Vue.js 2.0 モバイル側カメラ圧縮画像アップロードプレビュー機能の実装
この記事では主に Vue.js 2.0 のモバイル カメラ圧縮画像アップロード プレビュー機能を紹介します。これは非常に優れており、必要な友人は参考にしてください。
Vue.js を学習して使用する過程でいくつかの問題に遭遇しました。 2.0 とはいくつかの違いがあります。当初、H5 アプリケーションはモバイル側で開発されており、mui フレームワークと Vue.js+vue-router+vuex ファミリー バケットを組み合わせる予定でした。アップロード時に、plus の H5+ インターフェースが呼び出せない問題が発生したため、最終的には入力ファイル方式を使用して写真アップロード機能を解決しました。しかし、プロジェクトの進行状況とバージョンの繰り返しにより、将来的にはこの機能の実装を諦めなければならない可能性があります。
まず、この写真のプレビュー、圧縮、アップロードの実装のアイデアについて話させてください。正確には、写真を撮った後、または画像圧縮を選択した後にプレビューしてアップロードするプロセスであるはずです。毎回写真を撮るか画像を選択し、画像を圧縮してプレビューしてアップロードします。アップロードされた画像圧縮プラグインは localResizeIMG です。このプラグインの使用手順は wiki にあります。基本原理は、canvas を通じて画像をレンダリングし、toDataURL メソッドを通じてそれを Base64 文字列に圧縮して保存することです。 (jpg 形式の画像にコンパイルできます) iOS で 2MB の写真を撮って圧縮すると、歪みはそれほど深刻ではありません。 、写真ははっきりと見えます。私が投稿したコードでの使用のデモンストレーションもあります。
<template>
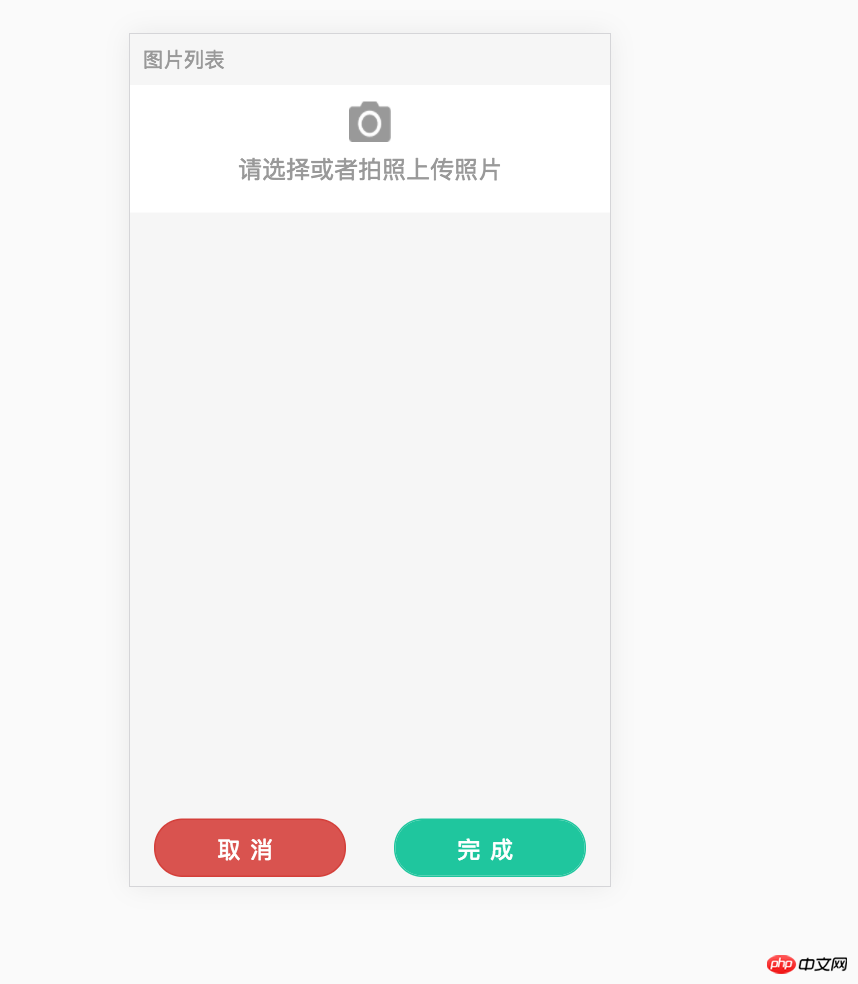
<h5 class="content-header">图片列表</h5>
<p class="image-list">
<p class="list-default-img" v-show="isPhoto" @click.stop="addPic">
<img src="./images/icon_photo.png" />
<span>请选择或者拍照上传照片</span>
<input type="file" accept="image/jpeg,image/jpg,image/png" capture="camera" @change="onFileChange" style="display: none;">
</p>
<ul class="list-ul" v-show="!isPhoto">
<li class="list-li" v-for="(iu, index) in imgUrls">
<a class="list-link" @click='previewImage(iu)'>
<img :src="iu">
</a>
<span class="list-img-close" @click='delImage(index)'></span>
</li>
<li class="list-li-add">
<span class="add-img" @click.stop="addPic"></span>
</li>
</ul>
</p>
