HTMLのimgタグのsrc属性の使い方は何ですか?具体的な利用方法の分析(事例添付)
この記事では主にHTMLのimgタグのsrc属性とその定義の一部を紹介します。 HTML img src 属性の使用手順といくつかの例。次に見てみましょう。
まず、img タグの定義を見てみましょう:
画像は Web ページで最も一般的な HTML 要素でもあり、非常に重要な部分です。 HTML Web ページでは、画像は  タグで定義されます。これには属性のみが含まれ、終了タグは含まれません。
タグで定義されます。これには属性のみが含まれ、終了タグは含まれません。
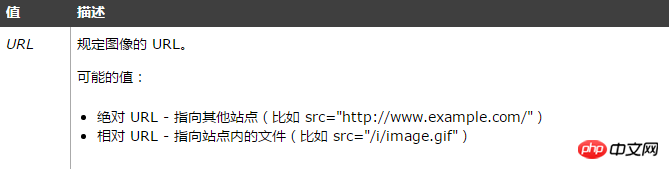
img タグの src 属性の定義:
 タグの src 属性は必須です。その値は画像ファイルの URL であり、画像を参照するファイルへの絶対パスまたは相対パスです。
タグの src 属性は必須です。その値は画像ファイルの URL であり、画像を参照するファイルへの絶対パスまたは相対パスです。
ヒント: ドキュメントのストレージを整理するために、作成者は通常、画像ファイルを別のフォルダーに保存し、これらのディレクトリに「pics」や「images」などの名前を付けます。 W3School オンライン チュートリアルでは、エンジニアは一般的に使用されるほとんどの画像を「i」という名前のフォルダーに保存します。これは、パスを最大限に簡素化できるという利点があります。 。
src 属性はインポートされた画像のアドレスです。これがなければ  タグは意味がありません。
タグは意味がありません。
HTML img タグの src 属性の形式:
<img src="/static/imghw/default1.png" data-src="图片地址" class="lazy" alt="图片描述">
説明: 画像アドレス: 画像が保存されている場所、画像の説明: 画像が表示できない場合の説明。を押すと説明が表示されます。
HTML img タグの src 属性の使用手順:
src 属性にサーバー側リソースのアドレスを直接与えると、img コントロールが自動的にリソースを取得して解析します。
画像と HTML テキストは同じディレクトリにあります: たとえば、index.html と img.jpg
書き込み: 
画像と HTML は同じディレクトリにありません:これは 2 つの状況です:
1. 画像 img.jpg はフォルダー image 内にあり、index.html フォルダーとimages フォルダーは同じディレクトリ内にあります
書き込み: 
2. 画像 img.jpg は image フォルダーにあり、index.html はコントローラー フォルダーにあり、画像とコントローラー フォルダーは同じディレクトリにあります
書き込み: 
ソースがインターネットからのものである場合は、絶対パスを使用する必要があります
書き方: 
画像がない場合は参照してください。ブラウザでは代わりに alt でテキストが表示されます。
<img src="/static/imghw/default1.png" data-src="lib/img/imgDef.png" class="lazy" alt="暂无图片" />
img の src 属性の画像パスを使用する方法:
1.html ファイルと *.jpg ファイル (F ドライブ) は別のディレクトリにあります:
<img src="/static/imghw/default1.png" data-src="file:///f:/*jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTMLのimgタグのsrc属性の使い方は何ですか?具体的な利用方法の分析(事例添付)" >
2.html ファイルと *。 jpg 写真は同じディレクトリにあります:
<img src="/static/imghw/default1.png" data-src=".jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTMLのimgタグのsrc属性の使い方は何ですか?具体的な利用方法の分析(事例添付)" >;
3.html ファイルと *.jpg 写真は別のディレクトリにあります:
a. 写真 *.jpg は画像フォルダーにあり、*html と画像は同じディレクトリにあります。 :
<img src="/static/imghw/default1.png" data-src="image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTMLのimgタグのsrc属性の使い方は何ですか?具体的な利用方法の分析(事例添付)" >
b .画像 *jpg は image フォルダーにあり、*html は connage フォルダーにあり、画像と connage は同じディレクトリにあります:
<img src="/static/imghw/default1.png" data-src="../image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTMLのimgタグのsrc属性の使い方は何ですか?具体的な利用方法の分析(事例添付)" >
4 画像がインターネットから来た場合は、次のように記述します。絶対パス:
<img src="/static/imghw/default1.png" data-src="http://image.php.cn/pcindexhot" class="lazy" / style="max-width:90%" style="max-width:90%"/ alt="HTMLのimgタグのsrc属性の使い方は何ですか?具体的な利用方法の分析(事例添付)" >
HTML imgタグ src属性の属性:

【編集者のおすすめ】
HTMLテーブルのヘッダーコンテンツを中央に配置するにはどうすればよいですか?ヘッダー タグの align 属性の詳細な紹介
html なぜ P タグは div をネストできないのですか? HTML PタグのCSSスタイルの例もあります
以上がHTMLのimgタグのsrc属性の使い方は何ですか?具体的な利用方法の分析(事例添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
htmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。
 &lt; strong&gt;&lt; b&gt;の違いは何ですかタグと&lt; em&gt;&lt; i&gt;タグ?
Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;&lt; b&gt;の違いは何ですかタグと&lt; em&gt;&lt; i&gt;タグ?
Apr 28, 2025 pm 05:42 PM
この記事では、HTMLタグの違いについて説明します。、、、、、、、およびプレゼンテーションの使用とSEOとアクセシビリティへの影響に焦点を当てています。




