HTMLにスペースコードを記述するにはどうすればよいですか?スペースnbspコードの使い方を教えます
この記事では、HTML スペース コードの記述方法、「 」コードの使用方法、およびいくつかのスペース メソッドの説明を紹介します。
まず、この HTML Web ページに複数のスペースを挿入するには、特殊な文字エンコーディングが必要であることがわかります。複数のスペース キーを直接入力すると、コード上では複数のスペースがあるように見えますが、実際にはブラウザ内でスペースの間隔は 1 つだけです。
次に、HTMLスペース文字を入力する場合に、複数のスペース文字を入力する方法を説明しましょう。 DW ソフトウェアでスペース文字の直接コピーとスペース文字の入力を導入するために 2 つの方法を使用します:
1 つ目は、HTML スペース文字構文コードと呼ばれます:
これはコード " " です。
スペース文字は&+n+b+s+p+;で構成されており、その後に続くセミコロンを覚えておく必要があります。スペースの効果を実現するには、このグループのスペース文字を HTML コードに入力する必要があります。
スペースが複数ある場合は、コピーして貼り付けて「 」を複数回入力するだけです。
これはスペースを表すエスケープ文字です
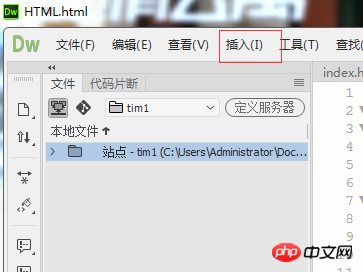
2 番目の方法は、dw でスペース文字を入力する方法です。まず、dw ソフトウェアにスペース文字を入力します。スペース文字を挿入し、DW ソフトウェアで [挿入] をクリックし、[HTML]
を選択し、[HTML] ポップアップ オプションで [特殊文字] を選択し、最後に [行なし] を選択します。 「スペースの折り返し」のように「 」スペースの文字コードを入力します。スペース文字を複数入力する場合は、上記の操作でHTMLスペース文字を複数入力してください。 
じゃあ「 」しかないの?もちろんあります。下を見てください
もちろん、異なる幅のスペースを挿入するためのスペース文字もいくつかあります。ブラウザでスペースを表示できるようにするさまざまな文字エンティティがあります。ブラウザによって表示方法が若干異なる場合がありますが、これは とは少し異なりますが、改行には影響しません:
— 「enspace」は活版印刷の測定単位にちなんで名付けられ、幅は通常のスペース 2 つ分の幅- — 「em スペース」は、通常のスペース 4 つ分の幅です
- 段落を生成する 1 つの方法は、最初の行の前にいくつかのスペースを挿入することです。 ; 。この方法は HTML にのみ適用されます。CSS を使用する場合、この方法はお勧めできません
HTML ドキュメントの
セクションに、次のコマンドを挿入します:<style>p.indent{ padding-left: 1.8em }</style><p class="indent"></p> 。
HTMLにおけるheadタグとは何を意味するのでしょうか?この記事では、head タグを正しく使用する方法を説明しています
HTML テーブルの th ヘッダー コンテンツを中央に配置するにはどうすればよいですか?ヘッダータグのalign属性の詳細な紹介
以上がHTMLにスペースコードを記述するにはどうすればよいですか?スペースnbspコードの使い方を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





