CSS3 でのトランジションおよびアニメーション アニメーション プロパティの使用の概要
この記事では、CSS3 でトランジションとアニメーションのアニメーション プロパティを使用する際の重要なポイントを主に紹介します。もちろん、トランジションとアニメーションを使用して、さらに制御するには JavaScript の助けが必要です。それに
Transition (over)
Transition を使用すると、CSS プロパティ値を一定の時間間隔内でスムーズに遷移させることができます。この効果は、マウスのクリック、フォーカス、クリック、または要素への任意の変更によってトリガーでき、アニメーション効果を使用して CSS プロパティ値をスムーズに変更します。その構文は次のとおりです:
transition: property duration timing-function delay; /* property:执行过渡的属性 duration:执行过渡的持续时间 timing-function:执行过渡的速率模式 delay:延时多久执行 */
transition-property
Desirable Value :
none
どの属性もトランジション効果を取得しません。
all
すべての属性にトランジション効果が適用されます。
property
トランジション効果を適用する CSS プロパティ名のカンマ区切りのリストを定義します。
p{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}transition-duration
パラメータは時間で、単位は s (秒) または ms (ミリ秒) です。デフォルトは 0 です。transform 属性のみがある場合、変換は 1 回で完了することを思い出してください。クリック。
p{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}transition-timing-function
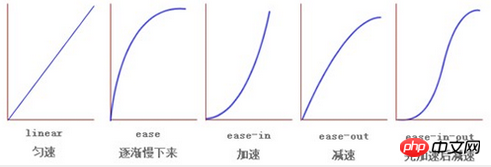
アニメーションなので、速度が異なると結果も異なります。以下の値が可能です。
ease: (徐々に遅くなります) デフォルト値、イーズ関数はベジェ曲線 (0.25、0.1、0.25、1.0) に相当します。
linear: (一定速度)、線形関数はベジェ曲線 (0.0) に相当します。 、0.0、1.0、1.0)。
イーズイン: (加速)、イーズイン関数はベジェ曲線 (0.42、0、1.0、1.0) と同等です。
イーズアウト: (減速)、イーズ- out 関数はベジェ曲線 Serret 曲線 (0, 0, 0.58, 1.0) と同等です。
ease-in-out: (加速してから減速)、ease-in-out 関数はベジェ曲線 (0.42, 0) と同等です。 , 0.58, 1.0)
transition-delivery
パラメータは時間、単位は s (秒) または ms (ミリ秒) で、デフォルトは 0 で、直接シーケンスがある場合は即時実行を意味します。複数のアニメーションがある場合は便利です。
Animation (アニメーション)
Keyframe
ノード上でキーフレーム、つまり開始点(0%)から終了点(100%)までのアニメーションスタイルを指定することでカスタムアニメーションを実現します。それは、一人で起きて、目を開けて (0%)、立ち上がって (10%)、シャツを着て (40%)、ズボンを履いて (80%)、顔を整理する (100%) のようなものです。 、各ノードが接続されているアニメーションです。
アニメーションについて話しましょう
アニメーションの鍵は単語を動かすことです。つまり、ページ上の要素の場合、変更できるのはそのスタイル属性です。たとえば、アニメーションを使用してカスタム アニメーションを指定し、コンテンツはフォント サイズです。 18pxから28pxに変更すると、これはアニメーションであり、独自の属性(アニメーションの長さ、動きの形式などを指定できます)により、瞬間的な変化ではなく動的な効果を表現できます。
通常、遷移アニメーションはホバー擬似クラスによってトリガーされる必要があります。そうしないと、ページがロードされたときに移動が終了し、最終的な移動状態のままになりますが、これは私たちが望むものではありません。アニメーションは異なり、より多くの表現があり、まるで生まれたように見え、自然に動くことができます。
文法
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}インスタンスと略語
