純粋な CSS を使用してサッカー場の俯瞰図を実現する方法 (ソースコードは添付)
この記事の内容は、純粋な CSS を使用してサッカー場の俯瞰図を実現する方法に関するものです (ソースコードが添付されています)。必要な友人が参考になれば幸いです。あなた。
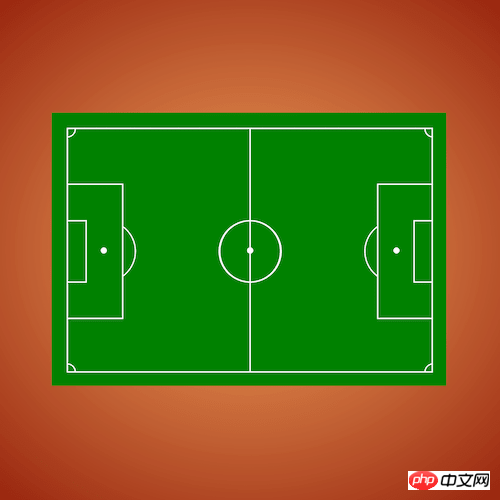
エフェクトのプレビュー

ソースコードのダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義し、コンテナには会場が含まれ、会場にはセンターライン、中間点、センターサークル、ペナルティエリア、ペナルティスポット、ペナルティアーク、ゴールエリア、コーナーキックエリアなどの要素:
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}コンテナサイズの定義:
.container {
width: 120em;
height: 80em;
background-color: green;
font-size: 5px;
}
.container span {
display: block;
}線の種類の定義:
.container {
--line: 0.3em solid white;
}フィールドのサイドラインを描く:
.container {
padding: 5em;
}
.field {
width: inherit;
height: inherit;
border: var(--line);
}センターラインを描く:
.halfway-line {
width: calc(120em / 2);
height: 80em;
border-right: var(--line);
}センターサークルを描く:
.field {
position: relative;
}
.centre-circle {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc((120em - 20em - 0.3em) / 2);
}中間点を描く:
.centre-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(120em / 2 - 1em + 0.3em / 2);
}ペナルティエリアを描く:
.penalty-area {
width: 18em;
height: 44em;
border: var(--line);
position: absolute;
top: calc((80em - 44em) / 2);
left: -0.3em;
}ペナルティスポットを描く:
.penalty-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(12em - 1em);
}Drawペナルティ アーク:
.penalty-arc {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc(12em - 20em / 2);
}フリー スロー アークの左のアークを非表示にし、右のアークのみを残します:
.field {
z-index: 1;
}
.penalty-area {
background-color: green;
}
.penalty-arc {
z-index: -1;
}ゴール エリアを描画します:
.goal-area {
width: 6em;
height: 20em;
border: var(--line);
position: absolute;
top: calc((80em - 20em) / 2);
left: -0.3em;
}コーナー キック エリアを描画します:
.field {
overflow: hidden;
}
.corner-arc::before,
.corner-arc::after {
content: '';
position: absolute;
width: 5em;
height: 5em;
border: 0.3em solid white;
border-radius: 50%;
--offset: calc(-5em / 2 - 0.3em);
left: var(--offset);
}
.corner-arc::before {
top: var(--offset);
}
.corner-arc::after {
bottom: var(--offset);
}dom、各面に 1 つのコピー:
<div> <div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> </div>
右側は左側と同じスタイルです。水平方向に反転するだけです:
.right {
position: absolute;
top: 0;
left: 50%;
transform: rotateY(180deg);
}これで完了です。
関連する推奨事項:
純粋な CSS を使用して蝶標本の表示ボックス効果を実現する方法
純粋な CSS を使用して Windows 起動インターフェイスのアニメーション効果を実現する方法以上が純粋な CSS を使用してサッカー場の俯瞰図を実現する方法 (ソースコードは添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1233
1233
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





