vue-cli + element-ui を使用してプロジェクトをすばやく構築し、それについて学習します
フロントエンド アーキテクチャに関しては、vue-cli + element-ui を使用してプロジェクトを構築することを学ぶ必要があります。記事の内容はコンパクトなので、根気よく勉強していただければ幸いです。
1. はじめに
vue2.0 の登場により、学習しやすく完全な API 中国語ドキュメントと豊富なエコシステムが備えられ、非常に人気のあるフロントエンド MVVM になりました。 フレームワーク、<code>vue2.0的到来,凭借这其简单易学、完善的API中文文档、丰富的生态系统,成为国内目前十分受欢迎的前端MVVM框架,
element-ui是基于 vue2.0的 ui框架,由饿了么团队开发维护的,目前是vue的ui库中最受欢迎的一个框架
element-ui官网
vue专题网站
在vue专题中可以看到各个ui框架的受欢迎程度

二、代码操作
使用vue-cli + element-ui
2. コード操作element-uiは、vue2.0に基づいて開発されたuiフレームワークです。 Ele.me チームによって維持されています。現在、vue の ui ライブラリで最も人気のあるフレームワークです
vue-clielement-ui 公式 Web サイト
vue の特別 Web サイトnpm installwebpack.conf.js各ui フレームワークの人気度を確認できます。 vue 特別トピック内.babelrc
vue-cli + element-ui を使用するには 2 つの方法があります
オプション 1:git clone https://github.com/ElementUI/element-starter.git①まず
を使ってプロジェクトをビルドします、
②その後、cnpm intsall下载依赖的模块(没有淘宝镜像 cnpm 可以使用npm install、
の対応するモジュールとプラグインを使用します ③npm run dev跑项目
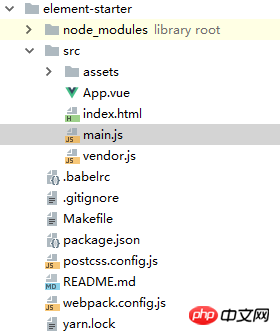
模板的基本架构如下——和使用vue-cli 脚手架搭建的项目基本没有区别,十分干净

项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-uiに進み、各種ファイルのローダーを設定し、
に移動してプラグインを設定します
プロジェクトがまだ作成を開始していない場合は、オプション 1 を使用しないでください。プロジェクトが開始されてからしばらく経っている場合は、上記の点に従い、すべてのステップを慎重に処理する必要があります。注意しないと、エラーが報告されました。これは、element-ui が提供するテンプレートを使用することですオプション 2:
① gitコマンドを使用して公式テンプレートをダウンロード
(ローカル コンピューターに git がインストールされていない場合は、https://github.com/ElementUI/element-starter と入力し、緑色の [クローンまたはダウンロード] ボタンをクリックし、[ZIP のダウンロード] をクリックしてテンプレートをダウンロードします)
② プロジェクトのルートディレクトリで cnpm intsall を使用して依存モジュールをダウンロードします (cnpm は淘宝ミラーなしで使用できます
③ プロジェクトのルート ディレクトリで npm run dev を使用してプロジェクトを実行します
スキャフォールディングを使用して構築されたプロジェクトと何ら変わりはなく、非常にクリーンです
プロジェクト後が実行されていると、シンプルなページが表示されます。
 element-ui ボタン コンポーネントが 1 つだけ多いです。 Upload/image /702/400/674/1536825402620969.png" title="1536825402620969.png" alt="vue-cli + element-ui を使用してプロジェクトをすばやく構築し、それについて学習します"/>🎜🎜それから、
element-ui ボタン コンポーネントが 1 つだけ多いです。 Upload/image /702/400/674/1536825402620969.png" title="1536825402620969.png" alt="vue-cli + element-ui を使用してプロジェクトをすばやく構築し、それについて学習します"/>🎜🎜それから、element-ui ライブラリを使用できます~🎜 🎜ElementUI 簡単なアプリケーションの場合は、リンクをクリックして次の記事にアクセスできます🎜🎜 vue2.0 を使用して、バックグラウンドの追加、削除、変更、管理インターフェイスをすばやく構築します🎜🎜3. その他🎜🎜パラメーターをインストールします🎜🎜1依存関係を書き込みます🎜npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
npm install module_name -g
以上がvue-cli + element-ui を使用してプロジェクトをすばやく構築し、それについて学習しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は