<p class="add-preview" v-show="isPreview" @click="closePreview">
<img :src="previewImg">
</p>
</template>
<script>
export default {
data: function () {
return {
imgUrls: [],
urlArr: [],
isPhoto: true,
btnTitle: '',
isModify: false,
previewImg:'',
isPreview: false
}
},
watch: {
imgUrls: 'toggleAddPic'
},
methods: {
toggleAddPic: function() {
let vm = this;
if(vm.imgUrls.length >= 1) {
vm.isPhoto = false;
} else {
vm.isPhoto = true;
}
},
addPic: function(e) {
let vm = this;
$('input[type=file]').trigger('click');
return false;
},
onFileChange: function(e) {
var files = e.target.files || e.dataTransfer.files;
if(!files.length) return;
this.createImage(files, e);
},
createImage: function(file, e) {
let vm = this;
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
},
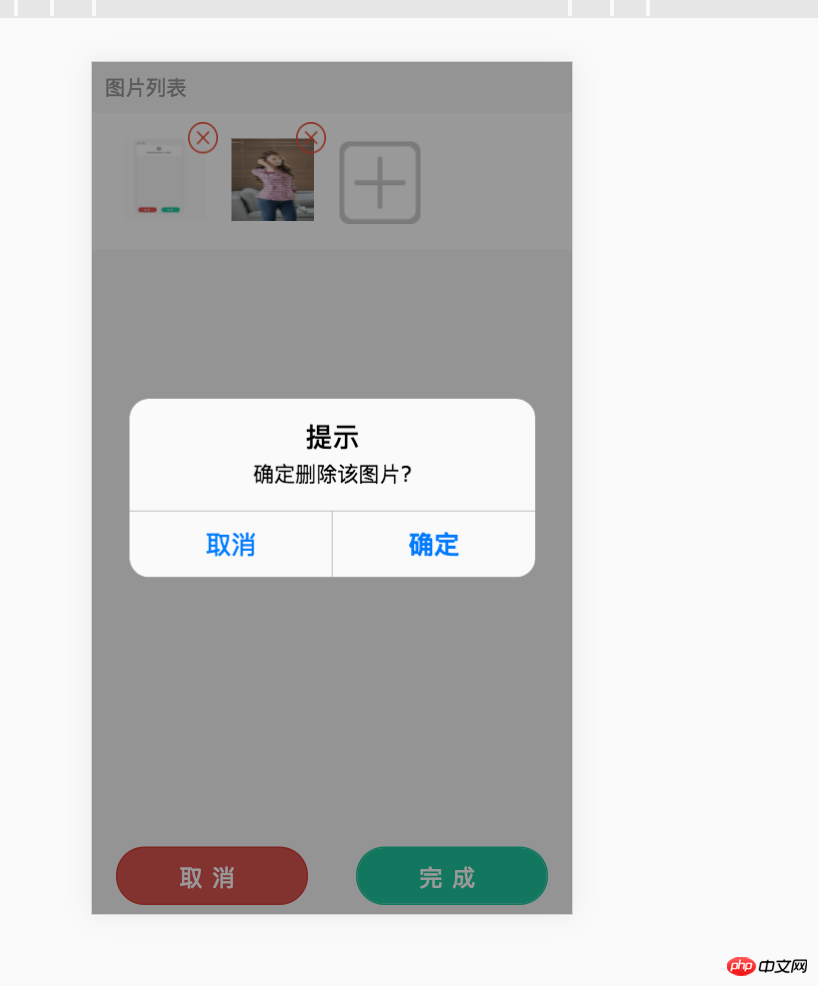
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
},
previewImage: function(url){
let vm = this;
vm.isPreview = true;
vm.previewImg = url;
},
closePreview: function(){
let vm = this;
vm.isPreview = false;
vm.previewImg = "";
},
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}
}
}
</script>1. クリックして写真を撮るか、写真を選択します addPic
vue.js での写真の撮影の開始と写真の選択は、一度に 1 枚だけ行うことができます。複数の写真をアップロードするには、クリックを使用します。イベントは .stop 修飾子を使用して追加され、バブリングを停止するために .stop -event.stopPropagation() が呼び出されます。 Accept は、ファイルのアップロードを通じて送信されるファイルのタイプを指定します。Capture は、WebApp のシステムによってキャプチャされるデフォルトのデバイスです。

写真撮影アクションがトリガーされたら、変更イベント onFileChange をバインドしてファイル file オブジェクトを取得し、lrz メソッドを呼び出して画像を圧縮し、base64 形式に基づいた画像を imgUrls 配列に追加します。
