キャンバスで塗りつぶした円と中空の円を描く方法を図で詳しく説明
Canvas は HTML5 の新機能で、ブラウザ上でさまざまなグラフィックを描画できます。フロントエンド ワーカーとして、Canvas を使用して円を描くことができますか?この記事では、キャンバスを使用して実線の円を描画する方法を説明し、キャンバスの円弧を使用して中空の円を描画するコードを共有します。これには一定の参考値があり、興味のある友人はそれを参照できます。
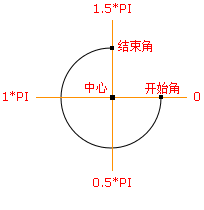
HTML5 の Canvas arc() は円を作成するために使用できます。 まず、arc() の構文とパラメータ設定について説明します。
構文: arc(x,y,r) 、sAngle、eAngle、反時計回り)
y は円の中心の Y 軸座標を表します。
r は円の中心の半径を表します。円
sAngle は、ラジアンで計算された円の開始角度を表します。0 度は円の 3 時の位置です。
eAngle は、円の終了角度をラジアンで表します。
Counterwise はオプションの値で、円を描く方向 (時計回りまたは反時計回り) を指定します。False は時計回り、true は反時計回りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
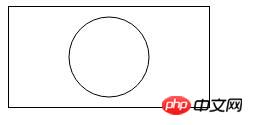
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
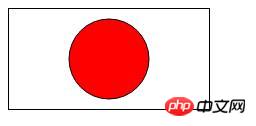
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>
 1.
1.
JavaScript ビデオ チュートリアル
以上がキャンバスで塗りつぶした円と中空の円を描く方法を図で詳しく説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





