p{box-shadow:0 0 1px #000 inset;}DIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)
この記事は DIV CSS3 の box-shadow オブジェクトのボックス シャドウとピクチャー シャドウに関するものです (コード例)。参考にしてください。お役に立てば幸いです。
1. CSS スタイルの単語と使用構文
1. ボックス シャドウ スタイルの単語: box-shadow
2. 境界線の間隔を表します。左0、上0、1pxの影範囲の影色は黒(#000)で、インセットありの場合はボックスの内側の影を表し、インセットなしの場合はボックスの外側の影を表します。
注:
box-shadow:0px 0px 1px #000最初の値が 0 の場合、左右の境界線の影が 1px の範囲であることを意味します
最初の値は正の整数で、左境界の影を意味します。
最初の値は右境界の影を表す負の整数です。
同様に
2 番目の値は 0 で、上下の境界の影を表します
2 番目の値は、上境界線からの 1px の影の距離を表す正の整数です。
最初の値は、下境界線の影の設定を表す負の整数です。
3。
##2. pCSS5 の場合
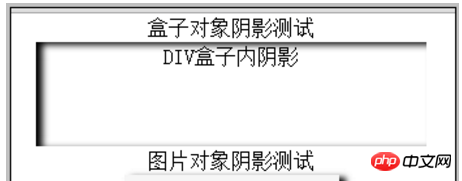
pCSS5 では、p ボックスと画像 IMG にそれぞれインナーシャドウとアウターシャドウをケースとして設定します。 
p{box-shadow:0 0 1px #000 inset;}ログイン後にコピー
2. Case CSS コード
p{box-shadow:0 0 1px #000 inset;}nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghw/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)" ></div>
p内側のシャドウと CSS イメージの外側のシャドウ効果のスクリーンショット
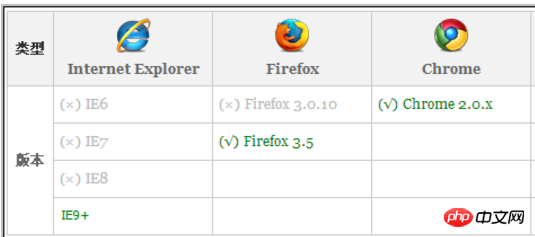
4 注: アプリケーションは IE9 でテストする必要があります。およびそれ以上のブラウザ、または Google、Apple ブラウザがテストされるまで待ちます
##1. CSS3 マニュアル
#http://www.php.cn/course/45.htm
2 に対応します。 CSS3 属性は IE9 未満の IE ブラウザではサポートされていません 互換性がないため、設定後は IE9 以降のブラウザのみに対応するため、使用する場合は慎重に選択してください。
3. 通常、CSS3 スタイルは下位バージョンに関係なく使用され、淘宝樹花散で使用される影や角丸などは IE9 以降のブラウザでも見ることができますが、CSS3 スタイルの効果は下位バージョンでは見ることができません。ブラウザ。
上記は完全な紹介です
CSS3 ビデオ チュートリアル
以上がDIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています