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
lrz(file, [options]);file: input:file を通じて取得されるか、画像パスに直接渡されるファイル。
[オプション]: このパラメータは無視できます。
width {Number} 画像の最大幅。デフォルトは元の画像の幅です。
height {Number} 上と同じです。圧縮品質、値 0 ~ 1、デフォルトは 0.7;
fieldName {String} バックエンドによって受信されるフィールド名、デフォルト: file; 返される結果は、then()、catch()、および 3 つのメソッドを持つ Promise オブジェクトです。いつも。
then(rst): バックエンドによって処理できる
rst.formData データ; rst.file 圧縮ファイル オブジェクト (デフォルトではコピーが rst.formData に失われていることに注意してください)。圧縮率が低すぎる場合、これは元のファイル オブジェクトになります。
rst.fileLen 生成されたイメージのサイズ。バックエンドはこの値を使用して送信が完了したかどうかを確認できます。 rst.base64 生成されたイメージの Base64 、バックエンドはそれを処理できます。この文字列は画像であり、img.src =base64; にも直接使用されます。
rst.base64Len は、生成された Base64 のサイズです。バックエンドは、この値を使用して、送信が完了したかどうかを確認できます。 Base64 アップロード メソッドが使用されます);
最初の元のファイル オブジェクトには、サイズ、日付などの元のファイル情報が格納されます。
注: クリックして写真を撮り、写真をアップロードし続ける可能性があるため、アップロード コントロールの値は always コールバック関数でクリアする必要があります。
// 清空文件上传控件的值 e.target.value = null;
isPhoto
デフォルトの isPhoto は、写真を撮り続けるための DOM 表示を非表示にし、toggleAddPic は写真の長さを監視します現在選択されている imgUrls 配列、および isPhoto のブール値を変換します。 1 つ以上の写真があり、isPhoto を false に設定すると、最初の写真を撮影するための DOM が非表示になり、写真を撮影し続けるための DOM が存在する場合は表示されます。写真がない場合は、最初の写真を撮影するための DOM が非表示になり、最初の写真を撮影するための DOM が表示されます。3. 選択した圧縮画像を削除delImage
配列に対応する添え字に従い、imgUrls内の対応する画像データを削除します。delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
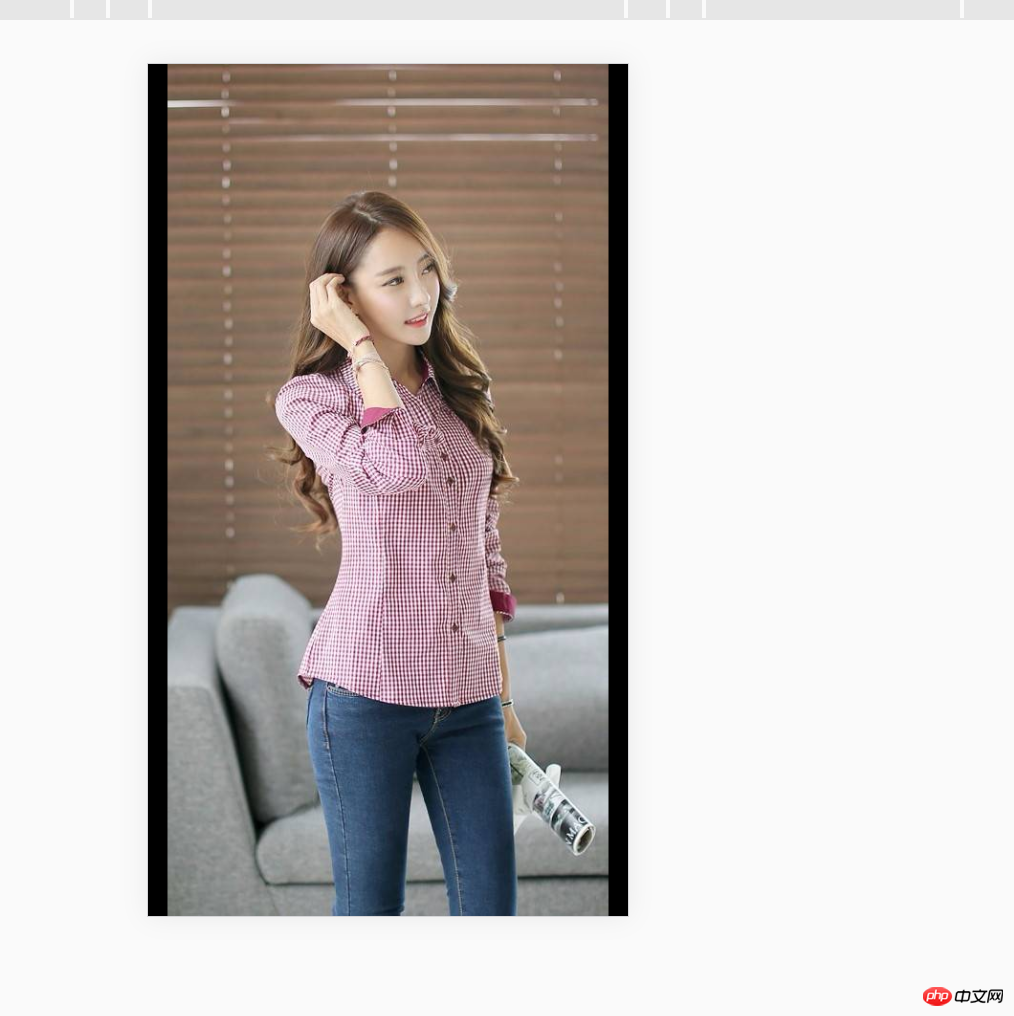
}4. 圧縮画像の大きな画像プレビューと大きな画像プレビューを閉じる
はプレビュープレビュー画像を閉じるプレビュー
在这里大图预览就是将base64格式的图片直接放进预览DOM的img src中放大展示,点击图片自身关闭预览,清空img src资源。

