vueのライフサイクルとは何ですか? vueのライフサイクルの詳しい説明
vue がデータ駆動型 Web インターフェイスを構築するための進歩的なフレームワークであることはわかっていますが、vue のライフサイクルは何でしょうか?この記事では、困っている友人を助けることを願って、vue ライフサイクルの内容を紹介します。
vue のライフサイクルとは何ですか?
Vue ライフ サイクルとは、vue インスタンス オブジェクトの作成から破棄までのプロセスを指し、vue のすべての関数の実装はそのライフ サイクルに沿って実行され、対応するフックが呼び出されます。関数は、ライフサイクルのさまざまな段階で、コンポーネント データ管理と DOM レンダリングという 2 つの重要な機能を実現できます。
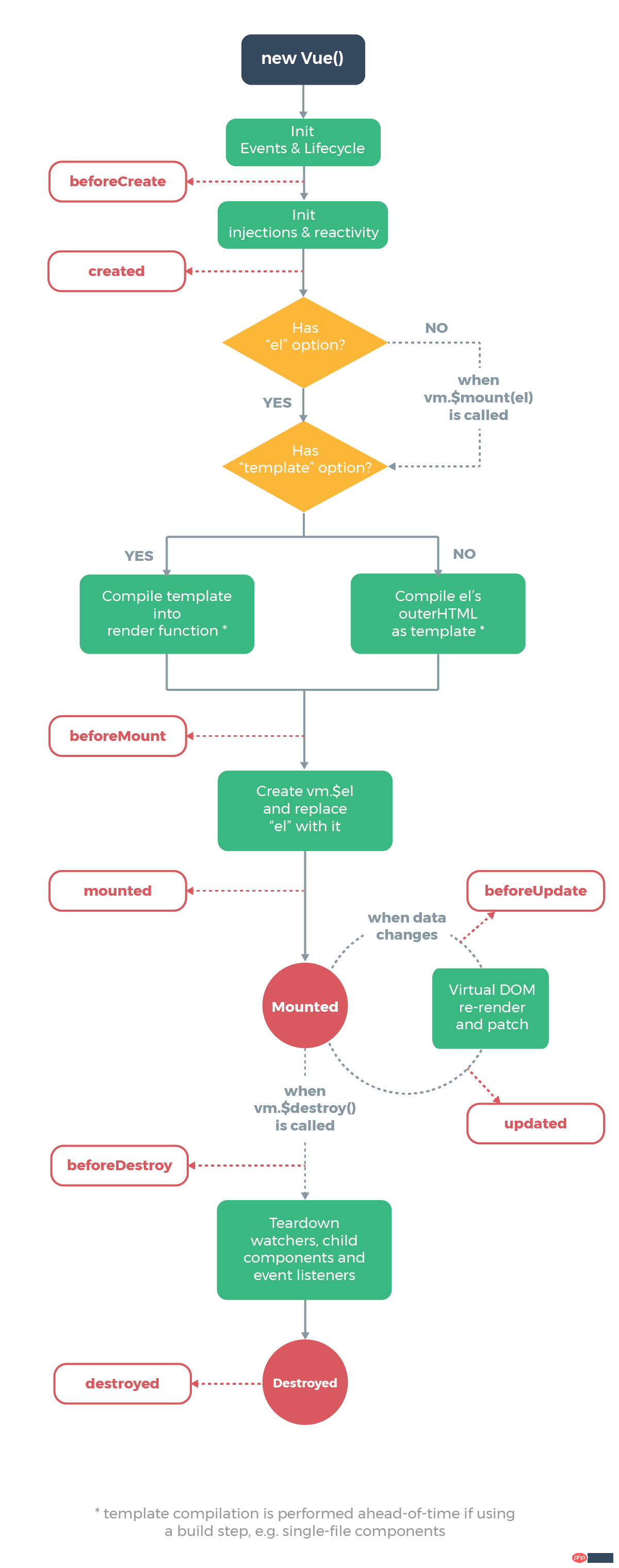
公式 Web サイトで提供されている vue ライフ サイクル図を見てみましょう:

この vue ライフ サイクル図を詳しく見てみましょう
上の図から、vue のライフサイクルは 8 つのステージに分割できることがわかります。つまり、
beforeCreate (作成前)、created (作成後)、beforeMount (ロード前) ) 、mounted (ロード後)、beforeUpdate (更新前)、updated (更新後)、beforeDestroy (破棄前)、destroyed (破棄後)
vue ライフ サイクルのこの部分を個別に見てみましょう。ステージ:
1. 作成前 (beforeCreate)
対応するフック関数は beforeCreate です。この段階はインスタンスが初期化された後の段階であり、この時点ではデータ監視とイベントのメカニズムが形成されておらず、DOM ノードを取得できません。
2.作成後(作成)
対応するフック関数が作成されます。この段階では vue インスタンスは作成されていますが、DOM 要素はまだ取得できません。
3. ロード前 (beforeMount)
この段階では、特定の DOM 要素、つまり vue マウントのルート ノードを取得できません。 DOM 上の次の Vue 操作は、このルート要素を中心に継続されます。beforeMount ステージは一時的なもので、通常はプロジェクト内で 1 回か 2 回しか使用できません。
4. ロード(マウント)後
対応するフック関数がマウントされます。 Mounted は日常生活で最もよく使用される関数で、非同期リクエストはここに記述されます。この段階では、データと DOM の両方がレンダリングされています。
5. BeforeUpdate (beforeUpdate)
対応するフック関数は beforeUpdate です。この段階では、Vue はデータ駆動型 DOM の原則に従います。beforeUpdate 関数はデータが更新された直後にデータを更新しませんが、これが Vue の双方向データ バインディングの役割です。
6. アップデート後(更新)
対応するフック関数が更新されます。この段階で、DOM は変更されたコンテンツと同期されます。
7. デストロイ前 (beforeDestroy)
対応するフック関数は beforeDestroy です。前の段階で、vue はデータを通じて DOM 更新を正常に実行しました。DOM を操作するために vue が必要なくなったら、Vue を破棄する必要があります。つまり、vue インスタンスと DOM の間の関連付けをクリアし、destroy メソッドを呼び出す必要があります。現在のコンポーネントを破棄します。破棄の前に、beforeDestroy フック関数がトリガーされます。
8. 破棄後(破棄)
対応するフック関数が破棄されます。破壊後、破壊されたフック関数がトリガーされます。
vue のライフ サイクルの考え方は、コンポーネントの開発を通じて実行されます。そのライフ サイクルを理解し、さまざまなフック関数を呼び出すことで、データ フローとそのアイデアへの影響を正確に制御できます。 vue のライフサイクルの特徴は、Vnode と MVVM の鮮やかな具体化と継承です。
この記事はここで終わります。さらに興味深い内容については、php 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がvueのライフサイクルとは何ですか? vueのライフサイクルの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