最後の属性である方向は、次のように考えることができることに注意してください。A は点 A から点 B に移動します。これは、 に設定するとアニメーションになります。通常、2 回目の再生になります。その後、再び最初から始まりますが、非常に唐突に見えます。このとき、A が A と B の間を行ったり来たりしているように見せるために、alternate を使用する必要があります。
/*
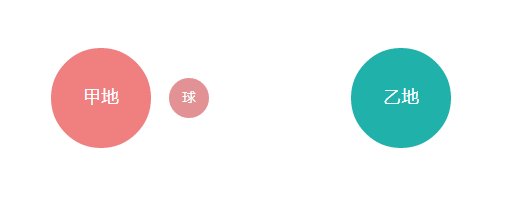
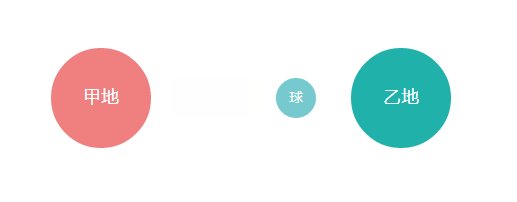
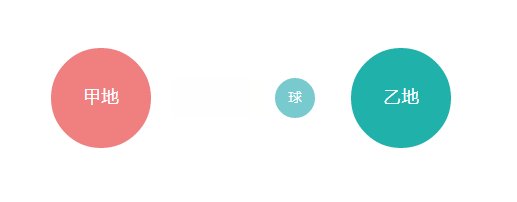
甲地和乙地这两个球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我给这个小球球增加了一个名为demo1的动画
//你看,它就自己动起来了,回想一下,使用transform的时候,是不是还得用hover去触发
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定义动画部分
//我只写了-webkit,真实中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}
代替方法、配置後、反転 一度再生してください
通常の方法は、もう一度再生した後にもう一度再生することです
上記は、の全内容ですこの記事が皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
CSS3のアニメーション属性transformとtransitionとアニメーション属性の違いの分析
IE互換のインナーシャドウとアウターシャドウの実装とテストコード
以上がCSS3 でのトランジションおよびアニメーション アニメーション プロパティの使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Microsoft が Windows 11 を発表したとき、多くの変化がもたらされました。変更点の 1 つは、ユーザー インターフェイスのアニメーションの数が増加したことです。一部のユーザーは表示方法を変更したいと考えており、その方法を見つける必要があります。アニメーションがあると、より快適でユーザーフレンドリーな印象になります。アニメーションは視覚効果を使用して、コンピュータをより魅力的に見せ、応答性を高めます。それらの中には、数秒または数分後にスライド メニューが表示されるものもあります。コンピュータには、PC のパフォーマンスに影響を与え、速度を低下させ、作業を妨げる可能性のあるアニメーションが数多くあります。この場合、アニメーションをオフにする必要があります。この記事では、PC 上でアニメーションの速度を向上させるいくつかの方法を紹介します。レジストリ エディターまたは実行するカスタム ファイルを使用して変更を適用できます。 Windows 11 でアニメーションを改善する方法
 CSS ヒント: トランジションを使用してホバー状態を保持する
Sep 27, 2022 pm 02:01 PM
CSS ヒント: トランジションを使用してホバー状態を保持する
Sep 27, 2022 pm 02:01 PM
ホバー状態を保存するにはどうすればよいですか?以下の記事ではJavaScriptを使わずにホバー状態を保持する方法を紹介していますので、ご参考になれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 CSS を使用して要素の背景の回転アニメーション効果を実現する方法
Nov 21, 2023 am 09:05 AM
CSS を使用して要素の背景の回転アニメーション効果を実現する方法
Nov 21, 2023 am 09:05 AM
CSS を使用して要素の回転背景画像アニメーション効果を実装する方法 背景画像アニメーション効果は、Web ページの視覚的な魅力とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用して要素の背景の回転アニメーション効果を実現する方法を紹介し、具体的なコード例を示します。まず、背景画像を用意します。太陽や扇風機など、好きな画像を使用できます。画像を「bg.png」という名前で保存します。次に、HTML ファイルを作成し、ファイルに div 要素を追加して、次のように設定します。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。




