JavaScript の継承とプロトタイプ チェーンについての深い理解
この記事では、JavaScript の継承とプロトタイプ チェーンについて詳しく説明します。 テキストとコードが包括的に分析されており、必要な方は参考にしていただければ幸いです。あなた。
JavaScript のほとんどすべてはオブジェクトです。各オブジェクトには、他のオブジェクトにリンクされた内部プロパティがあり、これをプロトタイプと呼びます。プロトタイプ オブジェクト自体にも独自のプロトタイプ オブジェクトがあり、この時点でプロトタイプ チェーンが生成されます。プロトタイプ チェーンをたどると、最終的にはプロトタイプが null のカーネル オブジェクト、つまりプロトタイプ チェーンの終わりに到達します。 プロトタイプチェーンの役割は何ですか?オブジェクトが所有していないプロパティにアクセスすると、JavaScript はプロパティまたはプロトタイプ チェーンの終わりが見つかるまでプロトタイプ チェーンを検索します。この動作により、「クラス」を作成し、継承を実装できることが保証されます。function Animal() {}
var animal = new Animal();function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
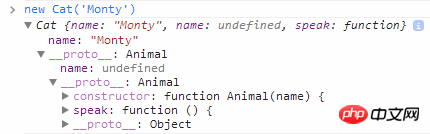
animal.speak(); // My name is Montyfunction Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is Monty
以上がJavaScript の継承とプロトタイプ チェーンについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 プロトタイプとプロトタイプチェーンとは何ですか
Nov 09, 2023 pm 05:59 PM
プロトタイプとプロトタイプチェーンとは何ですか
Nov 09, 2023 pm 05:59 PM
js のオブジェクトであるプロトタイプは、他のオブジェクトのプロパティとメソッドを定義するために使用されます。各コンストラクターには、プロトタイプ属性があります。この属性は、プロトタイプ オブジェクトを指すポインターです。新しいオブジェクトが作成されると、新しいオブジェクトは次のようになります。コンストラクターのprototype属性はプロパティとメソッドを継承します。プロトタイプ チェーンでは、オブジェクトのプロパティにアクセスしようとすると、js はまずオブジェクトにこのプロパティがあるかどうかを確認します。そうでない場合、js はオブジェクトのプロトタイプを参照します。プロトタイプ オブジェクトにこのプロパティがない場合は、原型の原型を探し続ける。
 スコープチェーンとプロトタイプチェーンとは何ですか?
Nov 13, 2023 pm 01:46 PM
スコープチェーンとプロトタイプチェーンとは何ですか?
Nov 13, 2023 pm 01:46 PM
スコープ チェーンとプロトタイプ チェーンは、JavaScript の 2 つの重要な概念であり、それぞれスコープと継承の 2 つの中核機能に対応します: 1. スコープ チェーンは、JavaScript で変数アクセスとスコープを管理するために使用されるメカニズムです。関数が作成される実行コンテキストと字句スコープ; 2. プロトタイプ チェーンは、JavaScript で継承を実装するためのメカニズムです。オブジェクト間のプロトタイプ関係に基づいて、オブジェクトのプロパティやメソッドにアクセスするとき、オブジェクト自体がそうでない場合は、定義は、プロトタイプ チェーンに沿って検索されます。
 プロトタイプとプロトタイプチェーンの違いは何ですか
Nov 09, 2023 pm 04:48 PM
プロトタイプとプロトタイプチェーンの違いは何ですか
Nov 09, 2023 pm 04:48 PM
プロトタイプとプロトタイプ チェーンの違いは次のとおりです。 1. プロトタイプは、オブジェクト間での属性とメソッドの共有と継承を実現するために使用される、いくつかの共有属性とメソッドを含む各オブジェクトが持つ属性です。一方、プロトタイプ チェーンは継承です。このメカニズムは、オブジェクト間の継承関係を定義するオブジェクト間のプロトタイプ関係を通じて実装され、オブジェクトがプロトタイプ オブジェクトのプロパティとメソッドを共有できるようになります。 2. プロトタイプの機能は、オブジェクトの共有プロパティとメソッドを定義することです。複数のオブジェクトが同じプロトタイプ オブジェクトのプロパティとメソッドを共有できるようにするため、プロトタイプ チェーンの機能はオブジェクト間の継承関係などを実現することです。
 プロトタイプとプロトタイプ チェーンの目的は何ですか?
