CSS3 でハードウェア アクセラレーションを有効にする場合の使用法と落とし穴について
この記事では主に、CSS3 でハードウェア アクセラレーションを有効にする場合の詳細な説明と落とし穴を紹介します。内容が非常に優れているので、参考として共有します。
最近、github の iscroll ドキュメントを見ていました。英語ですが、見栄を張るために我慢して読むことはできませんでしたが、著者はよく書いたと思います(これほど長い文書を書く忍耐力があればよかったと思います(顔を覆いました))。そして、より良く見せるために、もう一度読んでみると、CCS3 ハードウェア アクセラレーションが私によって拡張されているなど、多くの良い点を見つけました。みんなで楽しく遊べるように、まず iscroll の Github リンクを添付します: https://github.com/issaxite/iscroll
CSS3 アクセラレーションをオンにしてください
普段書いている css3 アニメーション (ハードウェア アクセラレーションなし)がトリガーされます) ) は、ブラウザーの遅いソフトウェア レンダリング エンジンを使用して実行されます。これは文字通り、ハードウェア アクセラレーションがオンになっていないことを意味します。たとえば、モバイル Web ページに記述されたアニメーション (最も単純なモーダル ボックスなど) が Android スマートフォンでフレーム フリーズする場合があります。これは、アニメーションの実行にブラウザ ソフトウェアのレンダリング エンジンが使用されており、パフォーマンスが追いつかない可能性があります。 。ハードウェア アクセラレーションでこの問題を解決できることは上で述べましたが、パフォーマンスが追いつかない場合は、スパイダーマンに進みます (能力が高いほど、責任も大きくなります)。ハードウェア アクセラレーションを使用してパフォーマンスを向上させます (これがまた悪いことであることはわかっています)。 gag) )、実際には、いわゆるハードウェア アクセラレーションは、レンダリングに GPU を使用し、GPU モードに切り替えて、GPU の一連の機能を発揮するようにブラウザーに指示します。
例:
CSS アニメーション、変換、トランジションは、GPU アクセラレーションを自動的にオンにしませんが、ブラウザーの遅いソフトウェア レンダリング エンジンによって実行されます。パフォーマンスを向上させるために、現時点ではハードウェア アクセラレーションを有効にする必要がある場合があります。では、どうすれば GPU モードに切り替えることができるのでしょうか? 多くのブラウザは、特定のトリガーによる CSS ルールを提供しています。
Chrome、FireFox、Safari、IE9+、および Opera の最新バージョンはすべて、特定の CSS ルールがページ内の DOM 要素に適用されていることを検出すると、最も重要な機能の 3D 変換をオンにします。要素。
他の記事では、GPU モードに切り替えることができるいくつかの 3D 属性を見ました:
.isaax{
-webkit-transform: translate3d(250px,250px,250px)
rotate3d(250px,250px,250px,-120deg)
scale3d(0.5, 0.5, 0.5);
}iscroll ドキュメントで見たのは次のとおりです:

.isaax {
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
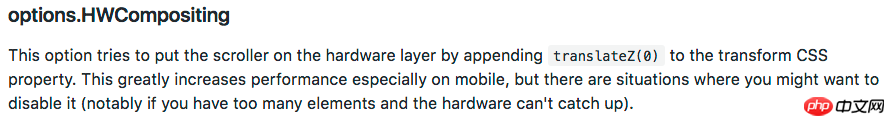
}上記のスタイルはトリガーに使用されると言われていますハードウェアの高速化後、「ページがちらつく可能性がある」という問題が発生します。インターネットで解決する方法が 2 つ見つかりました。
backface-visibility (ie10+) 回転した要素の裏側を隠すために使用されるtranslateZが原因でしょうか? ;そして、要素に対してパースペクティブ属性が定義されている場合、その子要素はパースペクティブ効果を取得します。
- つまり、フリッカーを除去するのではなく、フリッカーを透明にすることです【技術的すぎて何も言えません】
方法2
.isaax {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
}ハードウェア 加速の落とし穴
偉大なマスターの記事を読んだ後、草を握ることは万能薬ではないことに気づきました、それをうまく使用しないと、女性サポーターは平等になります。巨匠の開封例を読んで、改めて深い悪意を感じました。ヘッド内にカルーセル アニメーション要素が存在すると、実際には、その下にあるすべての相対的および絶対的に配置された要素が複合レイヤーに配置されます。 。 。
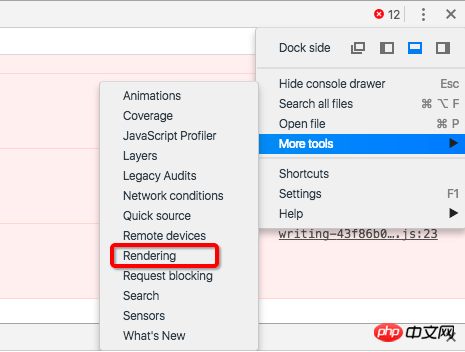
次に、[Composite Layer] 要素を表示するオプションを開く方法について説明します。上記の記事で説明されている方法は少し古いようです: コンソールを開きます
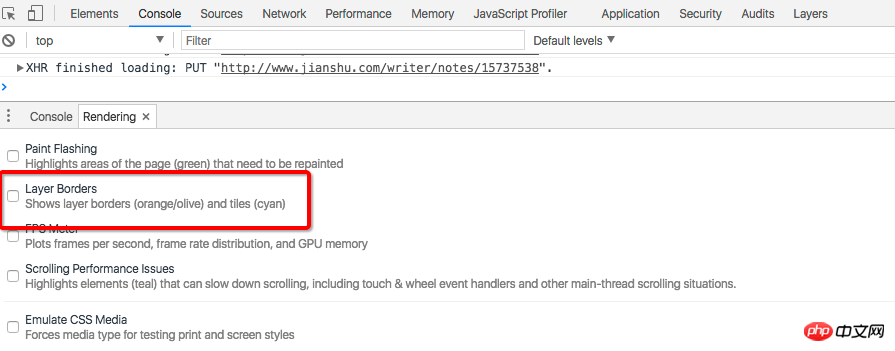
Layer Borders オプションを確認します。そして、世界が突然クリアになることがわかります。多くの

:
アニメーションのパフォーマンスを向上させるために 3D ハードウェア アクセラレーションを使用する場合、z- を追加するのが最善です。これにより、Chrome が不要な複合レイヤーを作成してレンダリング パフォーマンスを向上させることを効果的に削減でき、モバイル最適化効果が特に顕著になります。 
.isaax {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}関連する推奨事項:
CSS3 フレキシブルボックスモデルの 2 番目の開発方法について
bootstrap3.0 のグリッド システム原理について以上がCSS3 でハードウェア アクセラレーションを有効にする場合の使用法と落とし穴についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
私たちは常にWebをよりアクセスしやすくしたいと考えています。色のコントラストは単なる数学なので、SASSはデザイナーが見逃したかもしれないエッジケースをカバーするのに役立ちます。