5. 对base64图片传输前的处理 saveImage
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}我压缩成base64字符串是“data:image/jpeg;base64,~~”的字符串,为了后端好处理,我这里为了将编辑时候后台返回的图片url区别开来,将“data:image/jpeg;base64,"截取掉,只传递给后端逗号后面的base64字符串。
注意:后端接收到我传递的base64字符串数组的时候,发现字符经如果被urlencode后标准的base64中的/、 +会被转成%xx,后端在将base64字符串处理成图片时,需要将特殊字符过滤掉。
public ActionResult MUploadImgBase64Str(string base64str)
{
try
{
var imgData = base64str;
//过滤特殊字符即可
string dummyData = imgData.Trim().Replace("%", "").Replace(",", "").Replace(" ", "+");
if (dummyData.Length % 4 > 0)
{
dummyData = dummyData.PadRight(dummyData.Length + 4 - dummyData.Length % 4, '=');
}
byte[] byteArray = Convert.FromBase64String(dummyData);
using (System.IO.MemoryStream ms = new System.IO.MemoryStream(byteArray))
{
var img = System.Drawing.Image.FromStream(ms);
var path = "~/Content/UploadFiles/mobile/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
var saveName = uploadpath + “stoneniqiu” + ".jpg";
img.Save(saveName);
return Json(saveName);
}
}
catch (Exception e)
{
return Json(e.Message);
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
基于casperjs和resemble.js实现一个像素对比服务
以上がVue.js 2.0 モバイル側カメラ圧縮画像アップロードプレビュー機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
Amap を使用したとき、公式から多くのケースやデモを勧められましたが、これらのケースはすべてネイティブ メソッドを使用してアクセスしており、vue や React のデモは提供されていませんでした。vue2 アクセスについてはオンラインで多くの人が書いていますが、この記事では、 vue3 が一般的に使用される Amap API をどのように使用するかを見ていきます。皆さんのお役に立てれば幸いです。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。