Jan 13, 2024 pm 12:58 PM
プロトタイプとプロトタイプ チェーンの目的は何ですか?
Jan 13, 2024 pm 12:58 PM
プロトタイプとプロトタイプ チェーンが存在する理由は、JavaScript 言語でオブジェクト プロパティの継承と共有を実装するためです。 JavaScript では、関数を含むすべてがオブジェクトです。すべてのオブジェクトには、プロトタイプ オブジェクトと呼ばれる別のオブジェクトを指すプロトタイプと呼ばれるプロパティがあります。オブジェクトはプロトタイプ オブジェクトからプロパティとメソッドを継承できます。プロトタイプを通じて共有プロパティとメソッドを実装する利点は、メモリの節約です。いくつかのプロパティとメソッドを持つオブジェクト A を考えてから、オブジェクト B を作成し、
 es6 のプロトタイプ チェーンとは何ですか
Nov 15, 2022 pm 07:28 PM
es6 のプロトタイプ チェーンとは何ですか
Nov 15, 2022 pm 07:28 PM
プロトタイプ チェーンは、簡単に説明すると、プロトタイプで構成されるチェーンです。オブジェクトの属性にアクセスする場合、オブジェクト自体の属性が最初に検索されます。属性が見つからない場合は、その __proto__ 暗黙のプロトタイプ、つまりコンストラクターのプロトタイプが検索されます。さらに、コンストラクターのプロトタイプの __proto__ 内を検索し、階層ごとに上方向に検索することにより、プロトタイプ チェーンと呼ばれるチェーン構造が形成されます。
 詳細な議論: オブジェクト指向プログラミングにおけるプロトタイプとプロトタイプ チェーンの役割の分析
Jan 11, 2024 am 11:59 AM
詳細な議論: オブジェクト指向プログラミングにおけるプロトタイプとプロトタイプ チェーンの役割の分析
Jan 11, 2024 am 11:59 AM
詳細な分析: オブジェクト指向プログラミングにおけるプロトタイプとプロトタイプ チェーンの役割には、特定のコード サンプルが必要です。オブジェクト指向プログラミング (OOP) では、プロトタイプ (Prototype) とプロトタイプ チェーン (PrototypeChain) は重要な概念です。これらはオブジェクトベースのコード再利用メカニズムを提供し、JavaScript などの言語で重要な役割を果たします。この記事では、プロトタイプとプロトタイプ チェーンの概念を深く掘り下げ、OOP におけるそれらの役割を探り、具体的なコード例で説明します。
 プロトタイプとプロトタイプ チェーンの特殊性を探る
Jan 13, 2024 pm 03:50 PM
プロトタイプとプロトタイプ チェーンの特殊性を探る
Jan 13, 2024 pm 03:50 PM
プロトタイプとプロトタイプ チェーンの独自の機能を探る JavaScript では、プロトタイプとプロトタイプ チェーンは非常に重要な概念です。プロトタイプとプロトタイプ チェーンの独自の機能を理解することは、JavaScript での継承とオブジェクトの作成をより深く理解するのに役立ちます。プロトタイプは、JavaScript のすべてのオブジェクトが所有するプロパティであり、別のオブジェクトを指し、プロパティとメソッドを共有するために使用されます。すべての JavaScript オブジェクトにはプロトタイプがあります
 JSプロトタイプとプロトタイプチェーンの役割は何ですか
Nov 09, 2023 pm 04:56 PM
JSプロトタイプとプロトタイプチェーンの役割は何ですか
Nov 09, 2023 pm 04:56 PM
js プロトタイプとプロトタイプ チェーンの機能は、オブジェクトの継承を実現し、メモリ領域を節約し、コードのパフォーマンスと保守性を向上させることです。詳細な導入: 1. オブジェクトの継承を実装します。プロトタイプとプロトタイプ チェーンを使用すると、オブジェクトを作成し、別のオブジェクトのプロパティとメソッドを継承できます。新しいオブジェクトを作成するときに、そのプロトタイプを別のオブジェクトにポイントできるため、新しいオブジェクト オブジェクトは、プロトタイプ オブジェクトのプロパティとメソッドにアクセスできます; 2. メモリを節約し、パフォーマンスを向上させます。JavaScript では、各オブジェクトにプロトタイプがあります。プロトタイプ チェーンを通じて、オブジェクトはプロトタイプなどを共有できます。




