CSS オーバーフロー プロパティはスクロール バーの設定とスクロール バーの非表示をどのように実装しますか?
この記事では、CSSのoverflow属性を使って水平スクロールバーと垂直スクロールバーを設定し、必要に応じてスクロールバーを非表示にする方法を主に紹介します。 Web 開発を設計するとき、特定のページの特定の部分にスクロール バー スタイルを追加する必要があることは明らかです。スクロール バーが使用される理由は、ユーザーが読みやすいようにコンテンツを読みすぎるためです。スクロール バー このようにして、あふれる Web コンテンツを自由にプルできるという目的が達成されます。
ただし、見た目の美しさの観点からは、スクロール バーを非表示にした方が良い場合もあります。
以下、具体的なコード例を通して詳しく紹介していきます。
CSS の overflow 属性を使用してスクロール バー を設定するための具体的なコード例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
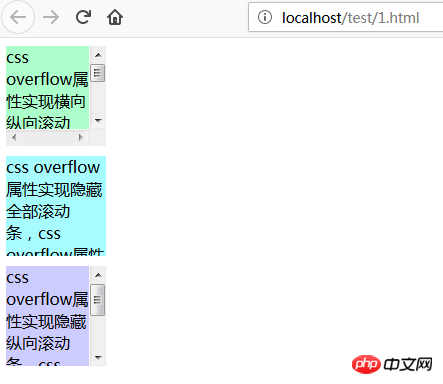
</html>ブラウザでアクセスした場合の上記のコードの効果は次のとおりです。

図からわかるように、a1 にオーバーフロー スクロール スタイル属性を追加した後、固定サイズの div ブロック内のテキストが多すぎて完全に表示されない場合は、プルすることができます。スクロールバーをクリックして残りのテキストを表示します。
オーバーフローのスクロール属性はスクロールバーの設定を表します。
CSS オーバーフローの非表示スタイル属性を a2 に追加すると、すべてのスクロール バーが削除されます。そして、残りのテキストを表示する方法はありません。 a3 のスタイルをもう一度見てみましょう。ここでは、overflow-x:hidden スタイル属性を追加した後、水平スクロール バーを非表示にします。
上記の説明から、私たちは知ることができます。 CSS のオーバーフロー属性を使用してスクロール バーを設定したい場合は、オーバーフロー スクロール属性をマスターするだけです。また、水平または垂直スクロール バーを非表示または削除したい場合は、hidden、overflow-x、および overflow-y のプロパティを理解するだけで済みます。 overflow-x は水平スクロールバー、overflow-y は垂直スクロールバーを表し、hidden は非表示にするかどうかを設定できます。
この記事は一定の参考価値があるので、困っている友達に役立つことを願っています!
以上がCSS オーバーフロー プロパティはスクロール バーの設定とスクロール バーの非表示をどのように実装しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう






