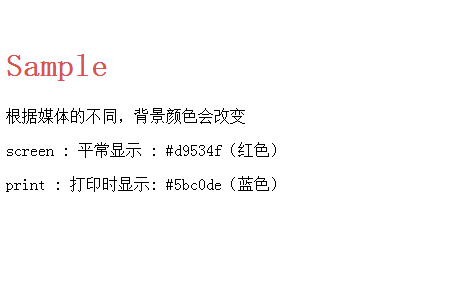
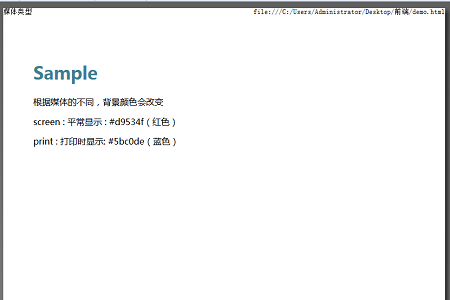
<h1 id="Sample">Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>#
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
}上記のコードを実行すると、次の効果がブラウザ ページに表示されます
#サンプルは赤色です
#続行時 プレビューを印刷すると、ブラウザに次の効果が表示されます 

以上がCSSメディアタイプの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています





