vueプロジェクトにアバター保存とbase64文字列を画像に変換する機能を実装する方法
この記事では、vue プロジェクトでアバターを保存する機能と、base64 文字列を画像に変換する機能を実装する方法を主に紹介します。必要な友達に参考にしてもらいます。
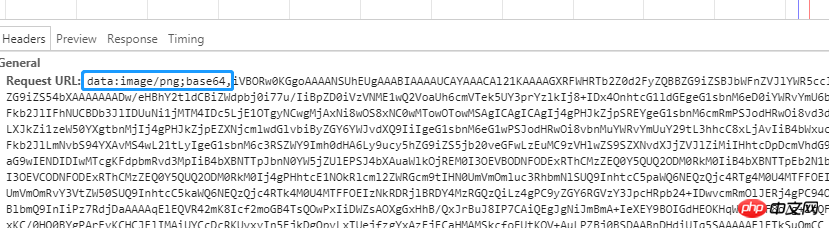
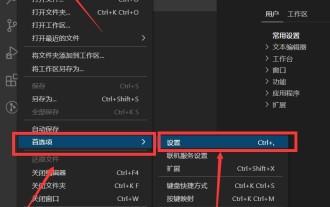
アバターを変更して、base64 文字列を背景に渡す場合は、元の画像パスが渡され、base64 文字列であるかどうかが背景によって判断され、base64 文字列が処理されます。画像はバックグラウンドサーバー上に生成されます。 ここで必要です。 図のようにbase64文字列を処理し、青いボックスの部分を削除し、コンマ以降の内容を残します 画像パスの場合は、必要ありません。画像パスを直接返すだけです
画像パスの場合は、必要ありません。画像パスを直接返すだけです
以上がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトへ!
関連する推奨事項:
 Vue のオブジェクトで for を使用する場合の非負の整数の問題を解決する方法
Vue のオブジェクトで for を使用する場合の非負の整数の問題を解決する方法


以上がvueプロジェクトにアバター保存とbase64文字列を画像に変換する機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法 モバイル デバイスの普及に伴い、モバイル端末上でよりフレンドリーなインタラクティブ エクスペリエンスを提供する必要があるアプリケーションがますます増えています。ジェスチャー操作はモバイルデバイスで一般的なインタラクション方法の 1 つで、ユーザーが画面にタッチするだけでスライドやズームなどのさまざまな操作を完了できるようになります。 Vue プロジェクトでは、サードパーティ ライブラリを通じてモバイル ジェスチャ操作を実装できます。以下では、Vue プロジェクトでのジェスチャ操作の使用方法と具体的なコード例を紹介します。まず、特別な機能を導入する必要があります
 ウェブストームでvueプロジェクトを実行する方法
Apr 08, 2024 pm 01:57 PM
ウェブストームでvueプロジェクトを実行する方法
Apr 08, 2024 pm 01:57 PM
WebStorm を使用して Vue プロジェクトを実行するには、次の手順に従います。 Vue CLI をインストールする Vue プロジェクトを作成する WebStorm を開く 開発サーバーを起動する プロジェクトを実行する ブラウザーでプロジェクトを表示する WebStorm でプロジェクトをデバッグする
 Webstorm で Vue プロジェクトを作成する方法
Apr 08, 2024 pm 12:03 PM
Webstorm で Vue プロジェクトを作成する方法
Apr 08, 2024 pm 12:03 PM
次の手順に従って、WebStorm で Vue プロジェクトを作成します。 WebStorm と Vue CLI をインストールします。 WebStorm で Vue プロジェクト テンプレートを作成します。 Vue CLI コマンドを使用してプロジェクトを作成します。既存のプロジェクトを WebStorm にインポートします。 「npm runserve」コマンドを使用して、Vue プロジェクトを実行します。
 Vue プロジェクトに TypeError: Unknown のプロパティ 'length' が表示されますが、どのように対処すればよいですか?
Nov 25, 2023 pm 12:58 PM
Vue プロジェクトに TypeError: Unknown のプロパティ 'length' が表示されますが、どのように対処すればよいですか?
Nov 25, 2023 pm 12:58 PM
Vue プロジェクトの開発では、TypeError:Cannotreadproperty'length'ofunknown などのエラー メッセージが頻繁に発生します。このエラーは、コードが未定義の変数のプロパティ、特に配列またはオブジェクトのプロパティを読み取ろうとしていることを意味します。このエラーは通常、アプリケーションの中断やクラッシュを引き起こすため、迅速に対処する必要があります。この記事では、このエラーに対処する方法について説明します。コード内の変数定義を確認する
 Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法
Oct 08, 2023 am 09:42 AM
Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法
Oct 08, 2023 am 09:42 AM
Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法には、特定のコード サンプルが必要です はじめに Vue プロジェクトでは、テーブルは最も一般的で重要なコンポーネントの 1 つです。実際のプロジェクトでは、表のデータを Excel にエクスポートしたり、データを Excel にインポートして表に表示したりする必要がよく発生します。この記事では、Vue プロジェクトでテーブル データをエクスポートおよびインポートする方法を詳しく紹介し、具体的なコード例を示します。テーブル データのエクスポート Vue でテーブル データのエクスポートを実装するには、既存の成熟したオープン ソース ライブラリを使用できます。
 vscode パッケージ vue プロジェクトの方法_vscode パッケージ vue プロジェクト メソッド
Apr 23, 2024 pm 03:43 PM
vscode パッケージ vue プロジェクトの方法_vscode パッケージ vue プロジェクト メソッド
Apr 23, 2024 pm 03:43 PM
ステップ 1: Visual Studio Code インターフェイスに入り、[ファイル] → [設定] → [設定] を選択します。 ステップ 2: settings.json ファイルを開き、次のように入力します。「npm.enableScriptExplorer」: true、保存します。 ステップ 3: Visual Studio Code を再起動し、インターフェイスに再度入ります。左側の NPM スクリプト メニュー バーがサイド メニュー バーの下部に表示されます。 ステップ 4: 実行後、パッケージ化フォルダー dist が正常に生成されます。
 Vue プロジェクトでデータをローカルに保存および管理する方法
Oct 08, 2023 pm 12:05 PM
Vue プロジェクトでデータをローカルに保存および管理する方法
Oct 08, 2023 pm 12:05 PM
Vue プロジェクトのデータのローカル ストレージと管理は非常に重要であり、ブラウザーが提供するローカル ストレージ API を使用して、データの永続的なストレージを実現できます。この記事では、データのローカル ストレージと管理のために Vue プロジェクトで localStorage を使用する方法を紹介し、具体的なコード例を示します。データの初期化 Vue プロジェクトでは、まずローカルに保存する必要があるデータを初期化する必要があります。 Vue コンポーネントの data オプションで初期データを定義し、作成されたフック関数を通じて作成されたかどうかを確認できます。
 vueのオンラインチャット機能の実装方法
Mar 01, 2024 pm 03:56 PM
vueのオンラインチャット機能の実装方法
Mar 01, 2024 pm 03:56 PM
実装方法: 1. Vue プロジェクトを作成し、Vue CLI を使用してプロジェクトをすばやく構築できます; 2. WebSocket を Vue プロジェクトに導入します; 3. Vue コンポーネントで WebSocket 接続を作成します; 4. Vue で WebSocket イベントをリッスンします接続を含むコンポーネント 成功、接続終了、メッセージ受信などのイベント; 5. メッセージ送信機能の実装; 6. メッセージ受信機能の実装; 7. オンライン ユーザーの表示など、ニーズに応じて機能を追加できます、写真や絵文字などを送信します。




